IT
-
AWS 따라하기 - AWS EC2 시작하기!2021.09.03
-
[ BOJ 2292번 벌집 ] Go Lang 문제풀이2021.09.03
-
[BOJ 1712번 손익분기점] Go Lang 문제풀이2021.09.03
-
AWS 따라하기 - Promotion Credits 신청하기!2021.09.01
AWS 따라하기 - AWS EC2 시작하기!


AWS 서비스들 가운데에서도 가장 유명하고 기본적인 서비스 중 하나로 EC2가 있습니다. AWS EC2는 Amazon Elastic Compute Cloud의 약자로 AWS 클라우드에서 확장 가능한 컴퓨팅 스토리지를 제공하는 서비스를 말합니다. EC2에서 원하는 사양의 인스턴스를 생성하여 가상 서버를 구축하고, 네트워킹 및 보안 구성과 스토리지 관리를 할 수 있습니다. 트래픽이 늘어나면 그 필요량만큼의 인스턴스를 생성하여 대응할 수 있고, 필요없어진 인스턴스는 종료하면 일정 시간 후 자동으로 삭제되어 과금되지 않습니다. 우리가 일반적으로 아는 가장 기본적인 클라우스 서버의 기능을 생각하시면 될 것입니다.
AWS EC2는 쉽게 배울 수 있고, 빠르게 사용이 가능하며, 프리 티어 유저분들의 경우 12개월간 특정 인스턴스를 무료로 사용하실 수 있습니다. 이전에 포스팅한 프로모션 크레딧을 사용하시면 더욱 좋을 것입니다.

우선 AWS EC2를 사용하기 위해서 콘솔 가입을 해주시고, 로그인 하신 후에 서비스 중 EC2를 선택해서 접속해주세요. 저는 자주 쓰는 서비스들 중 하나기 때문에 즐겨찾기 해두었습니다.

NEW EC2 Experience가 적용되어 이전의 UI와 조금 다릅니다만 이전에 사용하셨던 분들도 사용하시기에는 큰 차이가 없습니다. 위의 화면은 EC2 대시보드라고 부릅니다.

EC2 사용을 위해 인스턴스를 생성해보도록 하겠습니다. 우측 상단의 인스턴스 시작을 눌러줍니다.

EC2를 사용하기 위해서 먼저 OS, App Server, App이 포함된 AMI를 선택합니다. 각 OS별로 프리 티어 사용가능 여부가 표시되어있으므로 확인하시고 프리 티어 사용자 분들께서는 프리 티어를 사용해보시는 것을 추천드립니다.

Amazon Linux 2와 같은 자체 Linux OS부터 Ubuntu, Red Hat, Debian, MS Server 등 다양한 OS 선택이 가능합니다. 프리 티어만 따로 보기도 가능합니다. 원하는 OS와 Application이 있는 사양을 선택하시면 됩니다.

프리 티어 사용 가능한 항목은 별도의 표시가 되어있습니다. t2 micro 유형이 프리 티어 사용 가능 항목이며 t2 부터 z1d 까지 정말 많은 종류의 인스턴스가 있습니다. 사양별로 선택이 가능하도록 잘 분류되어있습니다.

다음 보안 그룹을 구성해줍니다.

왼쪽 하단의 규칙 추가를 통해 원하는대로 규칙을 추가할 수 있으며 한 번 생성한 보안 그룹은 이후의 다른 인스턴스를 만들때 다시 활용이 가능합니다.

HTTP와 IMAP, POP3와 같은 다양한 유형을 선택할 수 있으며 사용자 지정 TCP를 통해 TCP 포트 범위를 별도 지정하여 활용할 수 있습니다.

나머지 구성을 모두 끝내면 키 페어 생성 또는 선택 창이 뜹니다. 여기서 생성되는 키는 해당 인스턴스에 접속할 때 필요하므로 안전하게 잘 보관해주시고 유출되지 않도록 주의해야할 것입니다. 또 혹시 실수로 지우거나하는 경우 해당 서버에 접속이 안되니 관리에 특별히 신경써야합니다. 원하는 폴더에 잘 보관하셔서 키를 생성 혹은 기존에 생성하신 키 페어를 선택하신 후에 인스턴스를 시작할 수 있습니다.

