IT/Develop
-
[ Flutter ] How to Debug Label remove?2021.12.10
-
(Dec 2021 기준) 구글 플레이스토어 앱 심사에 필요한 내용2021.12.09
[ 오류 해결 ] java.lang.RuntimeException: unable to instantiate activity ComponentInfo ...

Flutter에서 앱 개발을 완료하고 안드로이드 배포를 준비하는 과정에서 생길 수 있는 간단한 오류에 대한 해결 방법입니다. java.lang.RuntimeException: unable to instantiate activity ComponentInfo 로 시작되는 오류 뒷부분에 java.lang.ClassNotFoundException: Didn't find class 부분을 확인해보면, 우리가 AndroidManifest에 작성해놓은 ApplicationID와 MainActivity 패키지 명이 일치하지 않아서 생긴 오류라는 것을 확인할 수 있습니다.

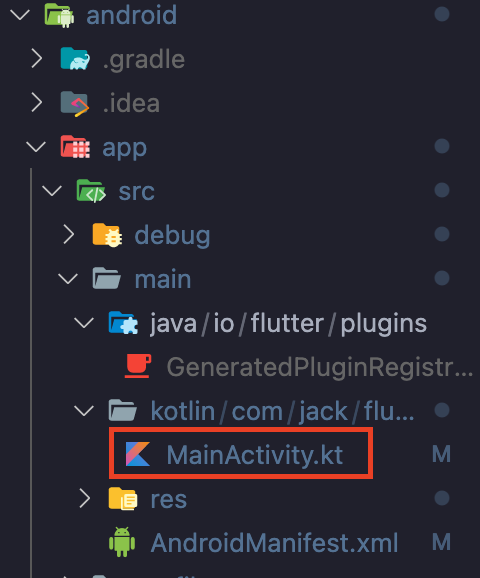
android - app - src - main - kotlin ... - MainActivity.kt 를 찾아서 Package 명을 확인해주면 간단하게 해결이 됩니다.
해당 오류를 해결하지 않고 빌드, 배포시 구글 플레이스토어 검토단계에서 걸러지지 않고 승인되는 것을 확인하였습니다. 꼭 직접 꼼꼼하게 체크하시고 오류 해결 후에 배포하시길 바랍니다.
'IT > Develop' 카테고리의 다른 글
| DBeaver로 Jumpbox를 거쳐 AWS Aurora PostgreSQL 접속해보기 (0) | 2022.02.22 |
|---|---|
| [ flutter ] A RenderFlex overflowed by * pixels ... 오류 간단하게 해결하기 (0) | 2021.12.20 |
| [ Flutter ] ITMS-90078: Missing Push Notification Entitlement 오류 해결 (2) | 2021.12.14 |
| [ Flutter ] How to Debug Label remove? (0) | 2021.12.10 |
| (Dec 2021 기준) 구글 플레이스토어 앱 심사에 필요한 내용 (0) | 2021.12.09 |
[ Flutter ] ITMS-90078: Missing Push Notification Entitlement 오류 해결

