IT
-
iOS 개발 - 출시 전 TestFlight로 내부 테스트 하기2021.11.23
-
구글 PlayStore 내부 테스트, 내부 앱 공유 사용 권한 얻는 방법2021.11.22
-
iOS 개발, Xcode 아이폰 무선 디버깅하기2021.11.17
[ React ] Linebreak-style 에러 처리

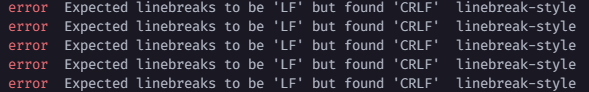
React 프로젝트 빌드 시 Expected linebreaks to be 'LF' but found 'CRLF' 에러가 발생할 경우 처리 방법 2가지!
Windows와 Mac 환경에서 번갈아가며 작업하는 등의 경우 간헐적으로 발생하는 에러로 Windows의 경우 캐리지 리턴(CR) 이후에 줄바꿈(LF)을 사용하여 CRLF가 되는 반면, Linux의 경우 단순 줄 바꿈(LF)의 형태를 사용하기에 나타나는 문제입니다.

1. 소스 코드 내에 직접 규칙을 작성하는 방법
- Windows PC의 경우
/* eslint linebreak-style: ["error", "windows"] */
- Unix의 경우
/*eslint linebreak-style: ["error", "unix"]*/
2. .eslintrc.js 파일에 규칙 직접 추가하는 방법
...
rules:
{
'linebreak-style': 0,
}
...
위의 방법 중 어느 것을 선택하든 쉽게 오류를 처리할 수 있습니다. 다만 컴포넌트의 갯수가 많은 경우 일일이 소스코드 내에 규칙을 작성해주는 것보다, 2번의 방법이 훨씬 편리할 것입니다.
'IT > Develop' 카테고리의 다른 글
| [ Flutter ] How to Debug Label remove? (0) | 2021.12.10 |
|---|---|
| (Dec 2021 기준) 구글 플레이스토어 앱 심사에 필요한 내용 (0) | 2021.12.09 |
| iOS 개발 - 출시 전 TestFlight로 내부 테스트 하기 (0) | 2021.11.23 |
| 구글 PlayStore 내부 테스트, 내부 앱 공유 사용 권한 얻는 방법 (0) | 2021.11.22 |
| Flutter 안드로이드 개발 - Install_failed_insufficient_storage 에러 해결 (0) | 2021.11.18 |
iOS 개발 - 출시 전 TestFlight로 내부 테스트 하기


열심히 만든 어플리케이션을 Apple App Store에 배포하기전 내부 테스트를 진행할 수 있도록 돕는 TestFlight를 사용해봅시다. Google Play Store에서는 자체적인 링크를 통해서 내부 테스팅을 진행할 수 있게 하는데, App Store에서는 TestFlight라는 별도의 앱을 통해서 코드를 받고, 코드 교환을 통해서 내부 테스트용 앱을 설치해볼 수 있도록 하고 있습니다.
우선 테스트할 앱을 빌드하고나서 developer.apple.com을 통해 App Store Connect로 들어갑니다.

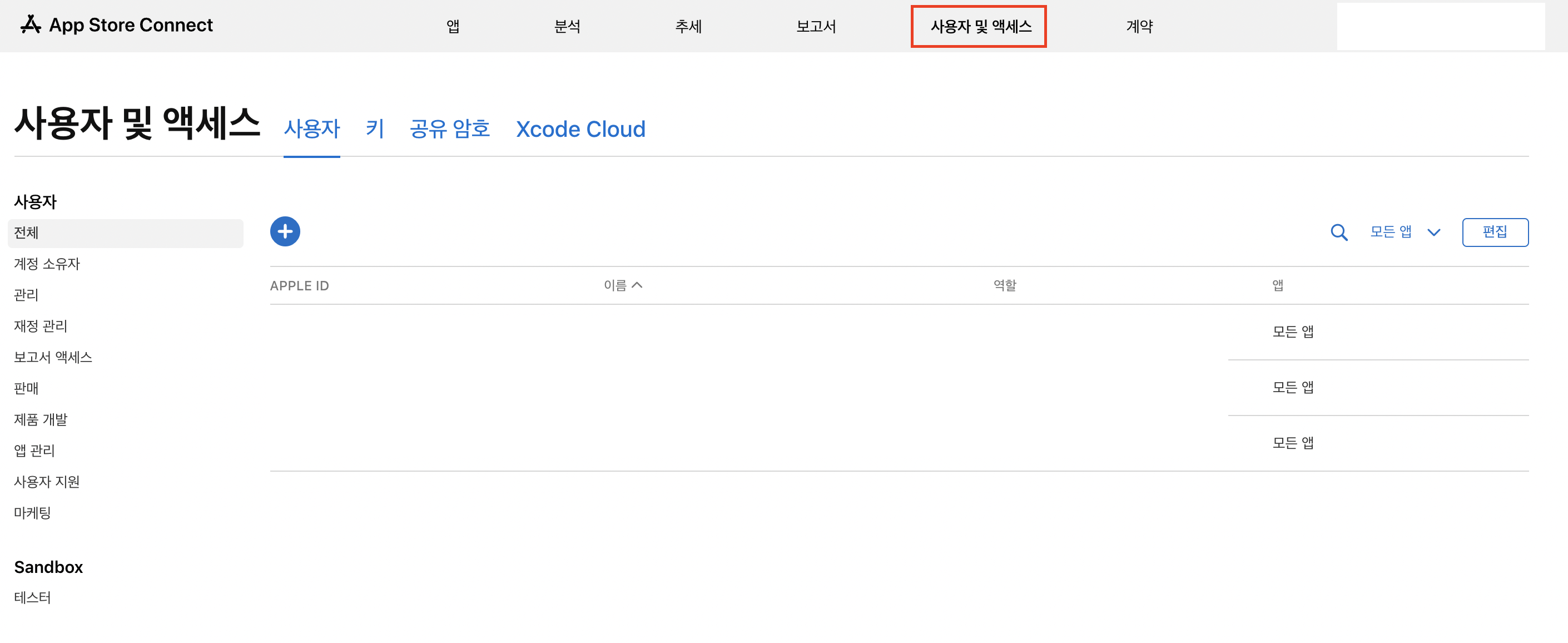
사용자 및 액세스에 접속해서 내부 테스팅을 할 유저를 추가해줍니다. 참여할 내부 테스터의 Apple ID를 입력해주세요.

