IOS
-
iOS 개발 - 출시 전 TestFlight로 내부 테스트 하기2021.11.23
-
iOS 개발, Xcode 아이폰 무선 디버깅하기2021.11.17
[ Flutter ] ITMS-90078: Missing Push Notification Entitlement 오류 해결

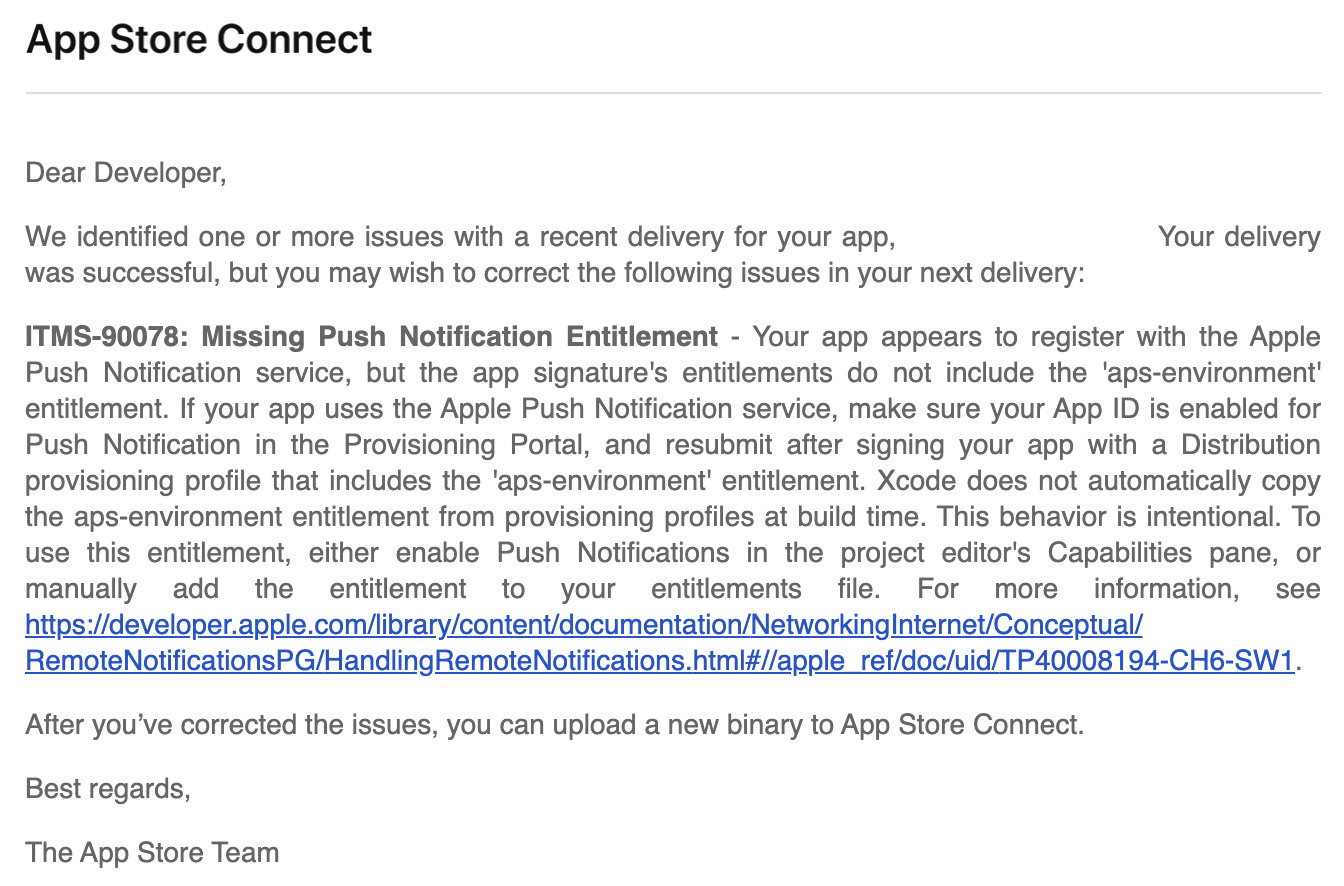
Flutter로 앱 개발을 완료하고 Apple App Store에 배포하는 상황에서 생기는 오류 해결 방법을 소개해드리려 합니다. ITMS-90078: Missing Push Notification Entitlement는 Xcode를 통해 Archive - Validate - Distribute를 거치고 나서 해당 사항 누락의 경우 등록된 메일을 통해 확인할 수 있는 오류입니다. 앱 리뷰 심사 거절(Reject)을 당하지 않도록 미리미리 준비해야할 것입니다.

해당 오류는 Push Notification을 Capability에 추가해주어야하는 오류입니다. Xcode를 통해 간단하게 추가해줌으로써 해결이 가능합니다.