다음과 같이 인스턴스가 생성되고 실행 중 상태가 뜨면 접속이 가능합니다.

인스턴스를 우클릭하고 연결을 선택하시면 다음과 같이 4가지 연결 방식 중 하나를 선택하여 우리가 방금 생성한 인스턴스에 연결할 수 있습니다.
성공적으로 접속되었으니 테스트 삼아 docker 설치도 해보았습니다.

터미널이나 cmd창에서 접속하기 위해서는 키 페어를 저장하고 있는 디렉토리로 가셔서 다음 명령어를 통해 접속이 가능합니다.
ssh -i /path/my-key-pair.pem my-instance-user-name@my-instance-public-dns-name
일반적으로 연결할 때 SSH 클라이언트를 클릭해보면 쉽게 명령어를 복사 붙여넣기 할 수 있도록 되어있으니 참고해주세요.
우리는 몇 번의 클릭만으로도 아주 간단하게 AWS EC2를 시작해볼 수 있었습니다. 이제 EC2를 활용해서 클라우드 컴퓨팅을 직접 체험해보세요!
'IT > Develop' 카테고리의 다른 글
| [BOJ 2884번 알람 시계] Go Lang 문제풀이 (0) | 2021.09.06 |
|---|---|
| [ BOJ 14681번 사분면 고르기 ] Go Lang 문제풀이 (0) | 2021.09.05 |
| [ BOJ 2292번 벌집 ] Go Lang 문제풀이 (0) | 2021.09.03 |
| [BOJ 1712번 손익분기점] Go Lang 문제풀이 (0) | 2021.09.03 |
| AWS 따라하기 - Promotion Credits 신청하기! (0) | 2021.09.01 |
[ BOJ 2292번 벌집 ] Go Lang 문제풀이


BOJ 2292번 벌집 Go Lang 문제풀이입니다.
해당 문제는 첫번째 벌집인 1번 벌집 주위에 6개의 벌집이 생기며, 그 주변으로 총 6의 배수만큼씩 벌집이 증가하는 형태를 나타냅니다. 1번 방에서 시작하기 때문에 첫번째 6의 배수 안에 숫자로 가기 위해서는 총 두 번, 두번째 6의 배수 안의 숫자로는 세 번 이동하면 갈 수 있습니다.
이를 Go Lang에서 반복문과 조건문을 통해 구성하면 됩니다.
package main
import "fmt"
func main() {
var a int
fmt.Scanln(&a)
b := 1
c := 1
for {
if b >= a {
break
}
b += c * 6
c++
}
fmt.Println(c)
}