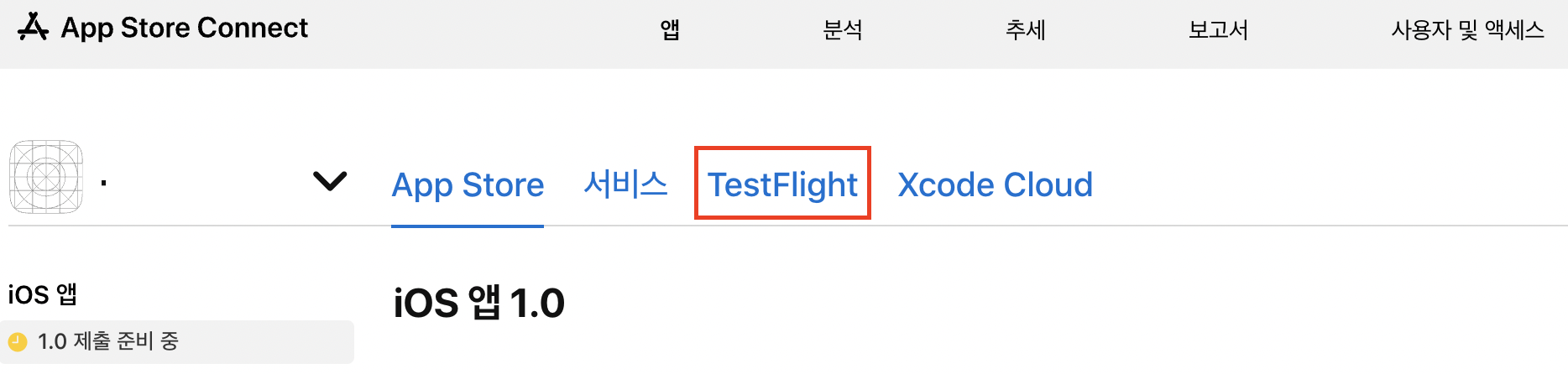
테스팅할 앱을 선택하고 TestFlight로 갑니다.

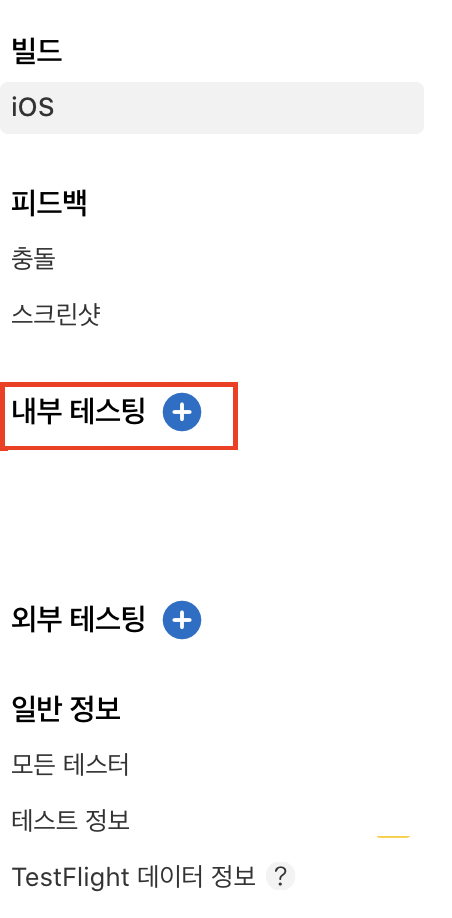
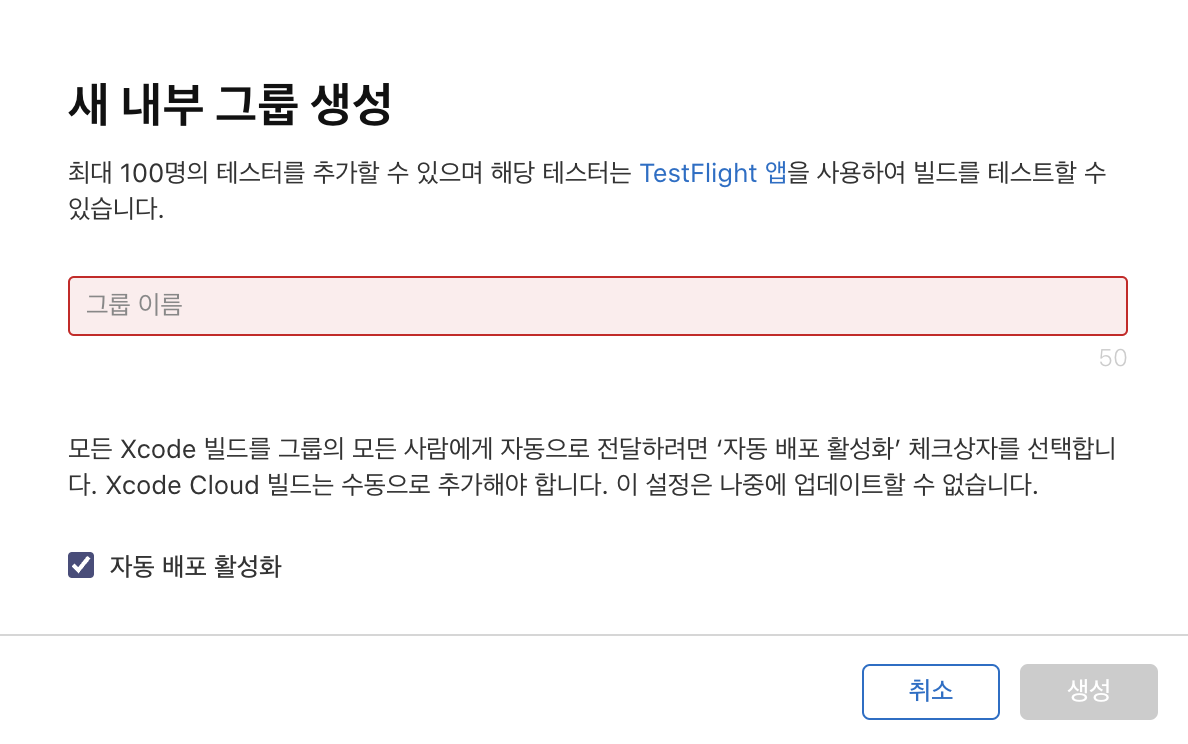
TestFlight에서 내부 테스팅에 + 를 눌러 테스팅 그룹을 먼저 추가해줍니다.

