React
-
[React] React에서 <a> 태그 사용 오류 해결 방법2023.02.07
-
[React] Axios로 API 호출하기 간단 예제2022.03.01
[React] 'React' must be in scope when using JSX 오류 해결하기

ESLint는 위키백과에 따르면 자바스크립트 코드 상에서 발견되는 문제 패턴을 식별하기 위한 도구입니다. 개인적으로 작업하는 프로젝트야 사실 본인만 알아볼 수 있다면 큰 문제가 되지 않겠지만 한 프로젝트를 공동 작업할 경우 공통된 규칙으로 작성해야 협업에 수월할 것입니다. ESLint는 현행 ECMA스크립트 표준을 지원해 코드 품질과 코딩 스타일을 일관성있게 구성할 수 있도록 돕습니다.

ESLint는 VSCode 사용자의 경우 Extension을 통해 간편하게 설치, 사용할 수 있습니다. 혹은 원하는 프로젝트에만 설치, 적용하는 방법도 있습니다.
적용을 원하는 프로젝트 터미널에서 ESLint를 설치해줍니다.
설치
- npm 사용
$ npm install eslint
- yarn 사용
$ yarn add eslintnpx eslint --init
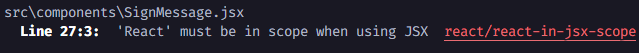
React 17버전 이후로 Import React from 'react'; 없이도 문제없이 코드를 작성할 수 있습니다만 ESLint는 별도의 설정없이는 이 React Import를 오류로 잡아냅니다. 이렇게요.

오류를 해결하기 위해 일일이 Import React from 'react'; 해주는 방법도 해결방법..이긴 하겠지만 ESLint 규칙에서 이 부분을 꺼버리는 것도 방법이 되겠습니다.
위의 과정대로 생성한 .eslintrc.js 파일 내에 rules 아래에 다음과 같이 입력해주면 됩니다.
module.exports = {
...
"rules": {
...
"react/react-in-jsx-scope": "off",
...
}
...
}
'IT > Develop' 카테고리의 다른 글
| [ Bazel ] Windows 환경에서 설치하기 | bazelisk (0) | 2024.07.13 |
|---|---|
| [React] React에서 <a> 태그 사용 오류 해결 방법 (0) | 2023.02.07 |
| [Javascript] 변수선언 var, let, const ? (0) | 2023.02.06 |
| [Algorithm] Merge Sort (합병 정렬) (0) | 2022.12.09 |
| [Nodejs] Nodejs 설치와 버전 관리, 개발용 의존성 설치 방법 (0) | 2022.04.28 |
[React] React에서 <a> 태그 사용 오류 해결 방법

프론트엔드 작업 중 Compile Error는 아니지만 아래와 같이 Warning이 떴습니다.

React를 사용하여 작업 중에 <a> 태그를 사용해서 링크를 연결했는데 이 <a> 태그의 href="" 부분에 유효한 값을 할당하지 않아서 생기는 경고입니다.
유효한 링크를 걸어두면 쉽게 해결이 가능하나 테스트 중인 경우나 유효한 링크가 준비가 안된 경우 우선적으로 아래의 예시들과 같이 처리하여 오류를 없앨 수 있습니다.
<a href="#!">오류 해결</a>
<a href="/#">오류 해결</a>
<a href="{()=>false}">오류 해결</a>
<a href="javascript:void(0);">오류 해결</a>
<a href="javascript:;">오류 해결</a>
혹은 해당 경고가 뜬 코드의 최상단에 /* eslint-disable jsx-a11y/anchor-is-valid */ 를 입력하여 eslint를 비활성화하는 것도 방법이 되겠습니다. <a>태그가 너무 많아 일일이 처리를 해주기 어려운 경우에 간편하게 사용이 가능합니다.
'IT > Develop' 카테고리의 다른 글
| [ Bazel ] Windows 환경에서 설치하기 | bazelisk (0) | 2024.07.13 |
|---|---|
| [React] 'React' must be in scope when using JSX 오류 해결하기 (0) | 2023.02.19 |
| [Javascript] 변수선언 var, let, const ? (0) | 2023.02.06 |
| [Algorithm] Merge Sort (합병 정렬) (0) | 2022.12.09 |
| [Nodejs] Nodejs 설치와 버전 관리, 개발용 의존성 설치 방법 (0) | 2022.04.28 |
[React] Axios로 API 호출하기 간단 예제