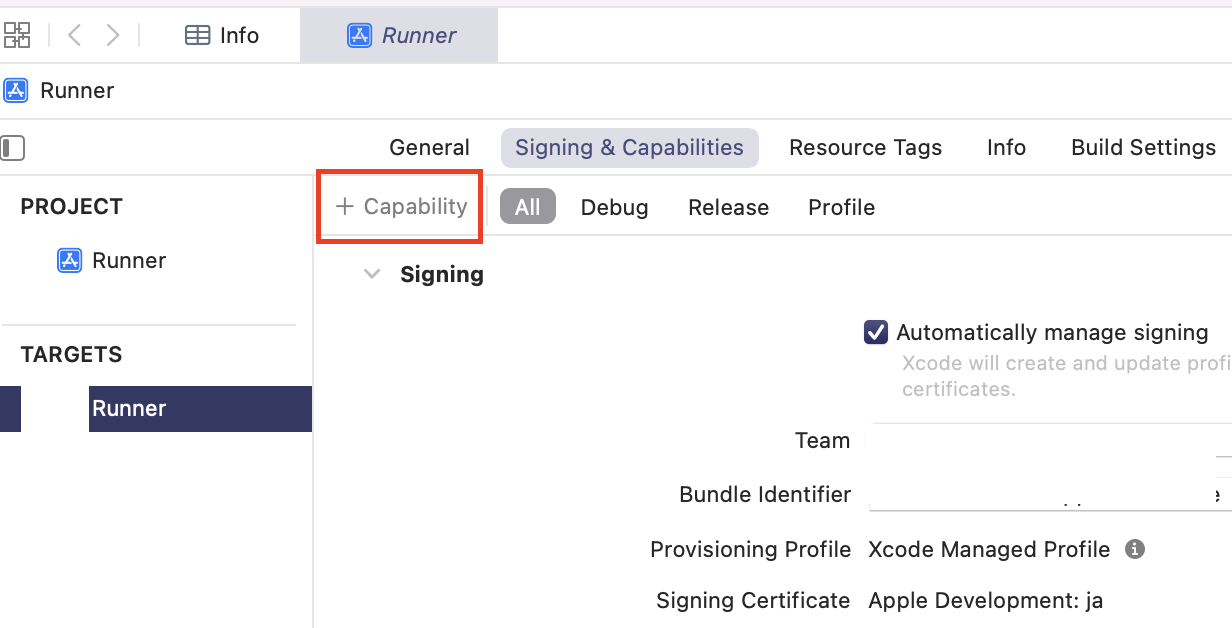
Xcode를 통해 프로젝트를 열고 Targets - Runner - Signing & Capabilities 로 가서 Capability를 추가해주도록 합니다.

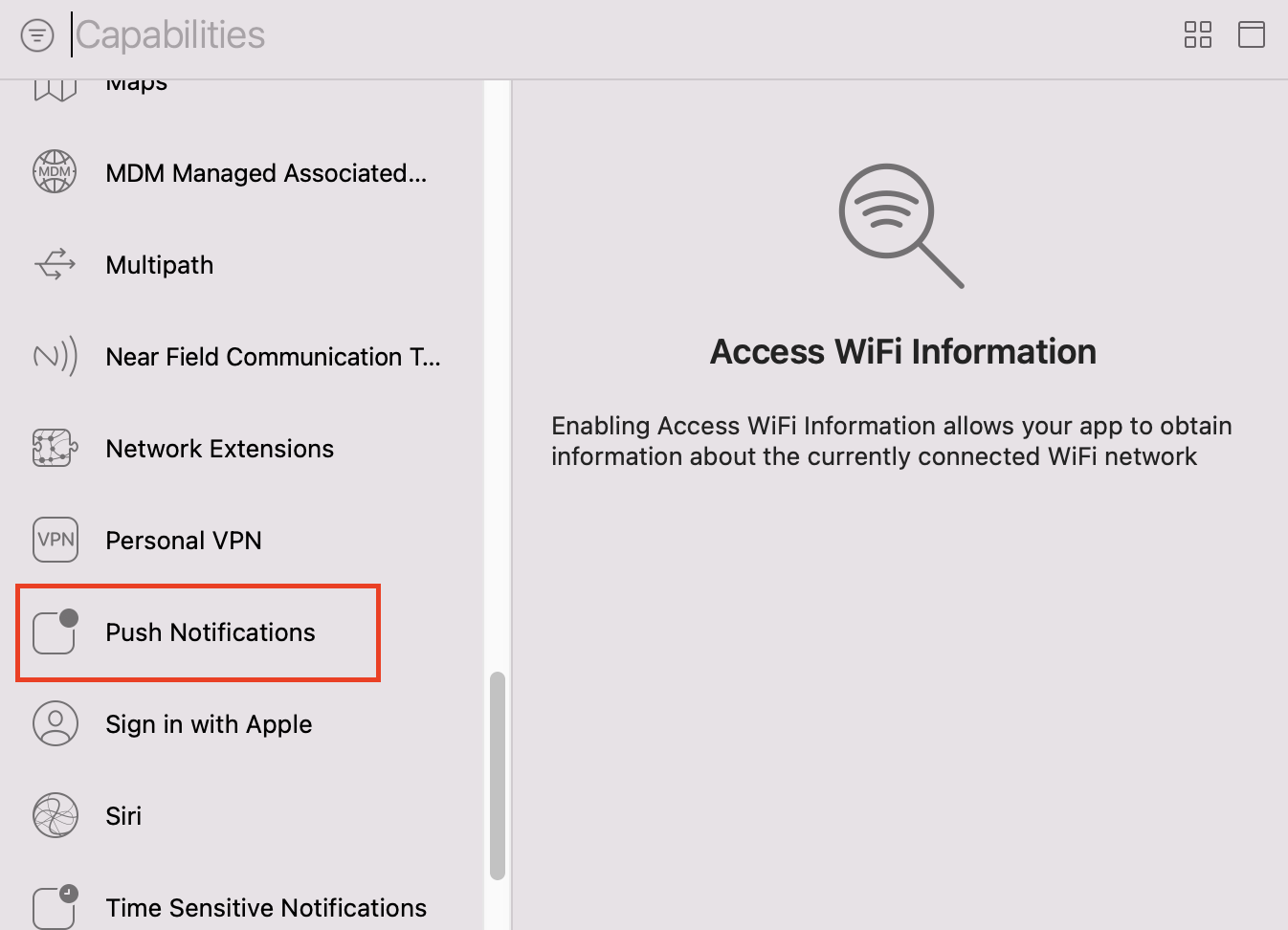
Push Notifications를 찾아서 더블 클릭을 통해 추가해주도록 합시다.

