IT/Develop
-
[ MacOS ] Flutter 설치 및 초기 설정하기2021.11.03
-
CSS로 footer 페이지 하단 고정하기2021.10.04
-
Windows CMD에서 Linux처럼 ls 명령어 사용하기2021.09.17
-
How to Node.js, NPM version upgrade2021.09.15
[ MacOS ] Flutter 설치 및 초기 설정하기

Flutter 와 React Native, 그리고 Apache Cordova 와의 비교는 추후에 다뤄보기로 하고
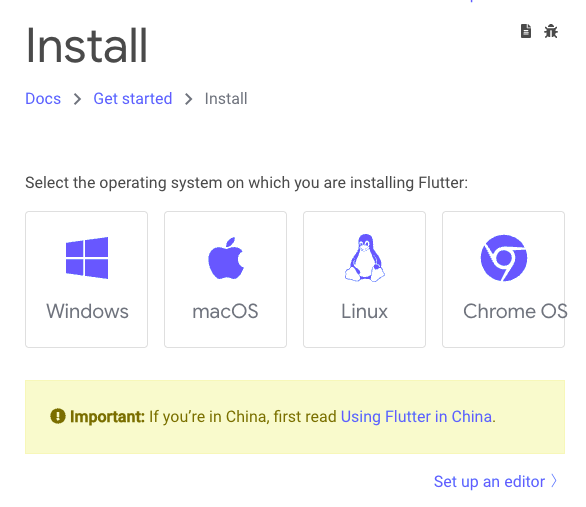
우선은 MacOS 기준 Flutter 설치 및 초기 설정 부분을 다룰 것입니다.


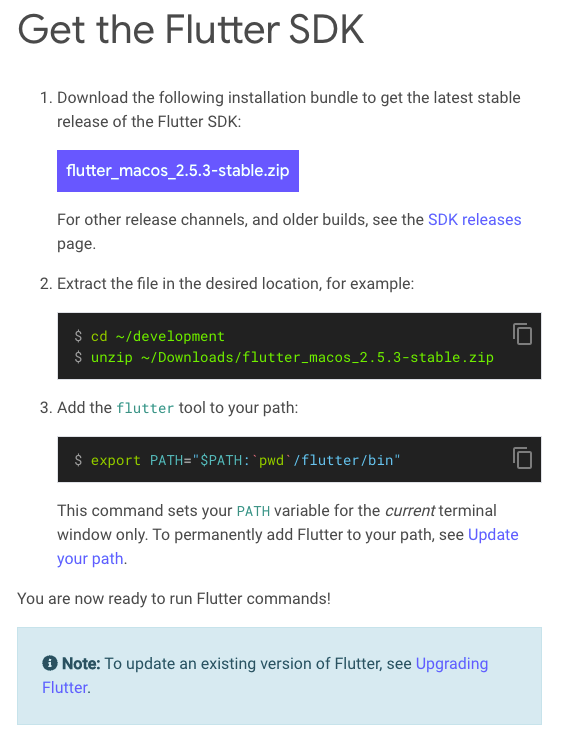
MacOS 환경에서는 우선 zip파일을 다운받고 압축을 푸는 것으로 시작합니다.
Flutter 파일을 원하는 곳에 압축해제하고 Terminal 창을 연 뒤 zshrc 설정을 해줍니다.


아래와 같이 export PATH="$PATH:[폴더 주소]/flutter/bin" 으로 등록해주세요.
작성이 완료가 되었다면 :wq! 를 통해 저장하고 나와주시면 됩니다.
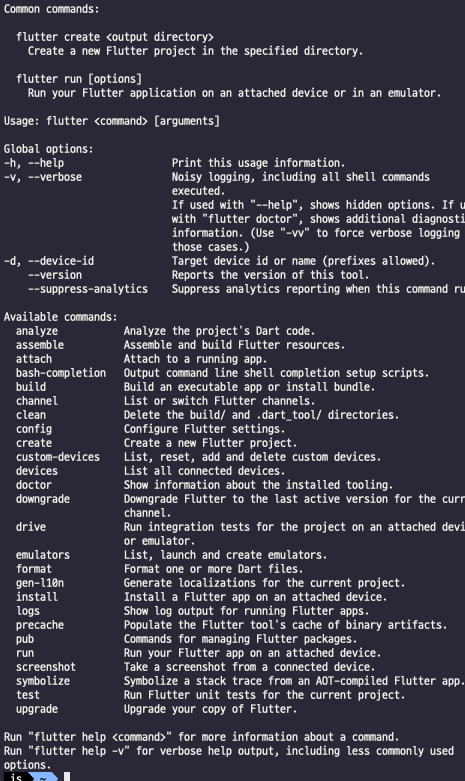
제대로 적용되었는지 확인하기 위해 flutter 를 입력해주시면 다음과 같이 command 목록이 뜨게 됩니다.