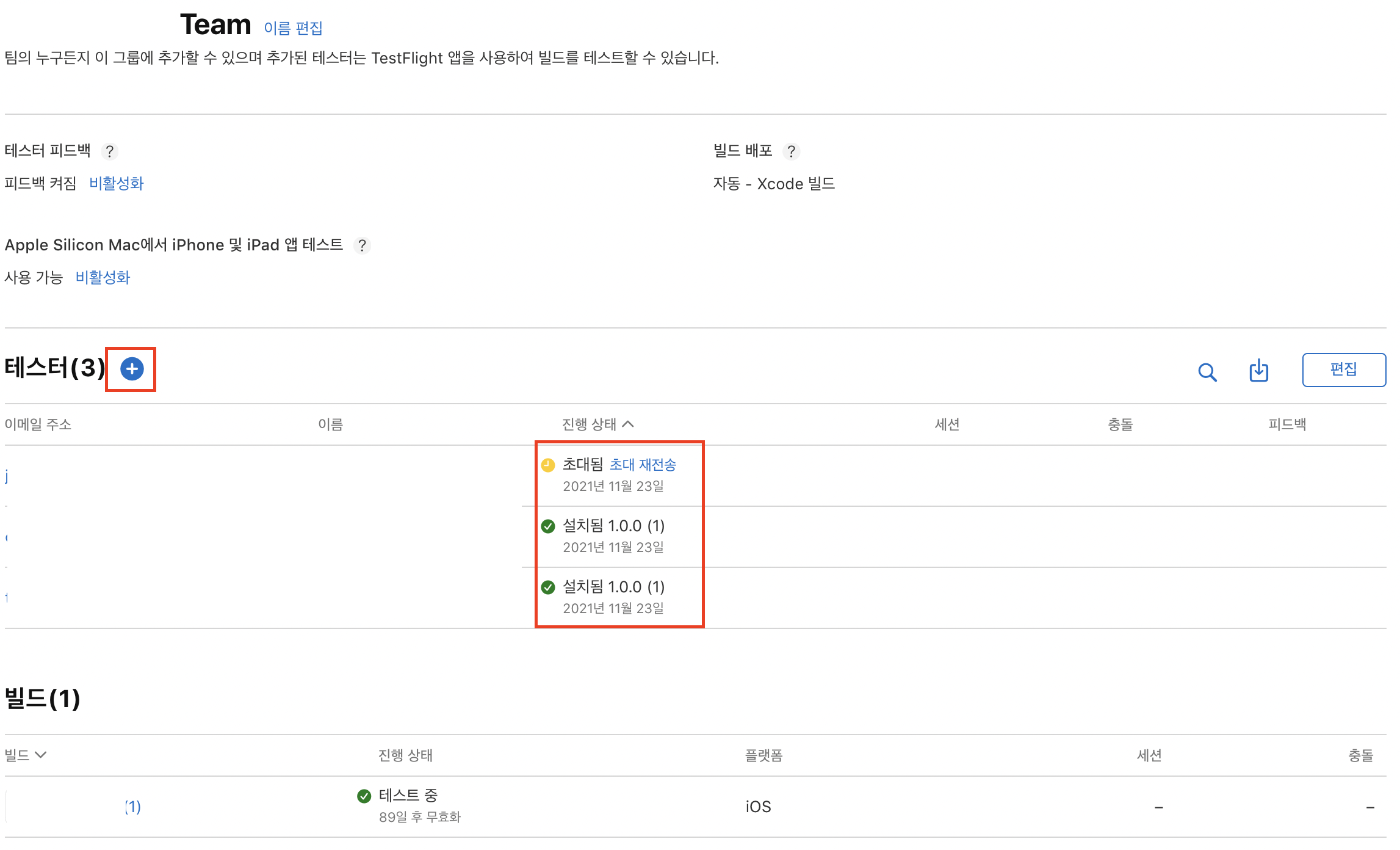
내부 그룹을 생성하셨으면 이제 테스터를 등록해줄 수 있습니다.

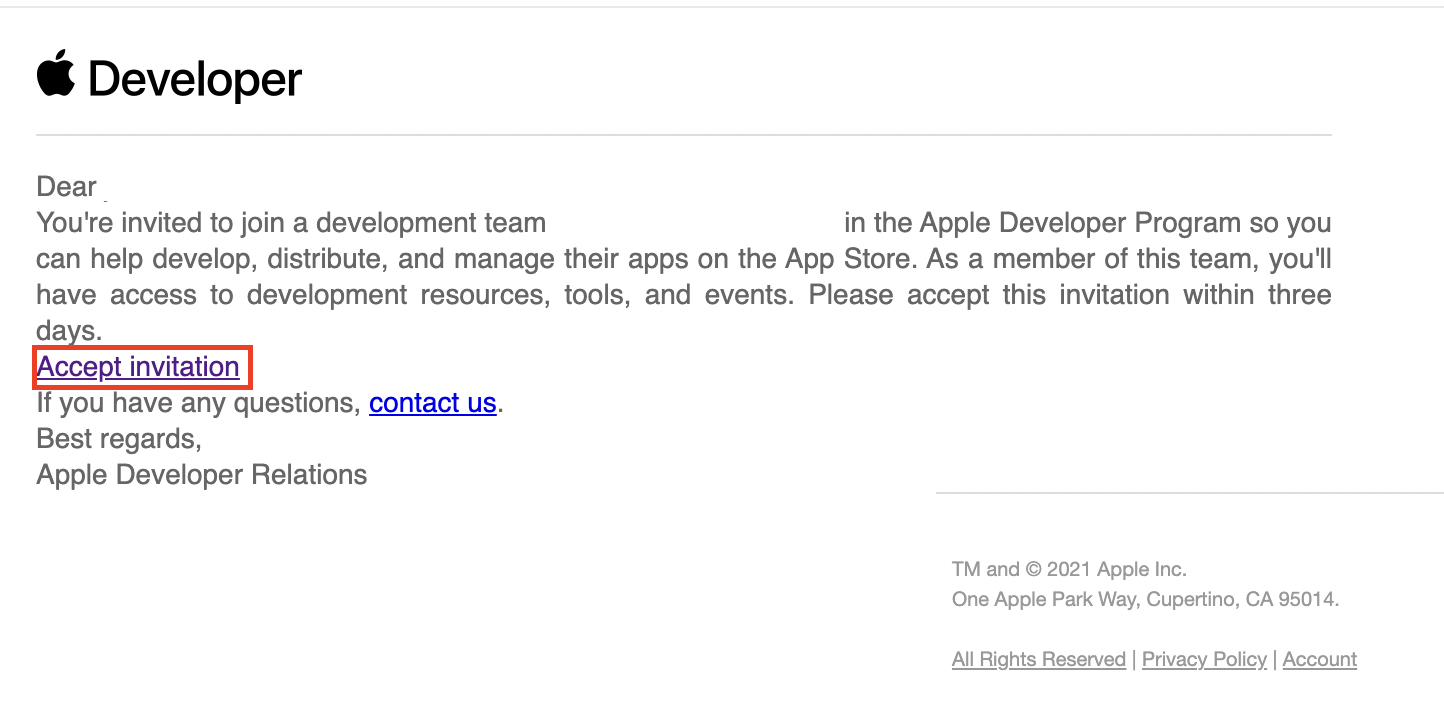
초대가 진행이되면 노란색으로, 초대가 정상적으로 되어 설치가 되면 설치되었다는 진행 상태가 표시됩니다. 테스터로 등록되어 초대받은 분에게는 해당 apple 계정에 등록된 메일주소로 다음과 같은 메일이 발송됩니다.


Accept invitation을 통해 Apple Developer 사이트로 넘어가서 로그인을 해줍니다. 등록이 정상적으로 진행이 되면 새로운 메일이 하나 더 메일주소로 오게됩니다.