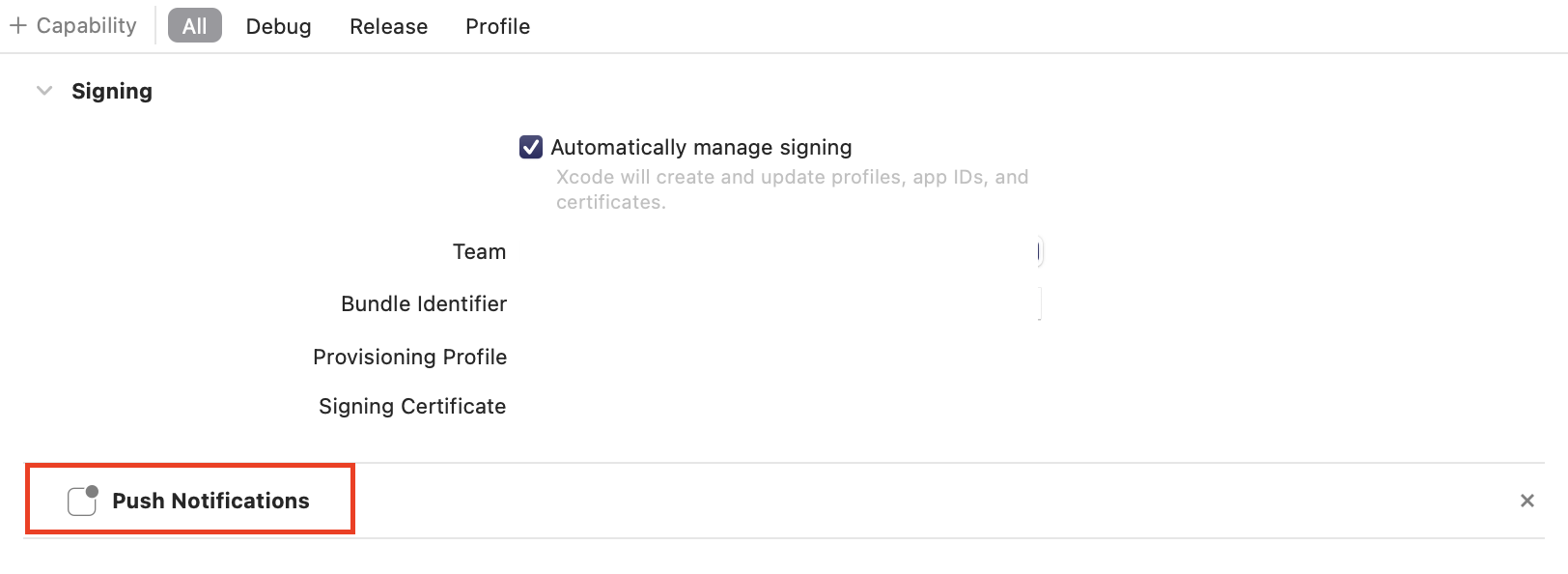
Signing의 아래쪽에 Push Notifications가 정상적으로 추가되었다면 다시 빌드해주도록 합니다.
Flutter로 앱을 개발할 때, 실제로는 앱 내에서 Push 알림을 사용하지 않더라도 사용된 패키지에 따라 Push Notifications가 설정이 되어야하는 경우가 있습니다. Push Notifications 없이 App Review를 시작했다가 Reject되면 시간 낭비가 크게 되니 반드시 Email을 통해 전송되는 오류들은 확실하게 잡아두고 진행하는 것이 좋다고 볼 수 있습니다.
'IT > Develop' 카테고리의 다른 글
| [ flutter ] A RenderFlex overflowed by * pixels ... 오류 간단하게 해결하기 (0) | 2021.12.20 |
|---|---|
| [ 오류 해결 ] java.lang.RuntimeException: unable to instantiate activity ComponentInfo ... (0) | 2021.12.14 |
| [ Flutter ] How to Debug Label remove? (0) | 2021.12.10 |
| (Dec 2021 기준) 구글 플레이스토어 앱 심사에 필요한 내용 (0) | 2021.12.09 |
| [ React ] Linebreak-style 에러 처리 (1) | 2021.11.28 |
iOS 개발 - 출시 전 TestFlight로 내부 테스트 하기


열심히 만든 어플리케이션을 Apple App Store에 배포하기전 내부 테스트를 진행할 수 있도록 돕는 TestFlight를 사용해봅시다. Google Play Store에서는 자체적인 링크를 통해서 내부 테스팅을 진행할 수 있게 하는데, App Store에서는 TestFlight라는 별도의 앱을 통해서 코드를 받고, 코드 교환을 통해서 내부 테스트용 앱을 설치해볼 수 있도록 하고 있습니다.
우선 테스트할 앱을 빌드하고나서 developer.apple.com을 통해 App Store Connect로 들어갑니다.