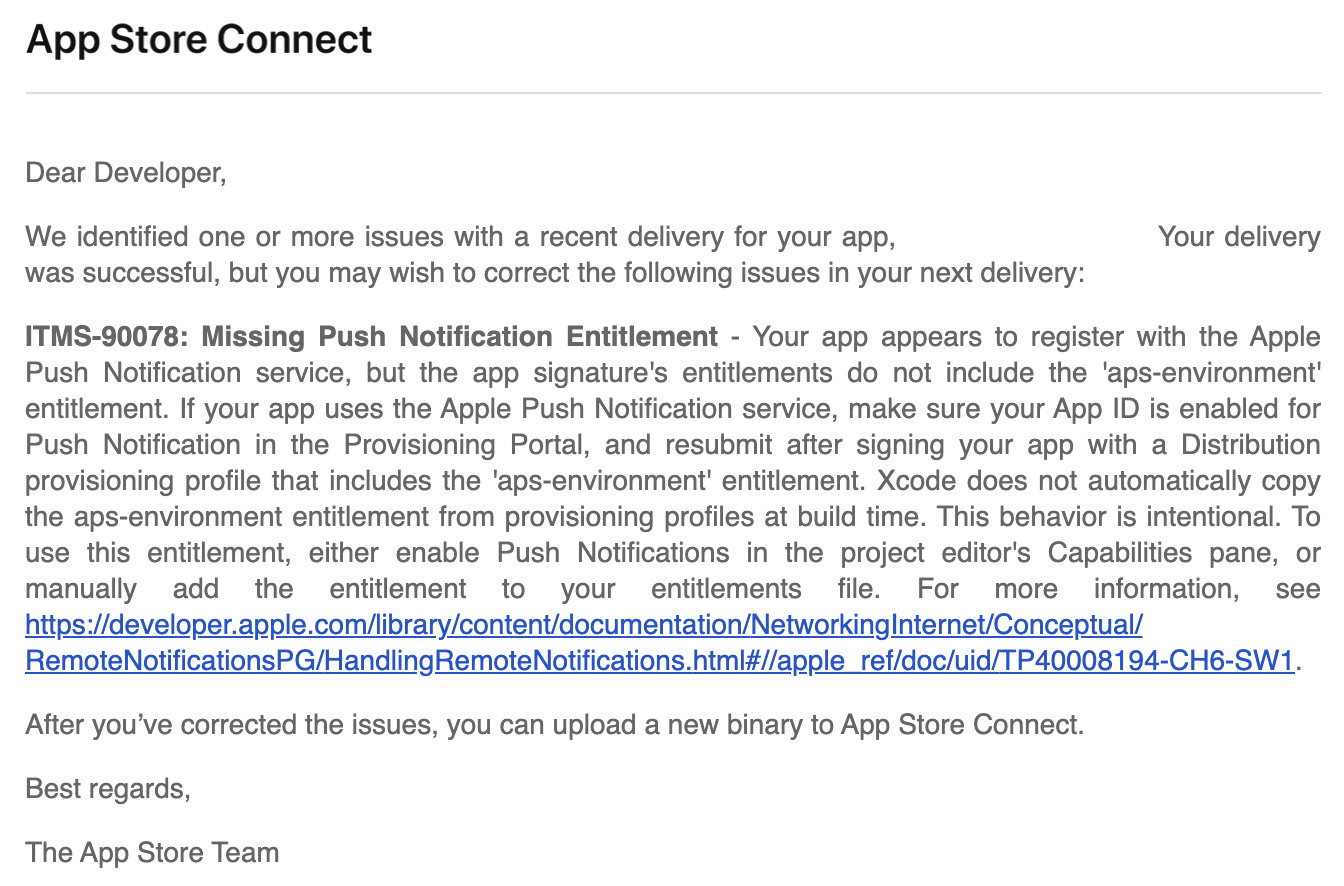
Flutter로 앱 개발을 완료하고 Apple App Store에 배포하는 상황에서 생기는 오류 해결 방법을 소개해드리려 합니다. ITMS-90078: Missing Push Notification Entitlement는 Xcode를 통해 Archive - Validate - Distribute를 거치고 나서 해당 사항 누락의 경우 등록된 메일을 통해 확인할 수 있는 오류입니다. 앱 리뷰 심사 거절(Reject)을 당하지 않도록 미리미리 준비해야할 것입니다.

해당 오류는 Push Notification을 Capability에 추가해주어야하는 오류입니다. Xcode를 통해 간단하게 추가해줌으로써 해결이 가능합니다.