'IT > Develop' 카테고리의 다른 글
| [ BOJ 14681번 사분면 고르기 ] Go Lang 문제풀이 (0) | 2021.09.05 |
|---|---|
| AWS 따라하기 - AWS EC2 시작하기! (0) | 2021.09.03 |
| [BOJ 1712번 손익분기점] Go Lang 문제풀이 (0) | 2021.09.03 |
| AWS 따라하기 - Promotion Credits 신청하기! (0) | 2021.09.01 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (6) 메인 페이지 기사 리스트 구조만들기 (0) | 2021.08.29 |
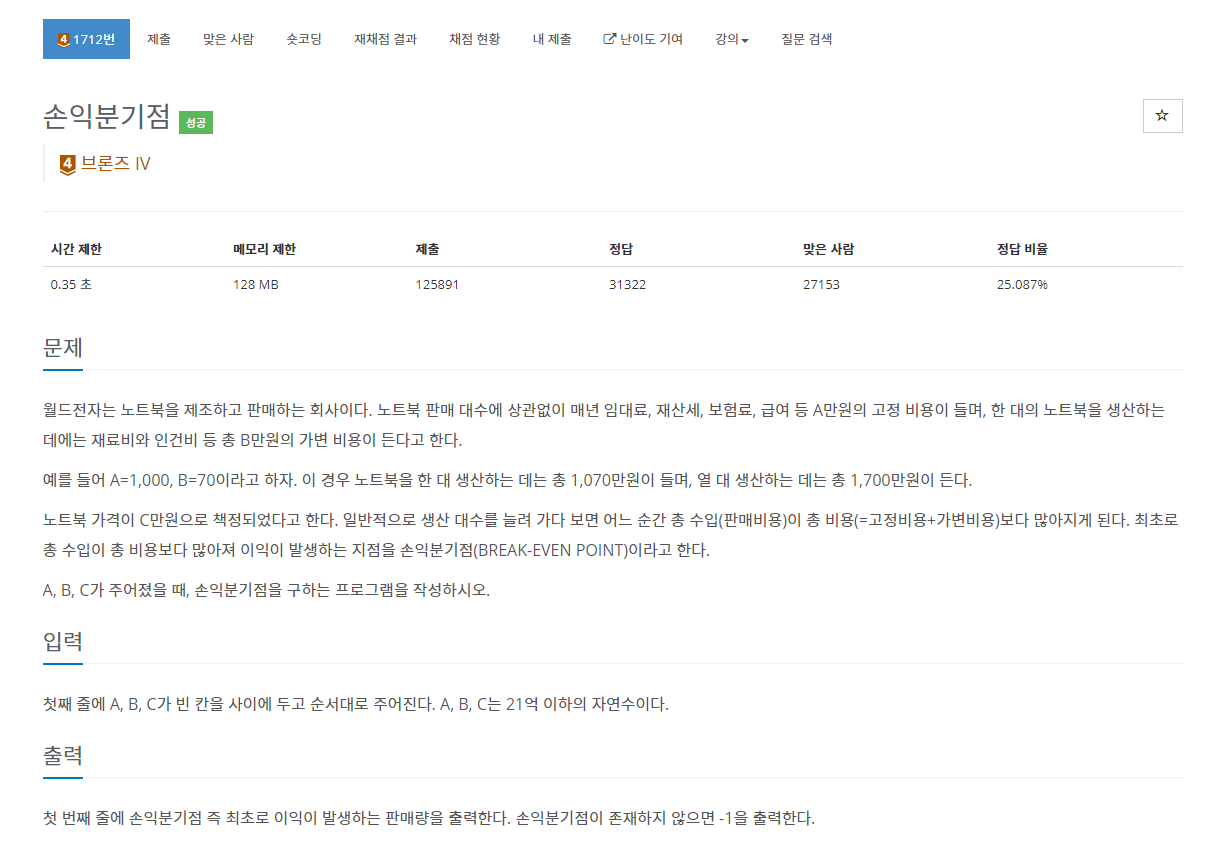
[BOJ 1712번 손익분기점] Go Lang 문제풀이


BOJ 1712번 손익분기점 Go Lang 문제풀이입니다.
해당 문제는 '가격'이 주어졌을 때, '고정비용' + '가변비용'의 합이 '가격'을 넘지 않는 바로 직전의 지점을 구하는 문제입니다.
손익분기점을 BE Point라는 이름으로 별도 함수화하여 메인 함수에서 호출하는 방법으로 소스를 작성하였습니다.
package main
import "fmt"
func bepoint(a, b, c int) int {
if b >= c {
return -1
}
return a/(c-b) + 1
}
func main() {
var a, b, c int
fmt.Scanln(&a, &b, &c)
fmt.Println(bepoint(a, b, c))
}

'IT > Develop' 카테고리의 다른 글
| AWS 따라하기 - AWS EC2 시작하기! (0) | 2021.09.03 |
|---|---|
| [ BOJ 2292번 벌집 ] Go Lang 문제풀이 (0) | 2021.09.03 |
| AWS 따라하기 - Promotion Credits 신청하기! (0) | 2021.09.01 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (6) 메인 페이지 기사 리스트 구조만들기 (0) | 2021.08.29 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (5) 라우터 초기화, 기사 목록 모델 테스트 (0) | 2021.08.21 |
AWS 따라하기 - Promotion Credits 신청하기!