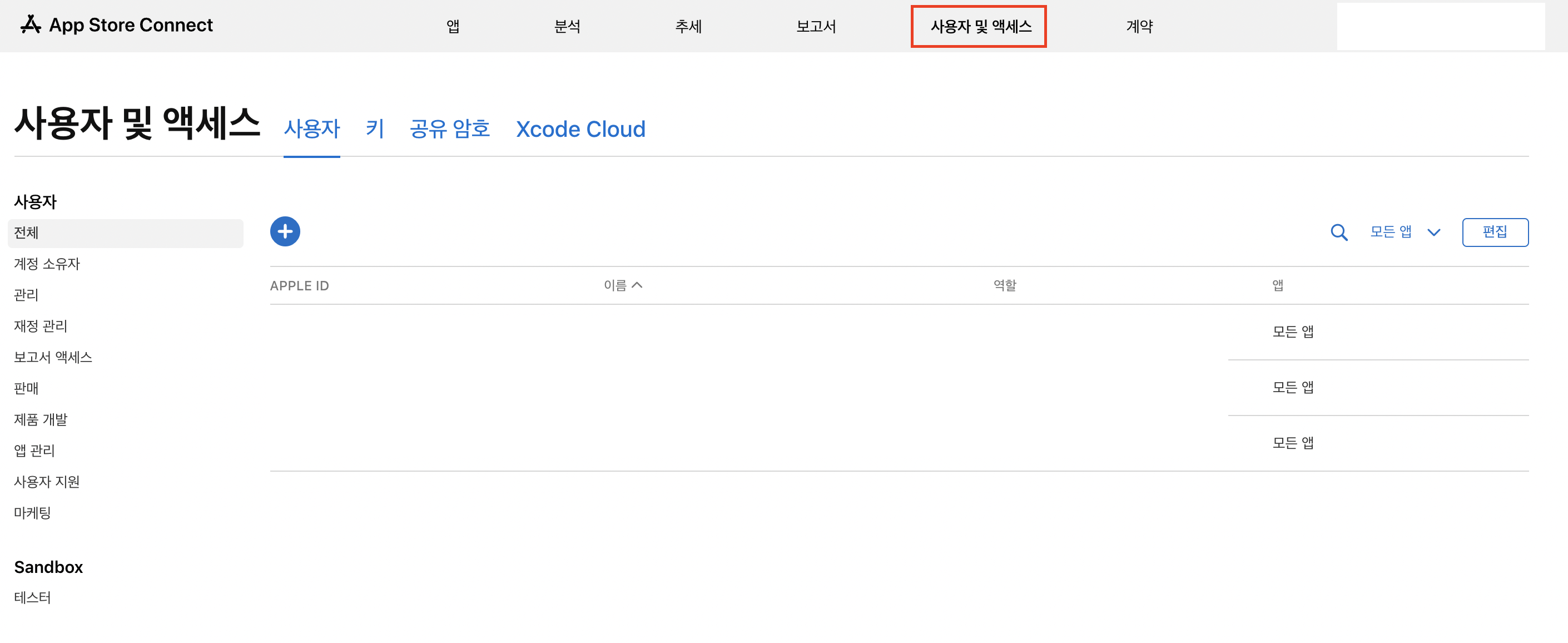
사용자 및 액세스에 접속해서 내부 테스팅을 할 유저를 추가해줍니다. 참여할 내부 테스터의 Apple ID를 입력해주세요.

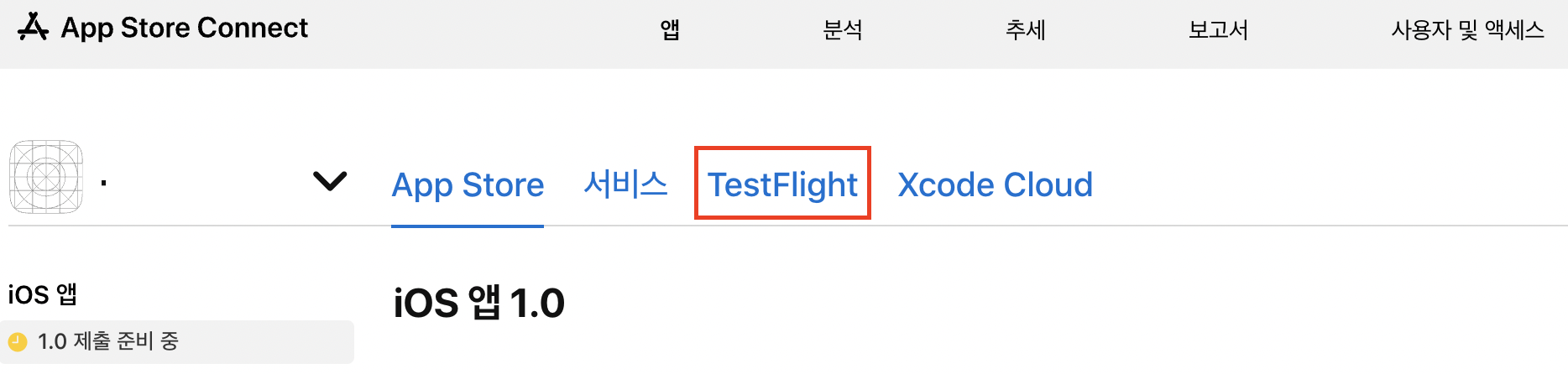
테스팅할 앱을 선택하고 TestFlight로 갑니다.