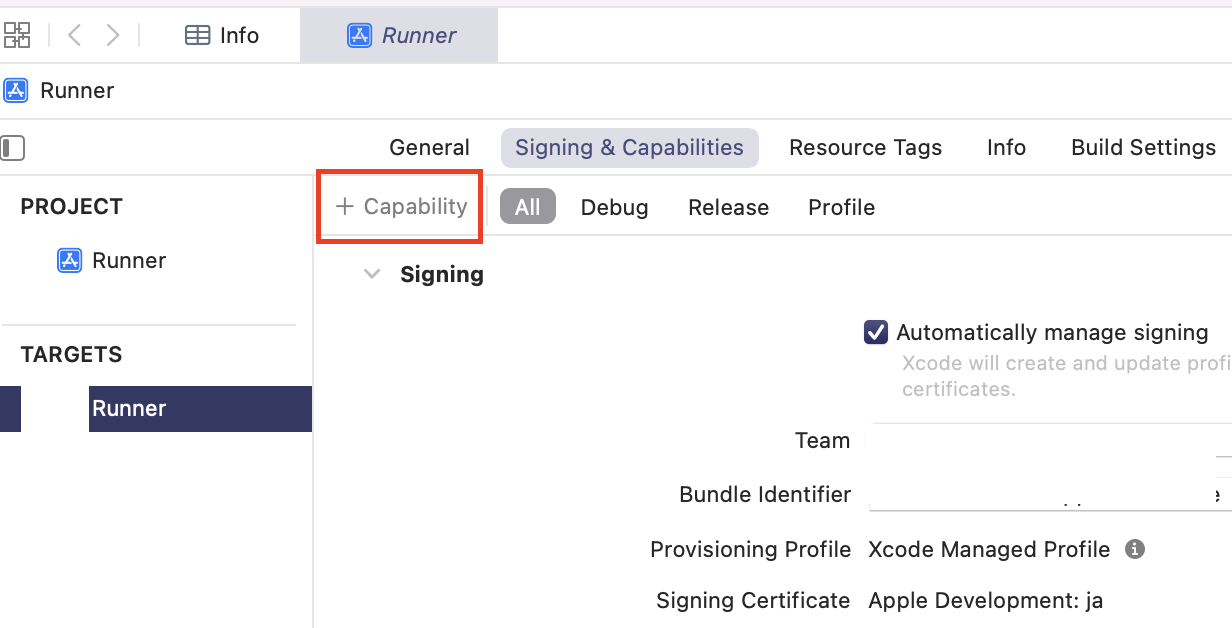
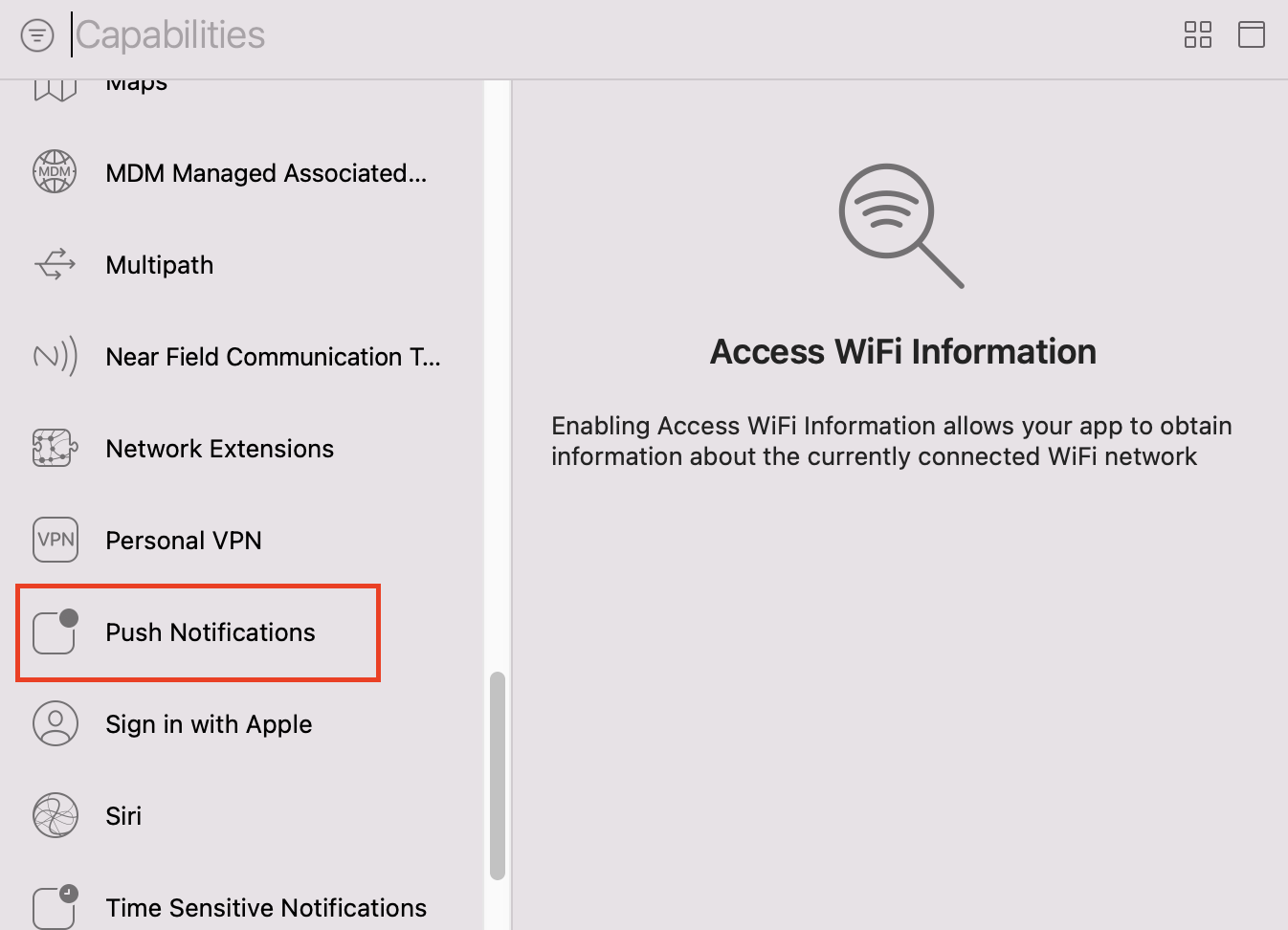
Xcode를 통해 프로젝트를 열고 Targets - Runner - Signing & Capabilities 로 가서 Capability를 추가해주도록 합니다.