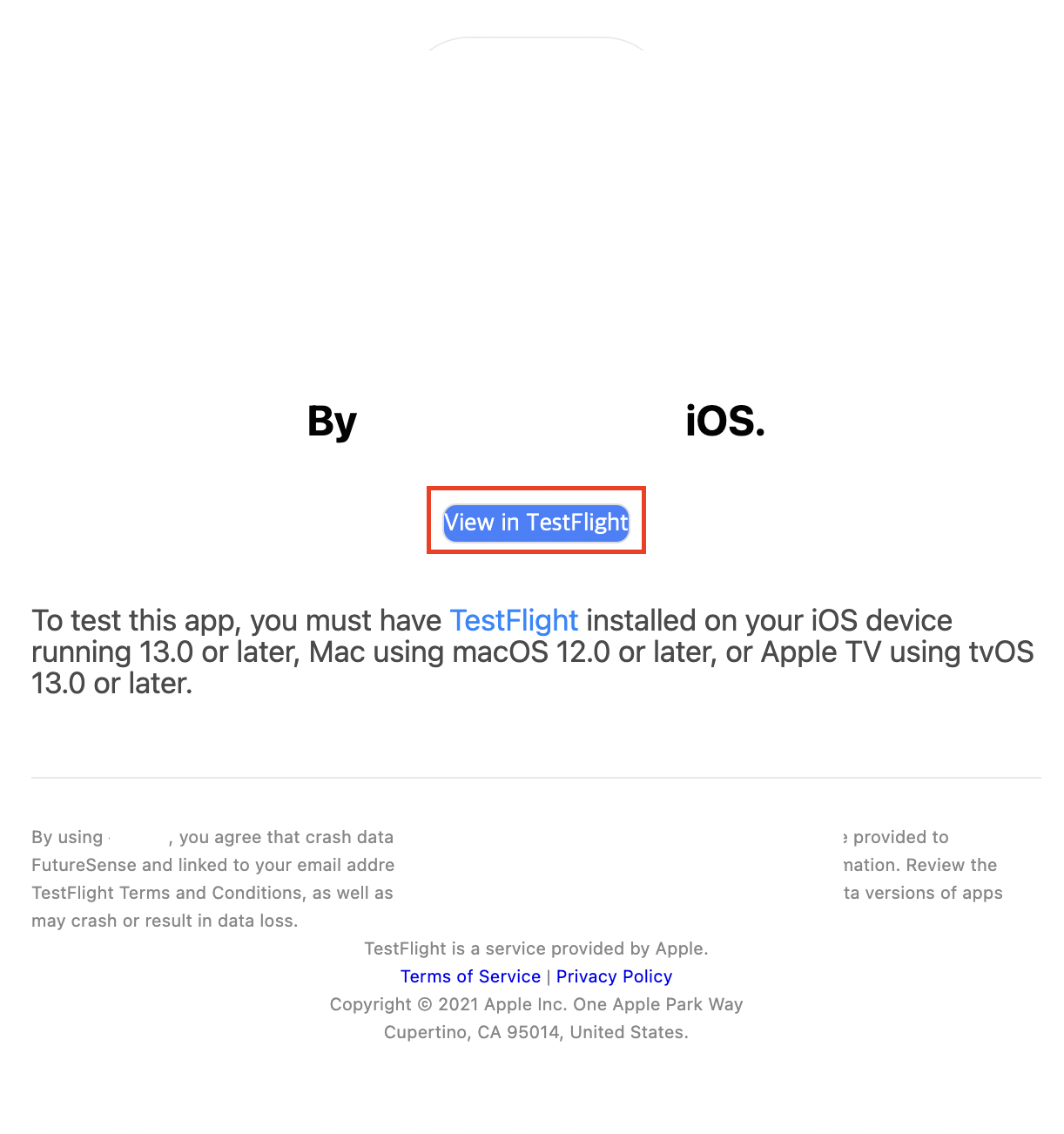
해당 어플리케이션을 TestFlight에서 설치할 수 있는 코드를 담은 메일입니다. 이제 View in TestFlight를 통해 코드를 받고, TestFlight 앱에서 내부 테스팅을 진행할 수 있습니다!
'IT > Develop' 카테고리의 다른 글
| (Dec 2021 기준) 구글 플레이스토어 앱 심사에 필요한 내용 (0) | 2021.12.09 |
|---|---|
| [ React ] Linebreak-style 에러 처리 (1) | 2021.11.28 |
| 구글 PlayStore 내부 테스트, 내부 앱 공유 사용 권한 얻는 방법 (0) | 2021.11.22 |
| Flutter 안드로이드 개발 - Install_failed_insufficient_storage 에러 해결 (0) | 2021.11.18 |
| iOS 개발, Xcode 아이폰 무선 디버깅하기 (0) | 2021.11.17 |
구글 PlayStore 내부 테스트, 내부 앱 공유 사용 권한 얻는 방법



열심히 작업한 모바일 어플리케이션을 구글 플레이스토어에 배포하기 전, 내부 테스트를 진행할 수 있습니다. 내부 테스트를 통해 실제 배포 이전에 버그나 최적화 등을 테스트해볼 수 있습니다. 우선 내부 테스트를 업로드하기 전에 테스트 환경을 설정해보도록 합시다.
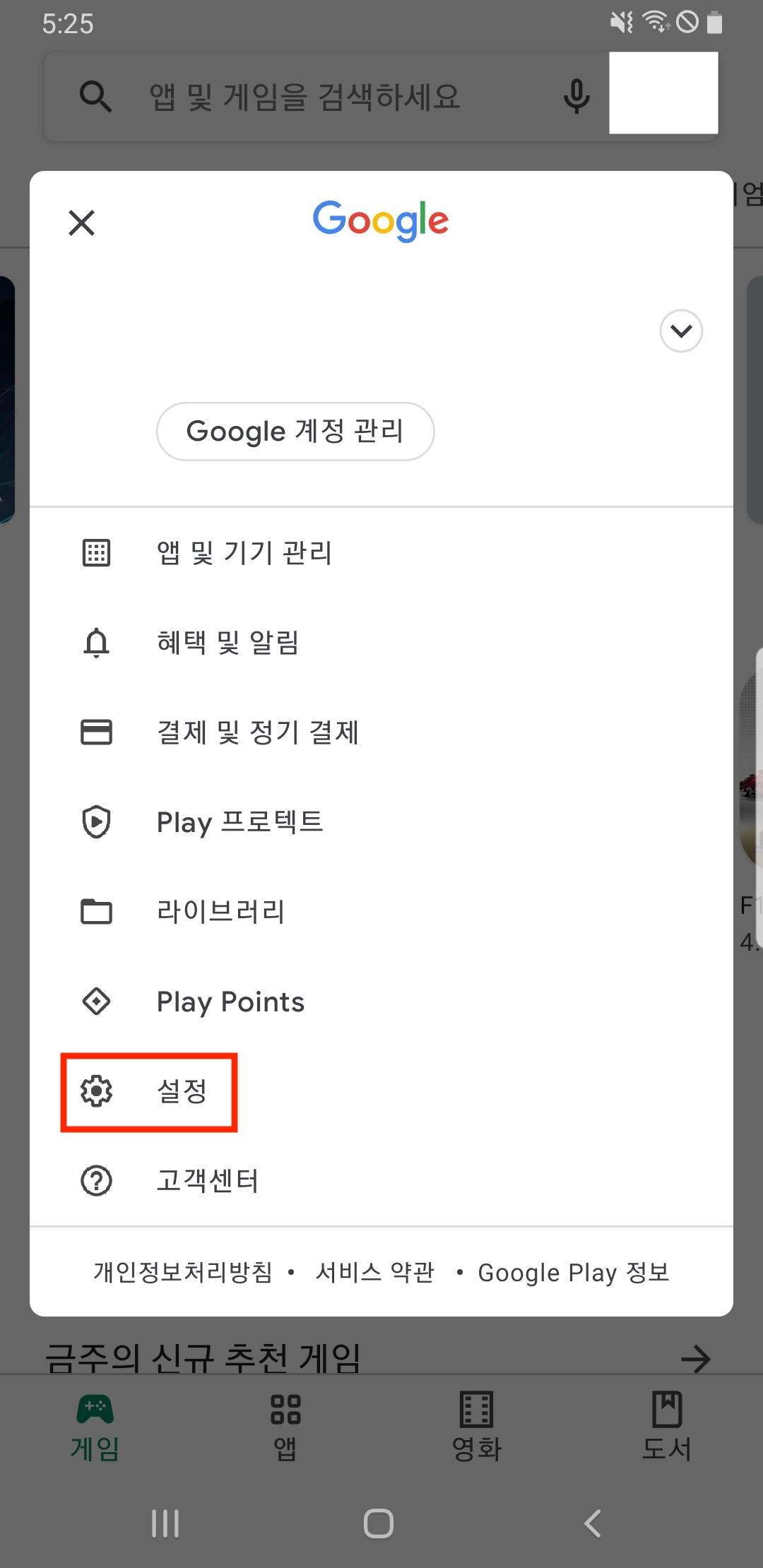
테스트를 진행하고자하는 테스터는 우선 구글 플레이 모바일 앱으로 접속합니다. 프로필을 클릭하고 설정으로 들어갑니다.