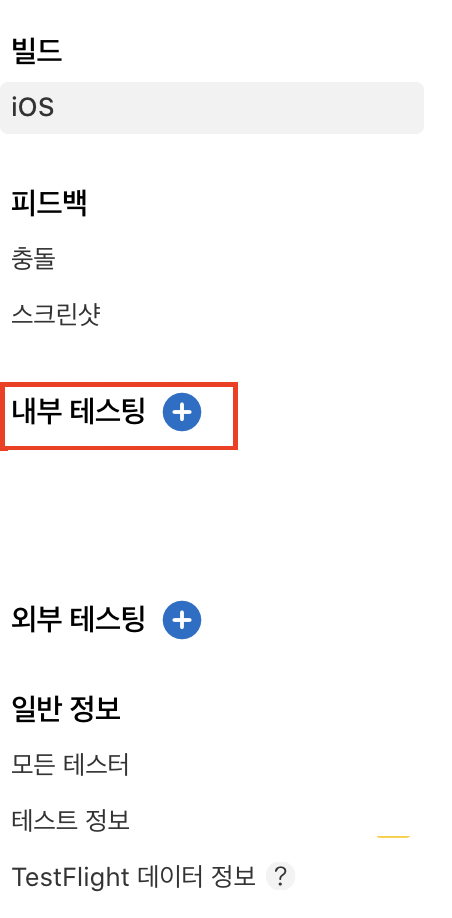
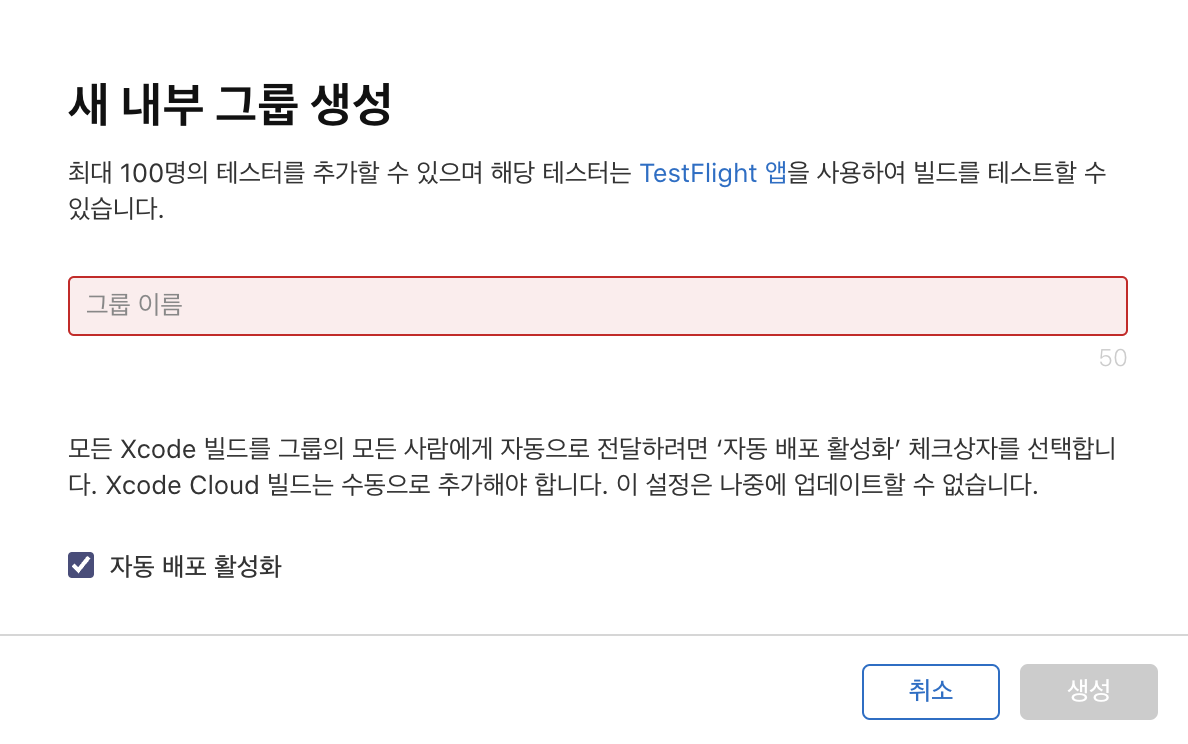
TestFlight에서 내부 테스팅에 + 를 눌러 테스팅 그룹을 먼저 추가해줍니다.