AWS를 처음 접하신다면 일단 AWS의 제품들을 사용하기에 앞서, 우선 프리티어 사용가능 여부를 확인하시기 바랍니다.

AWS 프리티어 오퍼는 AWS 신규 가입자에게 12개월간 무료로 제공되는 서비스들을 활용할 수 있도록 하는 서비스입니다. 12개월동안 모든 제품군을 무료로 쓸 수 있다는 것은 아닙니다. 처음 사용을 시작한 시점부터 일정 기간까지만 무료 사용이 가능한 평가판 제품군이 있고, 언제나 무료로 사용가능한 제품군도 존재합니다.
대표적으로 AWS의 EC2 (Elastic Compute Cloud) 는 750시간의 인스턴스를 제공하고, S3 (Simple Storage Service) 의 경우 5GB의 표준 스토리지 용량과 함께 PUT Request 2000건, GET Request 20,000건을 제공합니다. 제가 주로 사용하는 두 제품군의 경우는 위와 같습니다만, 다른 수많은 프리티어 제품군이 있고 각각의 무료 사용 한도나 기간 등이 다르기 때문에 필요하신 서비스는 직접 확인해보시는 것이 가장 좋습니다.
먼저 계정을 처음 생성하여 AWS를 사용하실 분들은 제가 설명드릴 Promotion Credits를 바로 등록하지마시고 프리 티어를 통해 경험해보시고 충분히 AWS에 적응이 되고 난 후에 사용하시는 것이 좋을 것입니다.
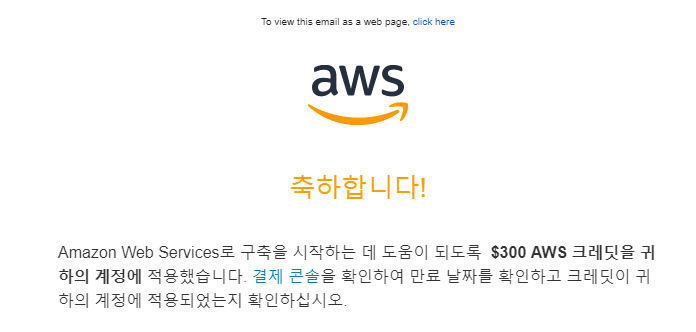
Promotion Credits를 등록하시게 되면 AWS의 다양한 제품군에 사용이 가능한 $300 크레딧을 받을 수 있습니다. 유료로만 사용가능한 Blockchain, IoT 등의 제품군을 경험해보시기 좋은 기회가 될 것입니다. 등록 방법은 매우 간단합니다.
우선 AWS 계정을 생성하시고, 생성하신 분들은 아래의 사이트로 접속하신 후에 AWS 프로모션 크레딧 신청 양식을 작성해주시면 됩니다.
클라우드 서비스 | 클라우드 컴퓨팅 솔루션| Amazon Web Services
개발자, 데이터 사이언티스트, 솔루션스 아키텍트 또는 AWS에서 구축하는 방법을 배우는 데 관심이 있는 모든 사용자용 무료 온라인 교육 AWS 전문가가 구축한 500개 이상의 무료 디지털 교육 과정
aws.amazon.com
작성하시고 나서 승인되면 $300 크레딧이 승인되었다는 메일이 도착합니다.

메일이 혹 도착하지 않으셨더라도 확인하실 수 있는 방법이 있습니다. aws 콘솔에 로그인 하셔서 자신의 아이디를 클릭해보시면 다음과 같은 창이 뜹니다

내 결제 대시보드로 가서

크레딧란을 클릭합니다.