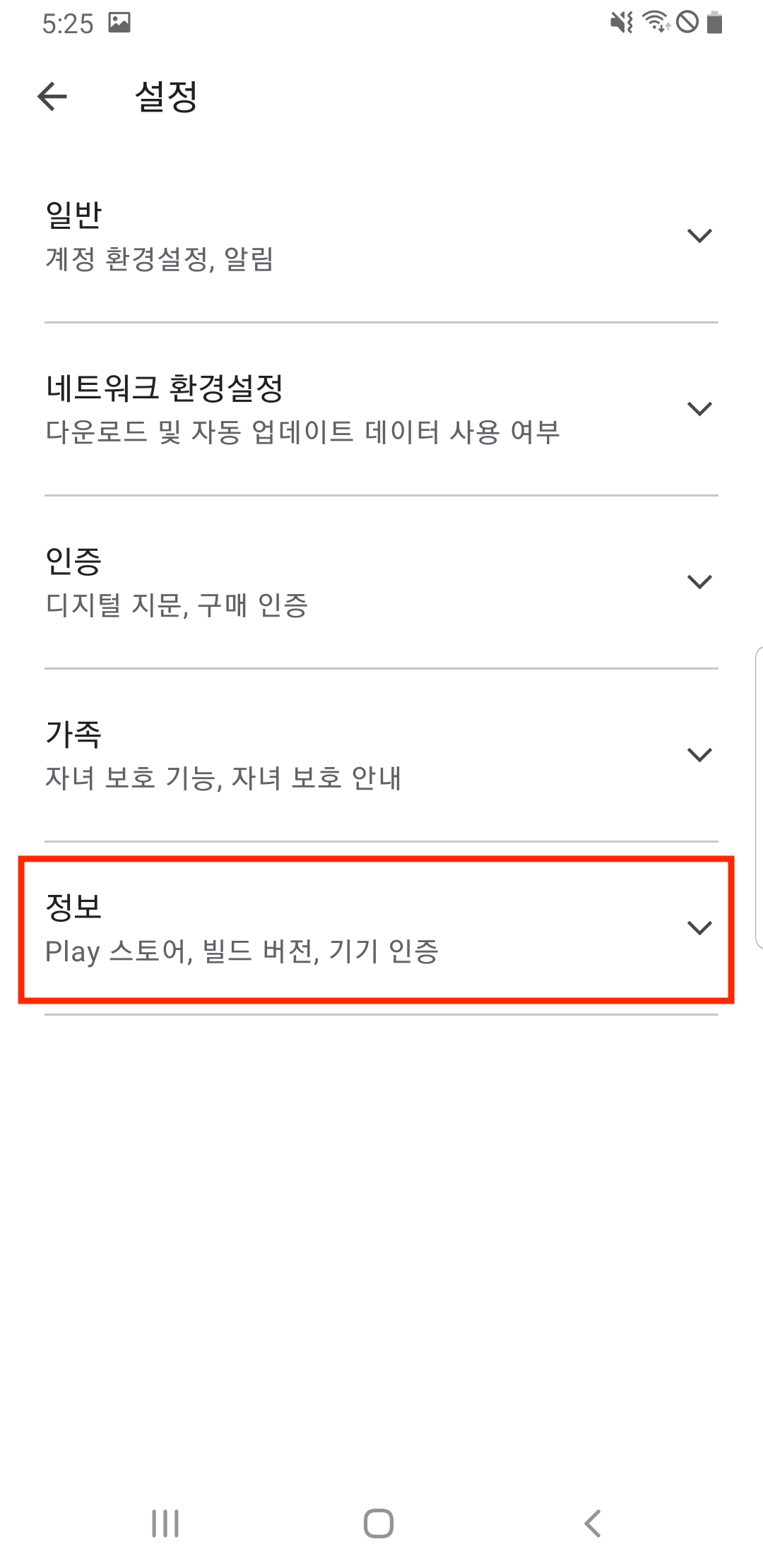
가장 아래쪽에 정보를 클릭합니다.