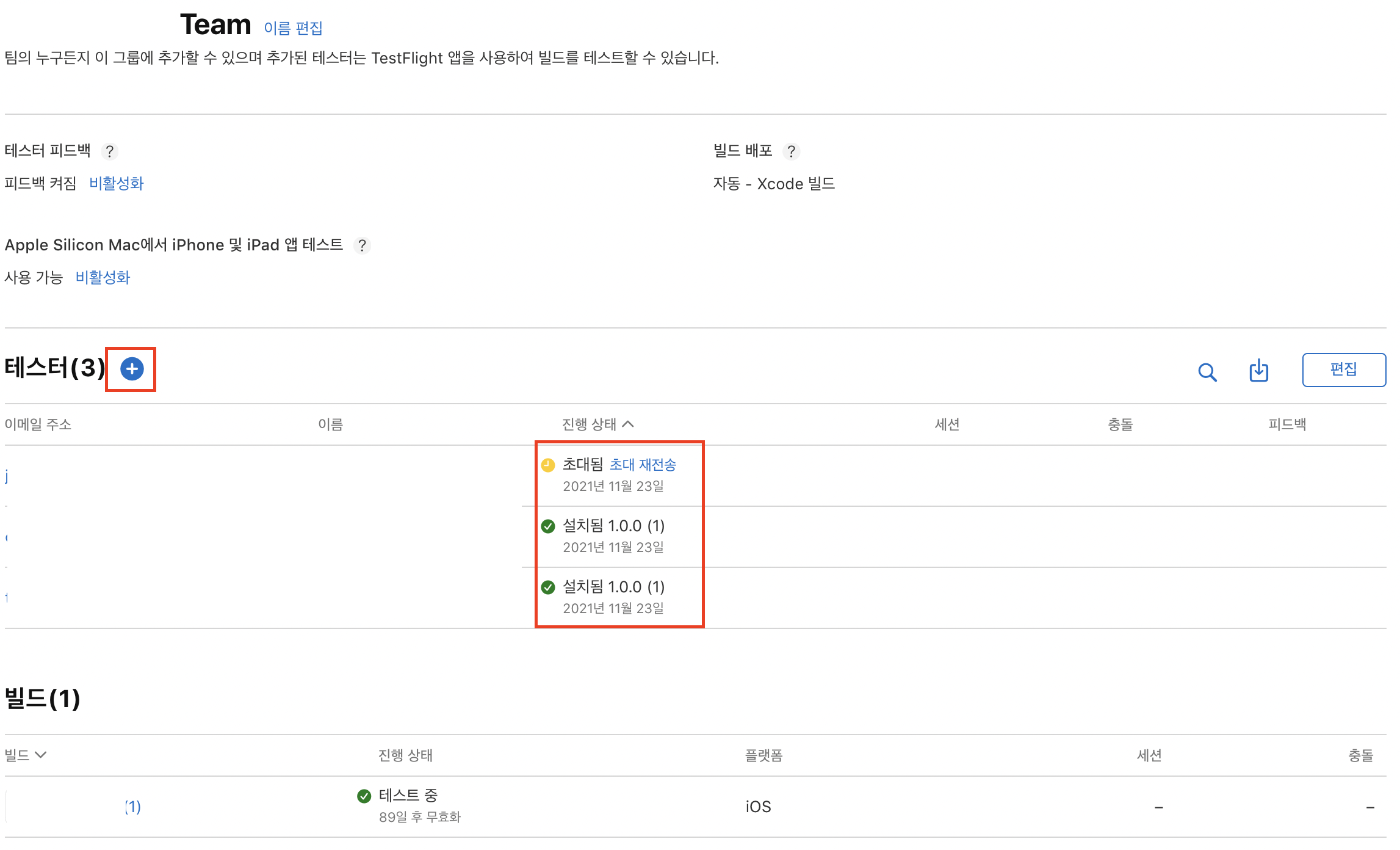
내부 그룹을 생성하셨으면 이제 테스터를 등록해줄 수 있습니다.

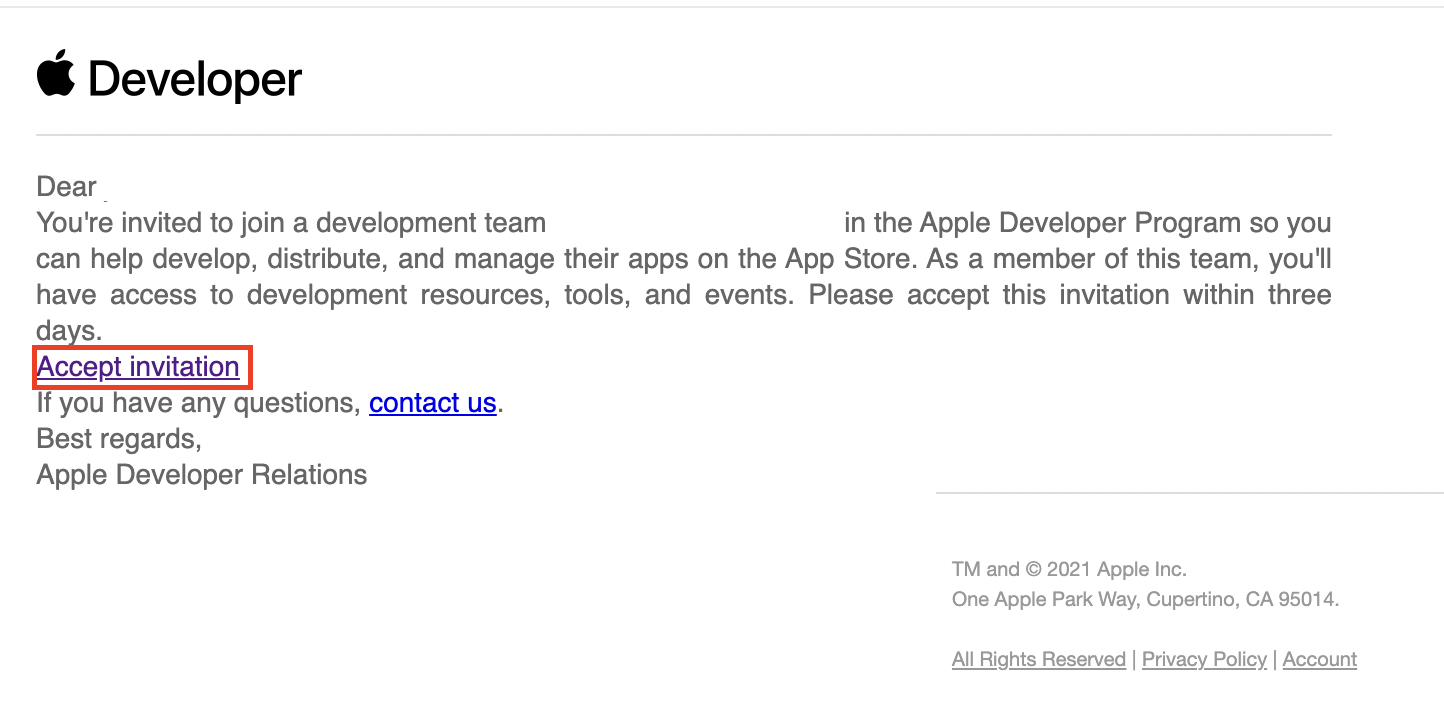
초대가 진행이되면 노란색으로, 초대가 정상적으로 되어 설치가 되면 설치되었다는 진행 상태가 표시됩니다. 테스터로 등록되어 초대받은 분에게는 해당 apple 계정에 등록된 메일주소로 다음과 같은 메일이 발송됩니다.