Push Notifications를 찾아서 더블 클릭을 통해 추가해주도록 합시다.

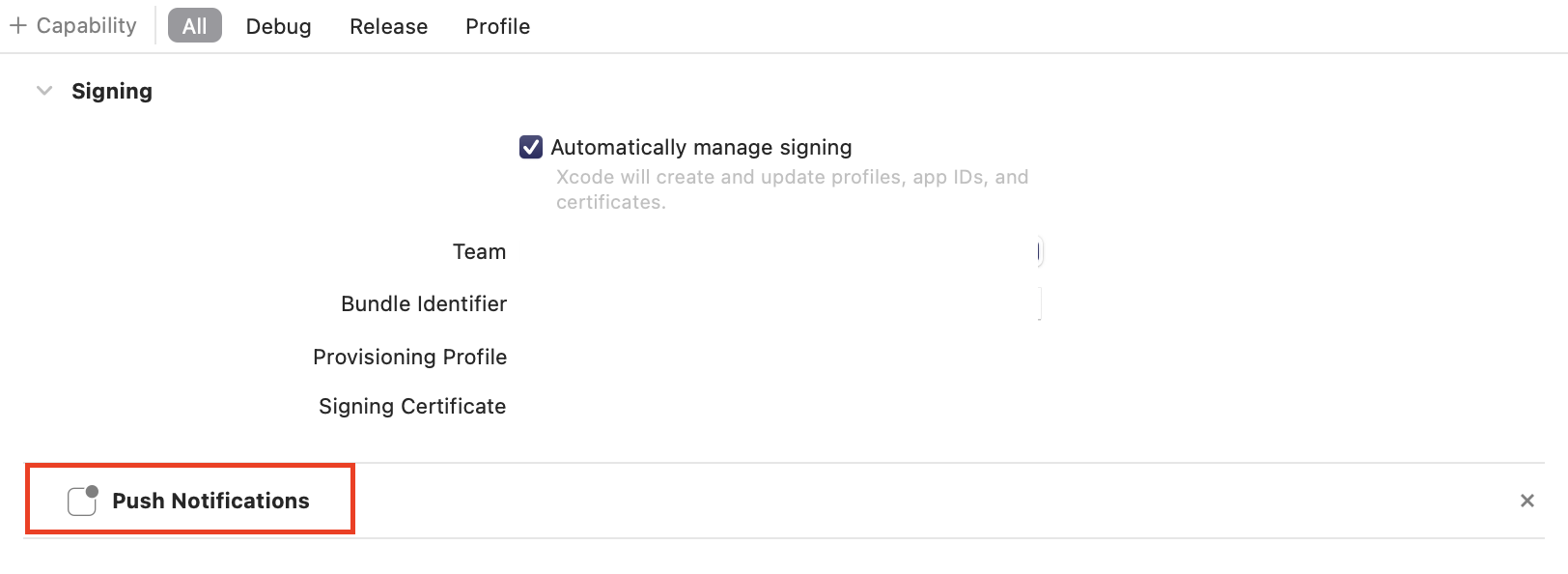
Signing의 아래쪽에 Push Notifications가 정상적으로 추가되었다면 다시 빌드해주도록 합니다.
Flutter로 앱을 개발할 때, 실제로는 앱 내에서 Push 알림을 사용하지 않더라도 사용된 패키지에 따라 Push Notifications가 설정이 되어야하는 경우가 있습니다. Push Notifications 없이 App Review를 시작했다가 Reject되면 시간 낭비가 크게 되니 반드시 Email을 통해 전송되는 오류들은 확실하게 잡아두고 진행하는 것이 좋다고 볼 수 있습니다.
'IT > Develop' 카테고리의 다른 글
| [ flutter ] A RenderFlex overflowed by * pixels ... 오류 간단하게 해결하기 (0) | 2021.12.20 |
|---|---|
| [ 오류 해결 ] java.lang.RuntimeException: unable to instantiate activity ComponentInfo ... (0) | 2021.12.14 |
| [ Flutter ] How to Debug Label remove? (0) | 2021.12.10 |
| (Dec 2021 기준) 구글 플레이스토어 앱 심사에 필요한 내용 (0) | 2021.12.09 |
| [ React ] Linebreak-style 에러 처리 (1) | 2021.11.28 |
[ Flutter ] How to Debug Label remove?