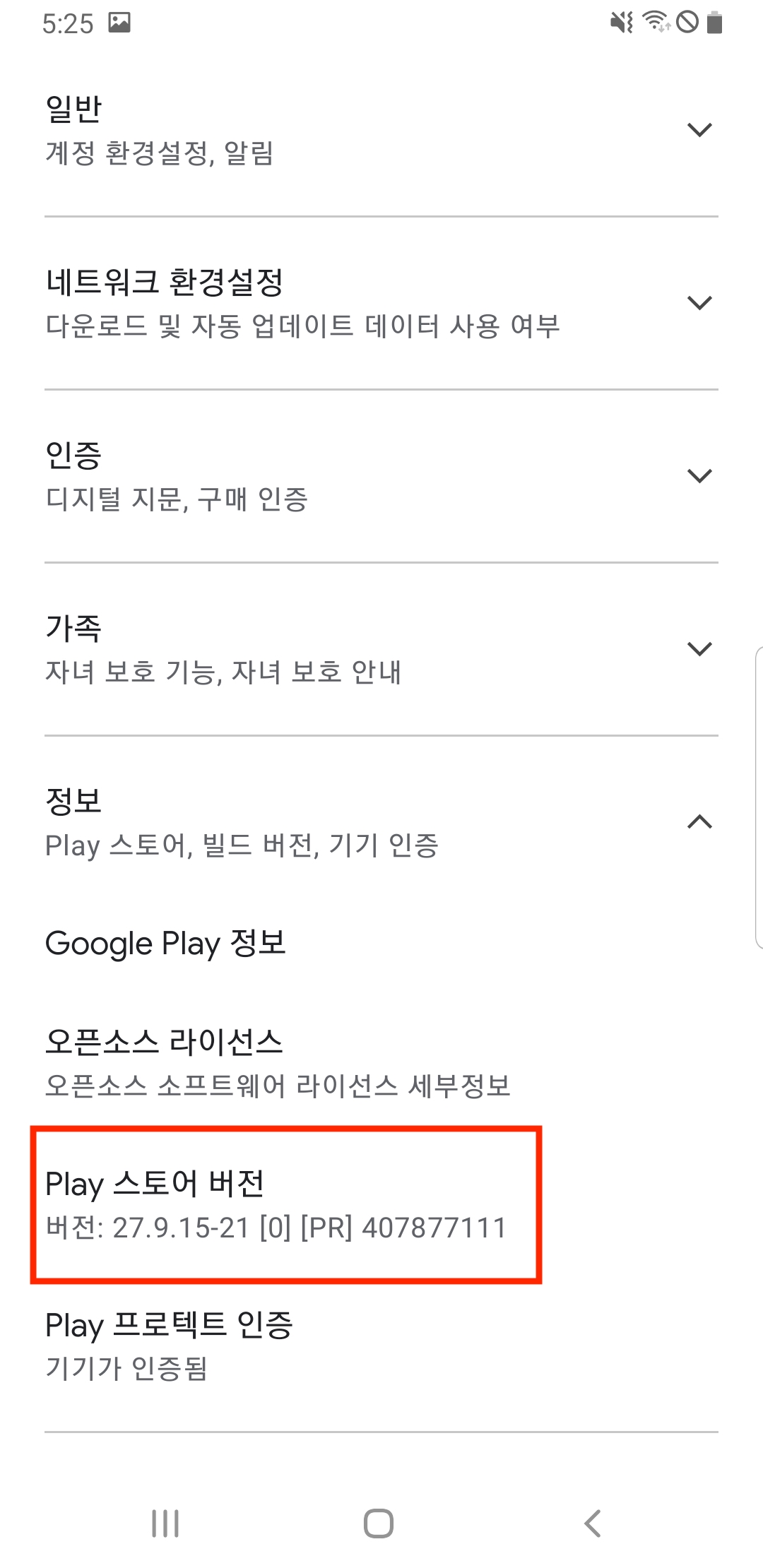
Play 스토어 버전을 연속으로 계속 클릭해주세요. 개발자 모드가 열립니다.

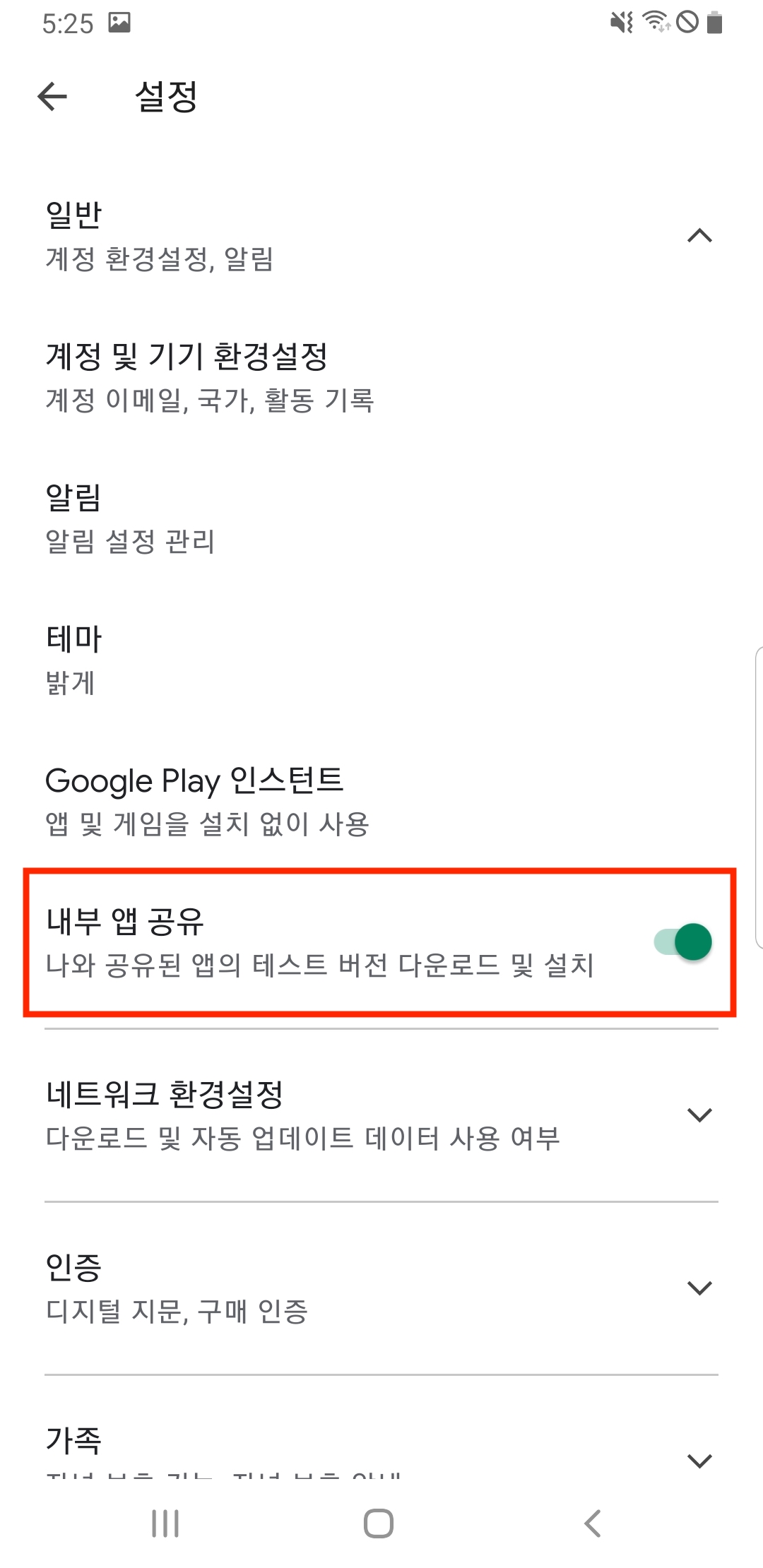
완료되면 일반 탭에 가셔서 내부 앱 공유를 열어주실 수 있습니다.
이제 내부 테스트 링크를 통해 어플리케이션을 미리 설치해서 내부 테스트를 진행할 수 있습니다.
'IT > Develop' 카테고리의 다른 글
| [ React ] Linebreak-style 에러 처리 (1) | 2021.11.28 |
|---|---|
| iOS 개발 - 출시 전 TestFlight로 내부 테스트 하기 (0) | 2021.11.23 |
| Flutter 안드로이드 개발 - Install_failed_insufficient_storage 에러 해결 (0) | 2021.11.18 |
| iOS 개발, Xcode 아이폰 무선 디버깅하기 (0) | 2021.11.17 |
| Flutter 로딩 페이지 만들기(Splash Screen) (0) | 2021.11.11 |
Flutter 안드로이드 개발 - Install_failed_insufficient_storage 에러 해결

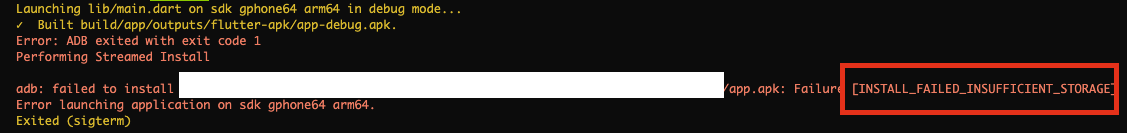
Flutter로 Android 앱 개발을 위한 디버깅 중 [INSTALL_FAILED_INSUFFICIENT_STORAGE] 에러를 발견하셨을 경우에 대한 해결 방법입니다.