Accept invitation을 통해 Apple Developer 사이트로 넘어가서 로그인을 해줍니다. 등록이 정상적으로 진행이 되면 새로운 메일이 하나 더 메일주소로 오게됩니다.

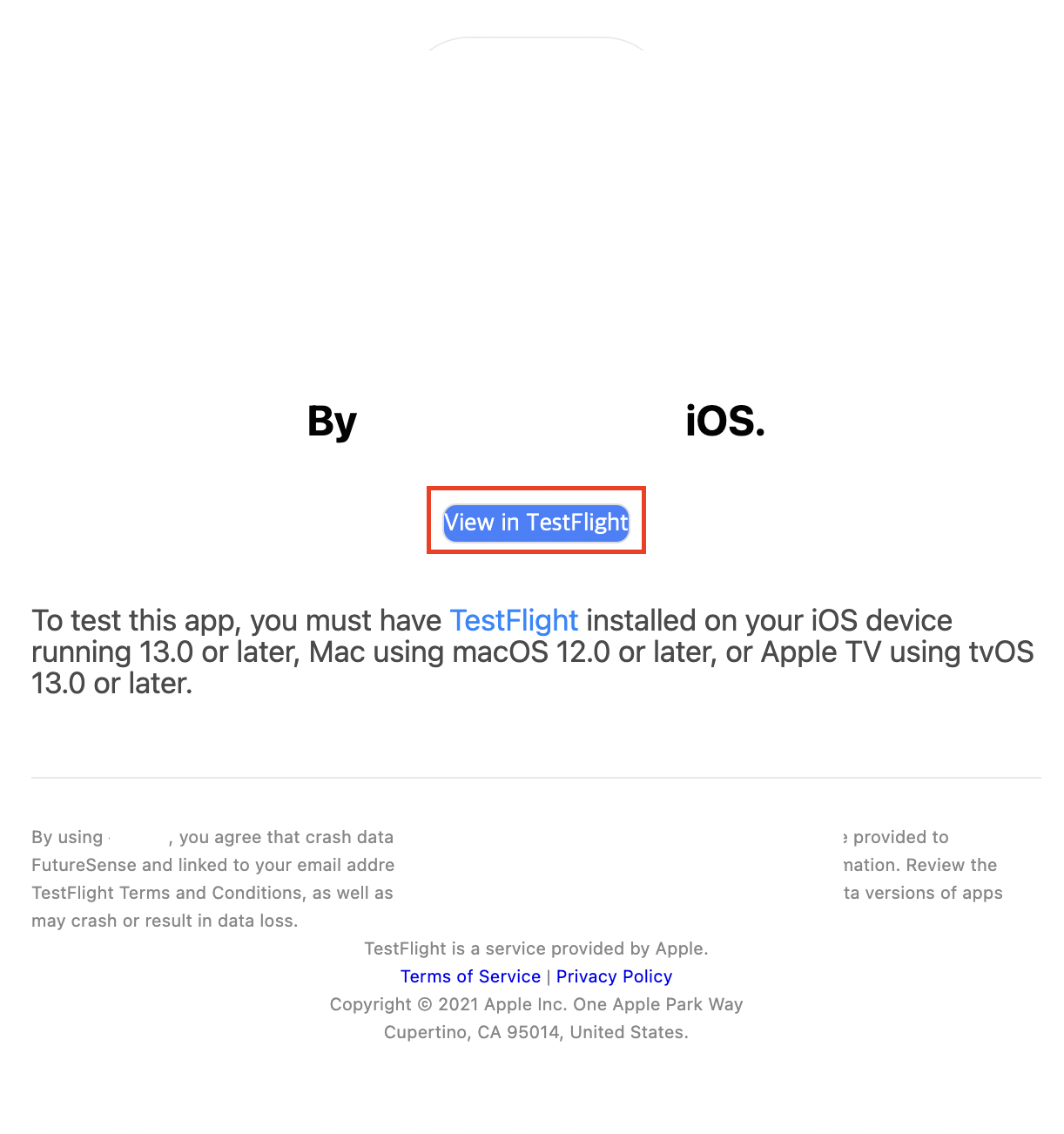
해당 어플리케이션을 TestFlight에서 설치할 수 있는 코드를 담은 메일입니다. 이제 View in TestFlight를 통해 코드를 받고, TestFlight 앱에서 내부 테스팅을 진행할 수 있습니다!
'IT > Develop' 카테고리의 다른 글
| (Dec 2021 기준) 구글 플레이스토어 앱 심사에 필요한 내용 (0) | 2021.12.09 |
|---|---|
| [ React ] Linebreak-style 에러 처리 (1) | 2021.11.28 |
| 구글 PlayStore 내부 테스트, 내부 앱 공유 사용 권한 얻는 방법 (0) | 2021.11.22 |
| Flutter 안드로이드 개발 - Install_failed_insufficient_storage 에러 해결 (0) | 2021.11.18 |
| iOS 개발, Xcode 아이폰 무선 디버깅하기 (0) | 2021.11.17 |
iOS 개발, Xcode 아이폰 무선 디버깅하기