Flutter로 앱을 제작하다가 AVD, iOS Simulator 등으로 디버깅할 때 뜨는 Debug 라벨 제거 방법입니다.
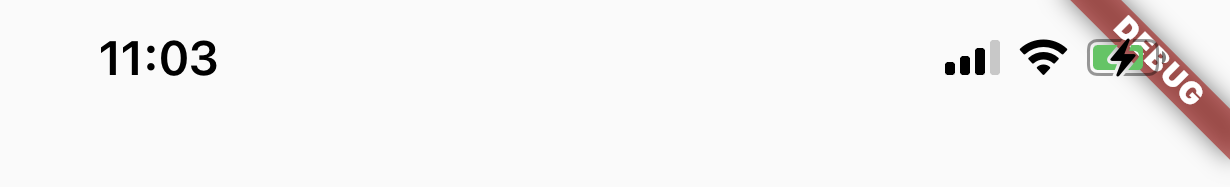
아래와 같이 Appbar를 사용하지 않는 앱을 개발할 때 특히 Debug 라벨이 더 거슬리기도 하는데, 제거 방법은 매우 간단합니다.

stl 혹은 stf Widget에서 return되는 MaterialApp 안에 다음의 명령어 한 줄이면 됩니다.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
...
)
}
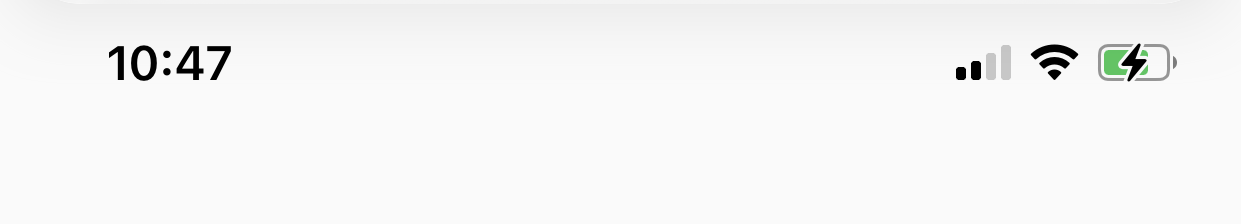
debug 라벨을 제거하면 다음과 같이 깔끔한 디버깅 환경에서 테스트를 해볼 수 있습니다.

debug 라벨을 제거하지 않더라도 실제 Release 때는 라벨이 자동으로 제거가 되니 너무 걱정하지 않으셔도 됩니다.
일반적으로 main.dart 안에서만 모든 Widget을 구성한 경우가 아니라면 라벨을 제거하고 싶은 MaterialApp 마다 Debug 라벨 제거를 직접 해주셔야 합니다.
'IT > Develop' 카테고리의 다른 글
| [ 오류 해결 ] java.lang.RuntimeException: unable to instantiate activity ComponentInfo ... (0) | 2021.12.14 |
|---|---|
| [ Flutter ] ITMS-90078: Missing Push Notification Entitlement 오류 해결 (2) | 2021.12.14 |
| (Dec 2021 기준) 구글 플레이스토어 앱 심사에 필요한 내용 (0) | 2021.12.09 |
| [ React ] Linebreak-style 에러 처리 (1) | 2021.11.28 |
| iOS 개발 - 출시 전 TestFlight로 내부 테스트 하기 (0) | 2021.11.23 |
(Dec 2021 기준) 구글 플레이스토어 앱 심사에 필요한 내용