기본적으로 처음 생성한 Android Emulator에는 800MB의 용량을 가지고 있습니다. 이 용량을 초과하는 App을 빌드하면 위와 같은 오류가 뜹니다. 여유공간을 넉넉하게 설정해주도록 합시다.
안드로이드 스튜디오로 가서

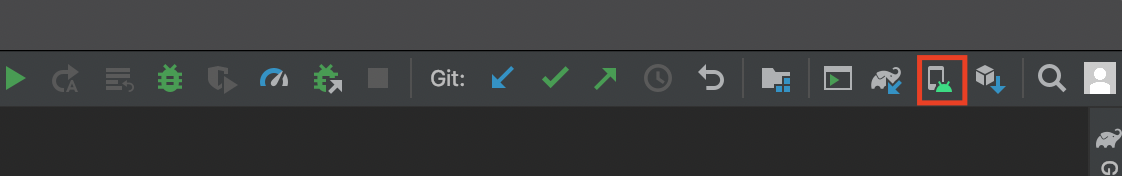
우측 상단에 있는 AVD Manager를 클릭합니다.

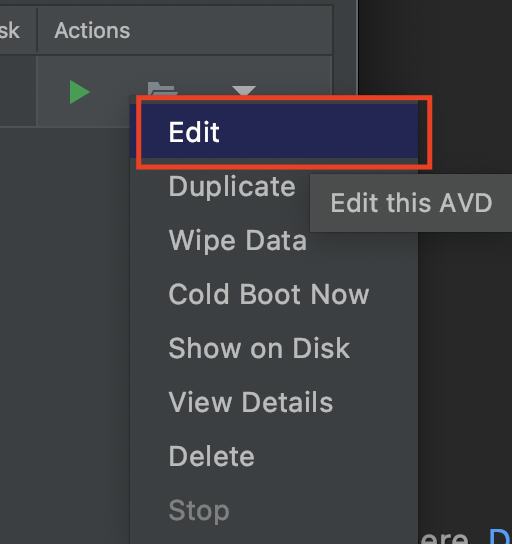
설정할 에뮬레이터를 확인하고 Edit을 통해 설정을 수정해줄 것입니다.

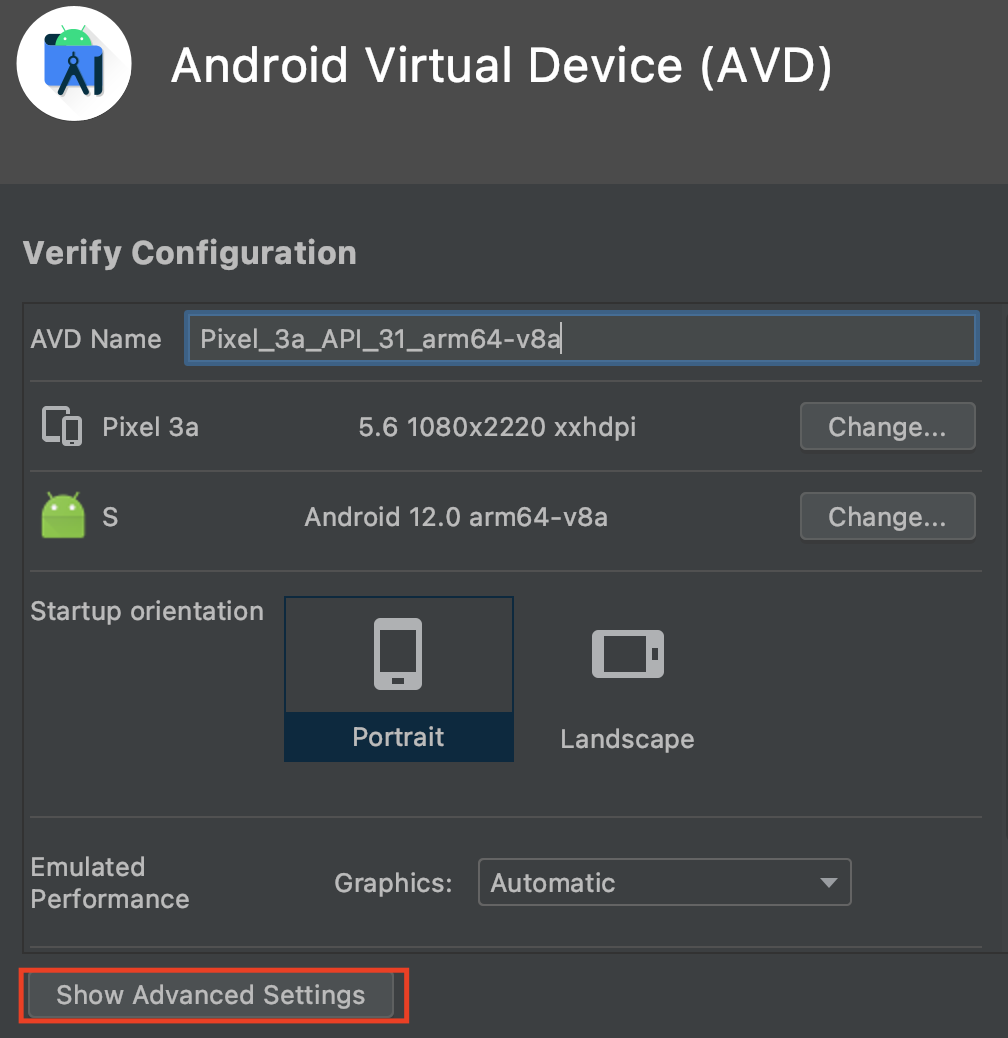
Show Advanced Settings를 클릭해서 고급 설정을 열어줍니다.