우리는 iOS 앱을 개발하면서 앱을 실제 아이폰에서 테스트를 할 때, 일반적으로 케이블을 통한 연결 사용을 하게 됩니다. 실제로 케이블을 활용한 연결이 가장 간편하며 VScode에서 Flutter나 React-Native로 개발을 할 때 바로바로 연결이 가능하기 때문에 편리하기도 합니다. 하지만 케이블 연결이 끊어지면 디버깅중인 앱 또한 바로 종료되고, 케이블의 길이는 주로 짧은 편이므로 이러한 물리적인 불편한 점도 역시 존재합니다.
iMac 혹은 MacBook과 iPhone이 같은 무선랜 환경에 있다면 무선 디버깅을 통해 보다 쉽고 간편하게 디버깅이 가능합니다.

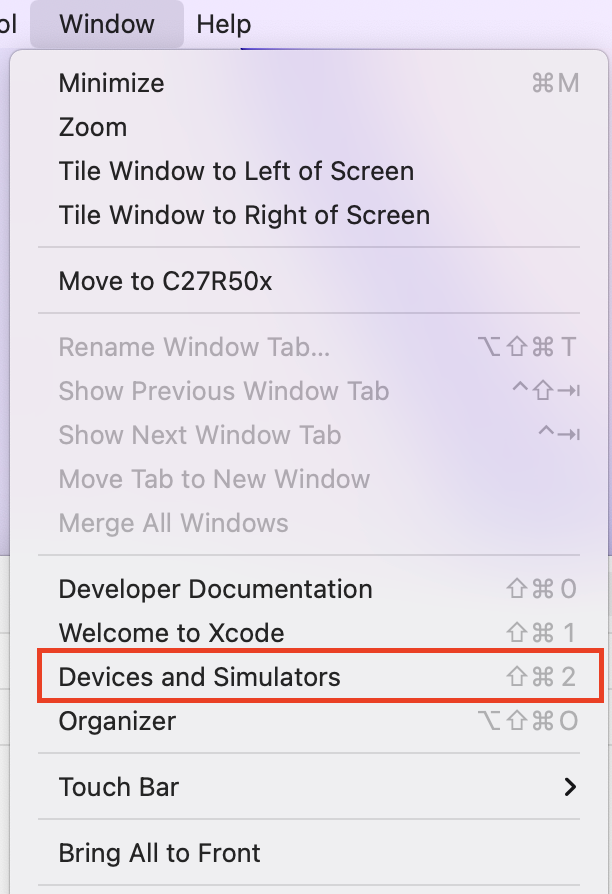
우선 케이블로 아이폰을 연결한 뒤 Xcode를 열고 Windows에서 Devices and Simulators를 선택합니다. 여기서 뜨는 창에서

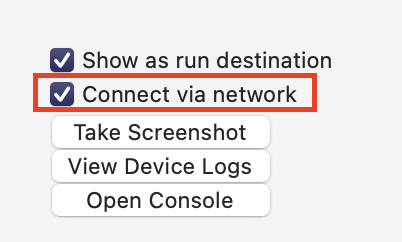
connect via network를 선택해줍니다.

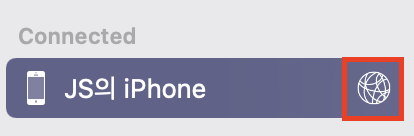
기존에 연결된 아이폰 옆에 지구본 모양과 같은 아이콘이 떠있는 것을 확인할 수 있습니다. 이제 기기 연결을 해제하고 Xcode를 다시 켜서 확인해주면 됩니다.
이제 별도의 케이블 연결없이도 무선으로 디버깅이 가능한 상태가 되었습니다!
'IT > Develop' 카테고리의 다른 글
| 구글 PlayStore 내부 테스트, 내부 앱 공유 사용 권한 얻는 방법 (0) | 2021.11.22 |
|---|---|
| Flutter 안드로이드 개발 - Install_failed_insufficient_storage 에러 해결 (0) | 2021.11.18 |
| Flutter 로딩 페이지 만들기(Splash Screen) (0) | 2021.11.11 |
| [ MacOS ] Flutter 설치 및 초기 설정하기 (0) | 2021.11.03 |
| 마크다운(MarkDown) 문법 정리 (1) | 2021.10.05 |