Flutter에서 앱을 작성하고, 구글 플레이스토어에 심사를 제출하기 전에 필요한 내용들을 정리.
(추후에 스크린샷을 추가하여 수정할 예정)
1. 앱 서명하기
Mac 기준 keystore 만드는 명령어.
keytool -genkey -v -keystore ~/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
여기서 생성된 파일은 공개 저장소에 올리지 말 것.
2. app/build.gradle 에서
- version Code 설정
- applicationID 작성
- signingConfigs 만들고 buildTypes를 debug에서 release로 변경
- keystoreProperties 작성
- 2021.12월 기준 TargetSdkVersion은 30 이상으로 작성되어야함
3. android 폴더에서
터미널에서 flutter build appbundle 입력하여 aab파일 생성 → build/app/outputs/bundle/release에 app-release.aab 파일 있음
4. 개인정보처리방침 만들기
개인적으로 제작할 경우 관련 사이트(개인정보보호 포털)를 사용하고 이미 있는 경우 링크를 등록
5. 추가 필요한 내용
- 앱 액세스 권한
- 광고
- 컨텐츠 등급
- 타겟층
- 뉴스 앱
- 코로나19 접촉자 추적 앱 및 검사 결과 공유 앱
- 데이터 보안
- 웹 카테고리 선택 및 세부정보 제공
- 스토어 등록정보 설정
- 앱 이름, 80자 설명, 4000자 자세한 설명.
- 그래픽
- 앱 아이콘(512x512)
- 그래픽 이미지(1024x500)
- 스크린샷 16:9 비율 320px~3840px, 2~8장
- 7인치 태블릿 스크린샷(16:9 320x3840)
- 10인치 태블릿 스크린샷(16:9 320x3840)
'IT > Develop' 카테고리의 다른 글
| [ Flutter ] ITMS-90078: Missing Push Notification Entitlement 오류 해결 (2) | 2021.12.14 |
|---|---|
| [ Flutter ] How to Debug Label remove? (0) | 2021.12.10 |
| [ React ] Linebreak-style 에러 처리 (1) | 2021.11.28 |
| iOS 개발 - 출시 전 TestFlight로 내부 테스트 하기 (0) | 2021.11.23 |
| 구글 PlayStore 내부 테스트, 내부 앱 공유 사용 권한 얻는 방법 (0) | 2021.11.22 |
[ React ] Linebreak-style 에러 처리

React 프로젝트 빌드 시 Expected linebreaks to be 'LF' but found 'CRLF' 에러가 발생할 경우 처리 방법 2가지!
Windows와 Mac 환경에서 번갈아가며 작업하는 등의 경우 간헐적으로 발생하는 에러로 Windows의 경우 캐리지 리턴(CR) 이후에 줄바꿈(LF)을 사용하여 CRLF가 되는 반면, Linux의 경우 단순 줄 바꿈(LF)의 형태를 사용하기에 나타나는 문제입니다.

1. 소스 코드 내에 직접 규칙을 작성하는 방법
- Windows PC의 경우
/* eslint linebreak-style: ["error", "windows"] */
- Unix의 경우
/*eslint linebreak-style: ["error", "unix"]*/
2. .eslintrc.js 파일에 규칙 직접 추가하는 방법
...
rules:
{
'linebreak-style': 0,
}
...
위의 방법 중 어느 것을 선택하든 쉽게 오류를 처리할 수 있습니다. 다만 컴포넌트의 갯수가 많은 경우 일일이 소스코드 내에 규칙을 작성해주는 것보다, 2번의 방법이 훨씬 편리할 것입니다.
'IT > Develop' 카테고리의 다른 글
| [ Flutter ] How to Debug Label remove? (0) | 2021.12.10 |
|---|---|
| (Dec 2021 기준) 구글 플레이스토어 앱 심사에 필요한 내용 (0) | 2021.12.09 |
| iOS 개발 - 출시 전 TestFlight로 내부 테스트 하기 (0) | 2021.11.23 |
| 구글 PlayStore 내부 테스트, 내부 앱 공유 사용 권한 얻는 방법 (0) | 2021.11.22 |
| Flutter 안드로이드 개발 - Install_failed_insufficient_storage 에러 해결 (0) | 2021.11.18 |