Reactjs로 프론트 페이지 개발 중 Axios로 API를 호출하는 가장 기본적인 방법에 대해 알아봅시다.
Axios는 공식 Docs에 의하면, 브라우저와 Node.js를 위한 Pormise 기반 HTTP 클라이언트 입니다.
편하게, Ajax와 함께 프론트와 백엔드 사이의 통신을 편하게 연결해주는 라이브러리라고 보시면 되겠습니다.
사용 방법은 생각보다 더 간단합니다.
우선 설치!
npm install axios
yarn add axios

간단한 예제를 통해서 API를 호출해서 데이터를 화면에 띄워보도록 합시다.
무료로 가상의 API를 제공해주는 Jsonplaceholder를 사용해서 API를 호출해볼 것입니다.
Jsonplaceholder에서 제공하는 API 중 Comments의 첫번째 내용을 출력해보겠습니다.
import React, {useState} from 'react';
import axios from 'axios';
const App = ()=>{
const [data, setData] = useState(null);
const onClick = ()=>{
axios.get('https://jsonplaceholder.typicode.com/comments/1').then(reponse => {
setData(reponse.data);
});
}
return (
<div>
<div>
<h3>Axios 테스트해보기</h3>
<button onClick={onClick}>불러오기</button>
</div>
{data &&
<div>
<br />
번호 : {data.postId} <br />
Email : {data.email} <br />
Body : {data.body} <br />
</div>
}
</div>
);
}
export default App;
작성한 예제를 직접 실행해보면 다음과 같은 불러오기 버튼이 뜹니다. 클릭해서 확인해봅시다.


원본으로 제공되는 API는 아래 같이 구성되어 있지만, 우리는 필요한 요소를 가지고 순서를 조금 변경해서 원하는 내용을 GET 요청으로 띄워볼 수 있습니다.

간단한 예제에는 별다른 CSS 적용이 없었지만 Axios를 활용하여 API 요청을 받아오는 방법만 이해한다면, 원하는대로 화면을 구성해서 정보를 띄워볼 수 있을 것입니다.
'IT > Develop' 카테고리의 다른 글
| [Nodejs] Nodejs 설치와 버전 관리, 개발용 의존성 설치 방법 (0) | 2022.04.28 |
|---|---|
| [AWS] Serverless architect와 AWS Lambda (0) | 2022.04.27 |
| DBeaver로 Jumpbox를 거쳐 AWS Aurora PostgreSQL 접속해보기 (0) | 2022.02.22 |
| [ flutter ] A RenderFlex overflowed by * pixels ... 오류 간단하게 해결하기 (0) | 2021.12.20 |
| [ 오류 해결 ] java.lang.RuntimeException: unable to instantiate activity ComponentInfo ... (0) | 2021.12.14 |
[ React ] Linebreak-style 에러 처리

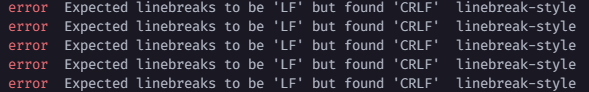
React 프로젝트 빌드 시 Expected linebreaks to be 'LF' but found 'CRLF' 에러가 발생할 경우 처리 방법 2가지!
Windows와 Mac 환경에서 번갈아가며 작업하는 등의 경우 간헐적으로 발생하는 에러로 Windows의 경우 캐리지 리턴(CR) 이후에 줄바꿈(LF)을 사용하여 CRLF가 되는 반면, Linux의 경우 단순 줄 바꿈(LF)의 형태를 사용하기에 나타나는 문제입니다.

1. 소스 코드 내에 직접 규칙을 작성하는 방법
- Windows PC의 경우
/* eslint linebreak-style: ["error", "windows"] */
- Unix의 경우
/*eslint linebreak-style: ["error", "unix"]*/
2. .eslintrc.js 파일에 규칙 직접 추가하는 방법
...
rules:
{
'linebreak-style': 0,
}
...
위의 방법 중 어느 것을 선택하든 쉽게 오류를 처리할 수 있습니다. 다만 컴포넌트의 갯수가 많은 경우 일일이 소스코드 내에 규칙을 작성해주는 것보다, 2번의 방법이 훨씬 편리할 것입니다.
'IT > Develop' 카테고리의 다른 글
| [ Flutter ] How to Debug Label remove? (0) | 2021.12.10 |
|---|---|
| (Dec 2021 기준) 구글 플레이스토어 앱 심사에 필요한 내용 (0) | 2021.12.09 |
| iOS 개발 - 출시 전 TestFlight로 내부 테스트 하기 (0) | 2021.11.23 |
| 구글 PlayStore 내부 테스트, 내부 앱 공유 사용 권한 얻는 방법 (0) | 2021.11.22 |
| Flutter 안드로이드 개발 - Install_failed_insufficient_storage 에러 해결 (0) | 2021.11.18 |