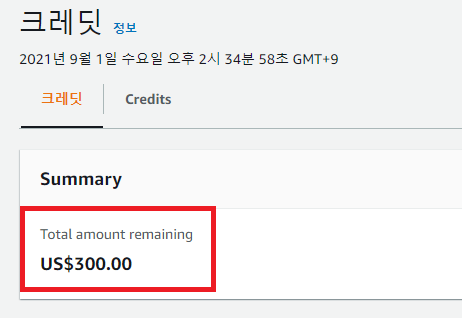
크레딧란에 $300 크레딧이 정상적으로 들어와있음을 확인하실 수 있습니다.
'IT > Develop' 카테고리의 다른 글
| [ BOJ 2292번 벌집 ] Go Lang 문제풀이 (0) | 2021.09.03 |
|---|---|
| [BOJ 1712번 손익분기점] Go Lang 문제풀이 (0) | 2021.09.03 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (6) 메인 페이지 기사 리스트 구조만들기 (0) | 2021.08.29 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (5) 라우터 초기화, 기사 목록 모델 테스트 (0) | 2021.08.21 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (4) 템플릿 연결하기 (0) | 2021.08.20 |
Go Lang 웹 프레임워크 기초 - Gin 체험하기 (6) 메인 페이지 기사 리스트 구조만들기