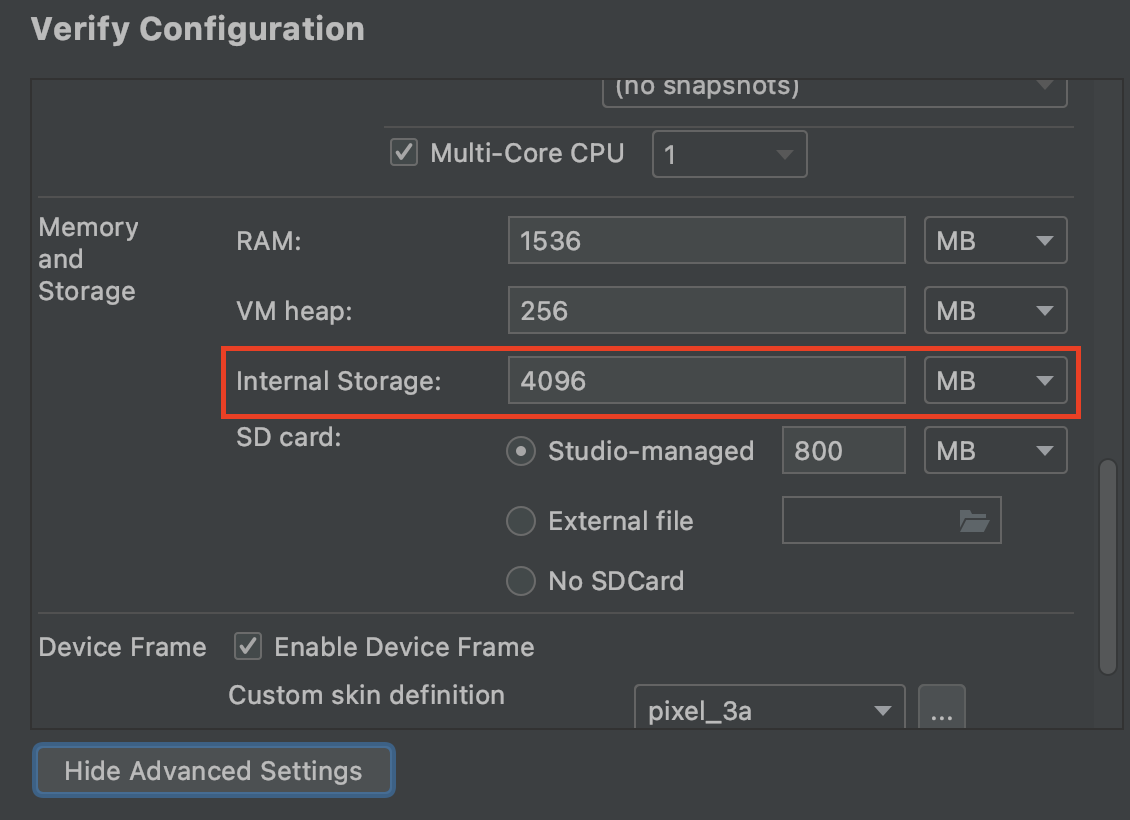
아래에 보시면 Internal Storage가 기본의 경우 800MB로 설정이 되어있을 것입니다. 이제 여유공간을 충분히 잡아주고 다시 빌드를 하면 됩니다.
'IT > Develop' 카테고리의 다른 글
| iOS 개발 - 출시 전 TestFlight로 내부 테스트 하기 (0) | 2021.11.23 |
|---|---|
| 구글 PlayStore 내부 테스트, 내부 앱 공유 사용 권한 얻는 방법 (0) | 2021.11.22 |
| iOS 개발, Xcode 아이폰 무선 디버깅하기 (0) | 2021.11.17 |
| Flutter 로딩 페이지 만들기(Splash Screen) (0) | 2021.11.11 |
| [ MacOS ] Flutter 설치 및 초기 설정하기 (0) | 2021.11.03 |
iOS 개발, Xcode 아이폰 무선 디버깅하기

우리는 iOS 앱을 개발하면서 앱을 실제 아이폰에서 테스트를 할 때, 일반적으로 케이블을 통한 연결 사용을 하게 됩니다. 실제로 케이블을 활용한 연결이 가장 간편하며 VScode에서 Flutter나 React-Native로 개발을 할 때 바로바로 연결이 가능하기 때문에 편리하기도 합니다. 하지만 케이블 연결이 끊어지면 디버깅중인 앱 또한 바로 종료되고, 케이블의 길이는 주로 짧은 편이므로 이러한 물리적인 불편한 점도 역시 존재합니다.
iMac 혹은 MacBook과 iPhone이 같은 무선랜 환경에 있다면 무선 디버깅을 통해 보다 쉽고 간편하게 디버깅이 가능합니다.

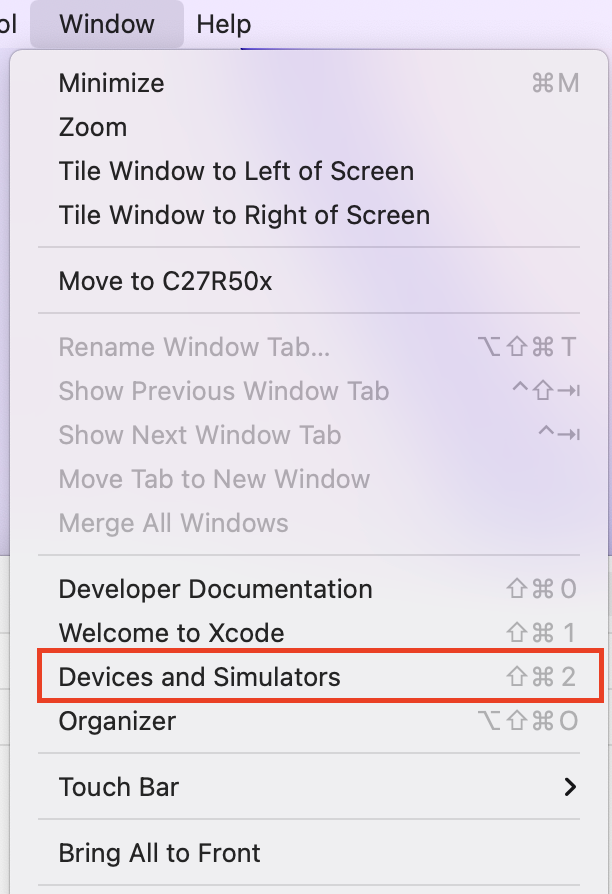
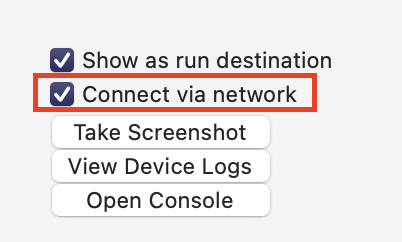
우선 케이블로 아이폰을 연결한 뒤 Xcode를 열고 Windows에서 Devices and Simulators를 선택합니다. 여기서 뜨는 창에서

connect via network를 선택해줍니다.

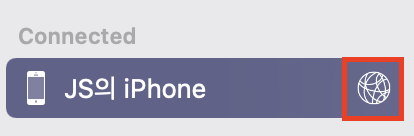
기존에 연결된 아이폰 옆에 지구본 모양과 같은 아이콘이 떠있는 것을 확인할 수 있습니다. 이제 기기 연결을 해제하고 Xcode를 다시 켜서 확인해주면 됩니다.
이제 별도의 케이블 연결없이도 무선으로 디버깅이 가능한 상태가 되었습니다!
'IT > Develop' 카테고리의 다른 글
| 구글 PlayStore 내부 테스트, 내부 앱 공유 사용 권한 얻는 방법 (0) | 2021.11.22 |
|---|---|
| Flutter 안드로이드 개발 - Install_failed_insufficient_storage 에러 해결 (0) | 2021.11.18 |
| Flutter 로딩 페이지 만들기(Splash Screen) (0) | 2021.11.11 |
| [ MacOS ] Flutter 설치 및 초기 설정하기 (0) | 2021.11.03 |
| 마크다운(MarkDown) 문법 정리 (1) | 2021.10.05 |