해당 튜토리얼은 'Building Go Web Applications and Microservices Using Gin'의 내용을 번역하며 개인적으로 정리한 것입니다.
이번 시간에는 기사 리스트의 뼈대를 만들고 테스트해보도록 하겠습니다.
1. 뷰 템플릿 작성
메인 페이지에 기사(Article) 리스트가 표시될 예정이므로 새로 템플릿을 만들 필요는 없습니다. 하지만 현재의 내용을 기사 리스트로 대체하려면 index.html 템플릿에 변경이 필요합니다.
이 수정사항을 적용하기 위해서 기사 리스트가 payload라는 변수의 템플릿에 전달된다고 해봅시다. 이러한 가정하에서 다음의 snippet은 모든 기사의 리스트들을 표시해야 합니다.
{{range .payload }}
<!--ID를 기준으로 기사에 대한 링크를 만듭니다-->
<a href="/article/view/{{.ID}}">
<!--기사의 제목을 표시-->
<h2>{{.Title}}</h2>
</a>
<!--기사의 컨텐츠를 표시-->
<p>{{.Content}}</p>
{{end}}
이 snippet은 payload 변수의 모든 항목을 반복하고, 각 기사의 제목과 컨텐츠를 표시합니다. 위의 snippet도 각 기사로 연결됩니다. 아직 개별 기사들을 표시하기 위한 라우트 핸들러를 정의하지 않았기 때문에 이 링크는 예상대로 작동되지 않을 것입니다.
업데이트 된 index.html 파일은 다음의 코드를 포함하여야 합니다.
<!--index.html-->
<!-- header.html 템플릿을 이 위치에 포함시킵니다. -->
{{ template "header.html" .}}
<!--Loop over the `payload` variable, which is the list of articles-->
{{range .payload }}
<!-- ID를 기준으로 기사에 대한 링크를 만듭니다. -->
<a href="/article/view/{{.ID}}">
<!-- 기사의 제목을 표시 -->
<h2>{{.Title}}</h2>
</a>
<!-- 기사의 컨텐츠를 표시 -->
<p>{{.Content}}</p>
{{end}}
<!-- footer.html 템플릿을 이 위치에 포함시킵니다 -->
{{ template "footer.html" .}}
2. 유닛 테스트를 포함한 라우터 핸들러 요구사항 지정
index 경로에 대한 핸들러를 만들기 전에 이 라우터 핸들러의 예상 동작을 정의하는 테스트를 먼저 만들어보도록 합시다. 이 테스트는 다음의 조건들을 확인해볼 것입니다
- 핸들러는 HTTP status 200을 응답합니다
- 반환된 HTML에는 'Home page' 텍스트가 포함된 제목 태그를 포함합니다.
테스트를 위한 코드는 handlers.article_test.go 파일의 TestShowIndexPageUnauthentified 함수에 저장됩니다. 우리는 이 함수가 사용하는 헬퍼 기능을 common_test.go 파일에 두도록 할 것입니다.
handler.article_test.go의 내용은 다음과 같습니다
//------------------- handlers.article_test.go -----------------//
package main
import (
"io/ioutil"
"net/http"
"net/http/httptest"
"strings"
"testing"
)
// ----- 홈페이지에 대한 GET 요청이 인증되지 않은 사용자에 대해 HTTP 200 코드가 있는 홈페이지를 반환하는지 테스트합니다 ----- //
func TestShowIndexPageUnauthenticated(t *testing.T) {
r := getRouter(true)
r.GET("/", showIndexPage)
// ---- 위의 라우터로 보낼 요청을 생성합니다 ----- //
req, _ := http.NewRequest("GET", "/", nil)
testHTTPResponse(t, r, req, func(w *httptest.ResponseRecorder) bool {
// ----- HTTP status 코드가 200인지 확인합니다 ----- //
statusOK := w.Code == http.StatusOK
// ------ 페이지의 제목이 'Home Page' 인지 테스트합니다 ------- //
// --- HTML 페이지를 파싱하고 처리할 수 있는 라이브러리를 사용하여 훨씬 디테일한 테스트를 수행합니다 --- //
p, err := ioutil.ReadAll(w.Body)
pageOK := err == nil && strings.Index(string(p), "<title>Home Page</title>") > 0
return statusOK && pageOK
})
}
common_test.go 의 내용은 다음과 같습니다.
package main
import (
"net/http"
"net/http/httptest"
"os"
"testing"
"github.com/gin-gonic/gin"
)
var tmpArticleList []article
// ------- 이 함수는 테스트 함수를 실행하기 전, 설정에 사용합니다 ----- //
func TestMain(m *testing.M) {
// ----- Gin을 테스트 모드로 설정합니다 ----- //
gin.SetMode(gin.TestMode)
// ------ 다른 테스트를 실행합니다 ------ //
os.Exit(m.Run())
}
// ---- 테스트 중 라우터를 만드는 헬퍼 함수 ---- //
func getRouter(withTemplates bool) *gin.Engine {
r := gin.Default()
if withTemplates {
r.LoadHTMLGlob("templates/*")
}
return r
}
// ----- 요청을 처리하고 응답을 테스트하는 헬퍼 함수 ------- //
func testHTTPResponse(t *testing.T, r *gin.Engine, req *http.Request, f func(w *httptest.ResponseRecorder) bool) {
// ---- 응답 레코더 생성 ---- //
w := httptest.NewRecorder()
// ------ 서비스를 생성하고 위의 요청을 처리합니다 ----- //
r.ServeHTTP(w, req)
if !f(w) {
t.Fail()
}
}
// ---- 이 함수는 테스트를 위해 메인 리스트를 임시 리스트에 저장하는데 사용됩니다 ----- //
func saveLists() {
tmpArticleList = articleList
}
// ------ 이 함수는 임시 리스트에서 메인 리스트를 복구하는데 사용됩니다 ------ //
func restoreLists() {
articleList = tmpArticleList
}
우리는 이 테스트를 구현하기 위해 몇가지의 헬프 함수를 작성했습니다. 이 함수들은 유사한 기능을 테스트하기 위해 추가 테스트를 작성할 때, 상용 코드를 줄이는 데 도움을 줄 것입니다.
이 TestMain 함수는 Gin이 테스트 모드를 사용하도록 설정하고, 나머지 테스트 함수를 호출합니다. getRouter 함수는 메인 어플리케이션과 유사한 방법으로 라우터를 만들고 반환합니다. saveLists() 함수는 원본 기사 목록을 임시 변수에 저장합니다. 이 임시 변수는 restoreLists() 함수에 의해 유닛 테스트가 실행된 후 기사 리스트를 초기 상태로 복원하는데 사용됩니다.
최종적으로, testHTTPResponse 함수는 전달된 함수를 실행하여 테스트의 성공 여부를 나타내는 boolean true 값을 반환하는지 확인합니다. 이 함수는 HTTP 요청의 응답을 테스트하는 데 필요한 코드가 중복이 되지 않도록 하는데 도움을 줄 것입니다.
HTTP 코드와 반환된 HTML을 확인하려면 다음의 몇가지를 수행합니다.
- 새 라우터를 생성합니다.
- 기본 App이 사용하는 것과 동일한 핸들러를 사용하도록 경로를 정의합니다. (ShowIndexPage)
- 이 라우터에 접근할 수 있는 새 요청을 생성합니다.
- HTTP 코드와 HTML을 테스트하기 위해 응답을 처리하는 함수를 만듭니다.
- testHTTPResponse() 함수를 호출하여 이 테스트를 완료합니다
3. 라우터 핸들러 만들기
우리는 handler.article.go 파일에 기사와 관련된 기능에 대한 모든 라우터 핸들러를 생성할 것입니다. 인덱스 페이지 핸들러 showIndexPage 는 다음의 작업을 수행하도록 합니다.
3-1. 문서 목록을 가져옵니다.
이 작업은 이전에 정의된 getAllArticles 함수를 사용하여 수행될 수 있습니다.
articles := getAllArticles()
3-2. 기사 리스트를 전달하는 index.html 템플릿을 렌더링합니다.
이 작업은 아래의 코드를 사용합니다.
c.HTML(
// ----- HTTP Status를 200(OK)로 설정합니다 ----- //
http.StatusOK,
// ------ index.html 템플릿을 사용합니다 ------ //
"index.html",
// ---- 페이지에서 사용하는 데이터를 전달합니다 ---- //
gin.H{
"title": "Home Page",
"payload": articles,
},
)
이전 단계의 버전과의 유일한 차이점은 payload라는 변수가 템플릿에 접근할 기사 리스트를 전달한다는 것입니다.
handlers.article.go 는 다음의 코드를 포함하여야 합니다.
// handlers.article.go
package main
import (
"net/http"
"github.com/gin-gonic/gin"
)
func showIndexPage(c *gin.Context) {
articles := getAllArticles()
// ---- Context의 HTML 메소드를 호출하여 템플릿을 렌더링합니다 ---- //
c.HTML(
// ----- HTTP Status를 200(OK)로 설정합니다 ------ //
http.StatusOK,
// ----- index.html 템플릿을 사용합니다 ------ //
"index.html",
// ---- 페이지에서 사용하는 데이터를 전달합니다 ----- //
gin.H{
"title": "Home Page",
"payload": articles,
},
)
}
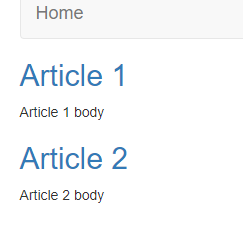
이제 어플리케이션을 실행하고 브라우저에서 https://localhost:8080 에 접속하면 다음과 같은 화면을 볼 수 있습니다.


다음 시간에는 메인 페이지가 아닌 기사 하나하나의 링크에 맞는 경로 설정을 해보도록 할 예정입니다. 이번 포스팅에서는 많은 내용의 코딩이 필요하므로 실수하지 않도록 꼼꼼하게 체크해주는 것도 필요합니다!
'IT > Develop' 카테고리의 다른 글
| [BOJ 1712번 손익분기점] Go Lang 문제풀이 (0) | 2021.09.03 |
|---|---|
| AWS 따라하기 - Promotion Credits 신청하기! (0) | 2021.09.01 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (5) 라우터 초기화, 기사 목록 모델 테스트 (0) | 2021.08.21 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (4) 템플릿 연결하기 (0) | 2021.08.20 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (3) 기본 템플릿 작성 (0) | 2021.08.20 |