'IT > Develop' 카테고리의 다른 글
| iOS 개발, Xcode 아이폰 무선 디버깅하기 (0) | 2021.11.17 |
|---|---|
| Flutter 로딩 페이지 만들기(Splash Screen) (0) | 2021.11.11 |
| 마크다운(MarkDown) 문법 정리 (1) | 2021.10.05 |
| CSS로 footer 페이지 하단 고정하기 (0) | 2021.10.04 |
| Windows CMD에서 Linux처럼 ls 명령어 사용하기 (0) | 2021.09.17 |
마크다운(MarkDown) 문법 정리

마크다운이란?
일반 텍스트로 서식이 있는 문서를 작성하는 데 사용되는 마크업(Markup) 언어의 하나로, 일반 마크업 언어에 비해 문법이 쉽고 간단하다는 특징을 가지고 있습니다.
마크다운 문법
1. 제목 (Header)
제목은 #의 갯수로 표시할 수 있습니다.
# 제목 h1
## 제목 h2
### 제목 h3
#### 제목 h4
##### 제목 h5
###### 제목 h6h1과 h2의 경우
h1
==
h2
--로도 나타낼 수 있습니다.
2. 폰트 (Font)
이탤릭, 두껍게, 밑줄, 취소선 등을 표시할 수 있습니다.
_이탤릭_
*이탤릭*
__두껍게__
**두껍게**
~취소선~
~~취소선~~
<u>밑줄</u>3. 목록 (List)
숫자와 . 을 사용해서 나타낼 수 있습니다.
1. 첫번째 목록
2. 두번째 목록
3. 세번째 목록1. 메인 목록
- 서브 목록1
- 서브 목록21. 메인 목록
1. 서브 목록1
2. 서브 목록2입력 결과
- 첫번째 목록
- 두번째 목록
- 세번째 목록
- 메인 목록
- 서브 목록1
- 서브 목록2
- 메인 목록
- 서브 목록1
- 서브 목록2
4. 인용문(BlockQuote)
간단하게 > 를 사용해서 인용문을 만들 수 있습니다.
> 블럭 인용 사용하기
> 중첩 인용
>> 인용 안에 또다른 인용
>>> 그 안에 또다른 인용입력 결과
블럭 인용 사용하기
중첩 인용
인용 안에 또다른 인용
그 안에 또다른 인용
5. 인라인 코드와 코드 블럭 (inline code, Code Block)
인라인 코드는 `안에 넣어주고
코드블럭은 ` 를 세 번 작성한 후 프로그래밍 언어 이름을 넣어주세요.
`인라인 코드`
``` 코드 블럭 (`의 뒤에 원하는 언어를 입력하여 사용) ```입력 결과
인라인 코드
코드 블럭
package main
import "fmt"
func main(){
fmt.Println("Hello world")
}6. 링크 (Link)
[링크](http://mdpapa.tistory.com)
<http://mdpapa.tistory.com>입력 결과
7. 표 (Table)
표는 다음과 같이 표 느낌이 나게 만들어주면 됩니다.
|index|Title|Column|
|:----|:----|:-----|
| 1 | 제목1| 내용1 |
| 2 | 제목2| 내용2 |입력 결과
| index | Title | Column |
|---|---|---|
| 1 | 제목1 | 내용1 |
| 2 | 제목2 | 내용2 |
8. 수평선 (Horizontal Line)
- 이나 * 을 세 번 연속으로 작성해주시면 됩니다.
---
***입력 결과
***
9. 이미지 (Image)
!를 우선 하고 []안에 이미지타이틀을 작성한 후에 ()로 이미지 태그를 묶어주세요.
10. 체크박스 (Check Box)
*, +, - 입력 후 [ ] 안에 x를 넣으면 체크가 된 체크박스, 빈 칸으로 두면 빈 체크박스가 됩니다.
* [ ] 딸기
+ [x] 망고
- [x] 바나나입력 결과
- 딸기
- 망고
- 바나나
'IT > Develop' 카테고리의 다른 글
| Flutter 로딩 페이지 만들기(Splash Screen) (0) | 2021.11.11 |
|---|---|
| [ MacOS ] Flutter 설치 및 초기 설정하기 (0) | 2021.11.03 |
| CSS로 footer 페이지 하단 고정하기 (0) | 2021.10.04 |
| Windows CMD에서 Linux처럼 ls 명령어 사용하기 (0) | 2021.09.17 |
| How to Node.js, NPM version upgrade (0) | 2021.09.15 |
CSS로 footer 페이지 하단 고정하기

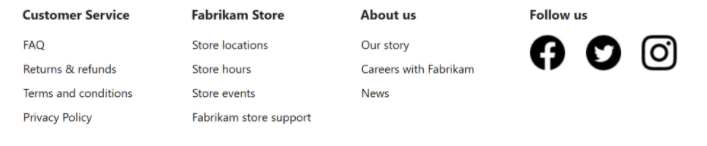
Footer Page는 일반적으로 저작권 정보, 연락처, 관련된 문서 등의 내용을 포함하는 페이지의 최하단의 영역을 말합니다. 페이지의 최하단에 위치하도록 CSS를 통해 Footer 설정하는 방법을 알아보도록 하겠습니다.

HTML5에서 <footer> 태그가 새롭게 추가되어 간단하게 footer page 등록이 가능합니다.
CSS로 가서 다음과 같이 작성해주도록 합시다.
.footer {
display: block;
}
제가 포스팅을 작성하는 이유이기도 하지만, 위와 같은 방법으로도 footer가 하단 고정이 되지 않을 경우 다음과 같이 CSS로 몇가지 요소를 추가해주어 고정시키는 방법도 있습니다.
.footer {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
}
'IT > Develop' 카테고리의 다른 글
| [ MacOS ] Flutter 설치 및 초기 설정하기 (0) | 2021.11.03 |
|---|---|
| 마크다운(MarkDown) 문법 정리 (1) | 2021.10.05 |
| Windows CMD에서 Linux처럼 ls 명령어 사용하기 (0) | 2021.09.17 |
| How to Node.js, NPM version upgrade (0) | 2021.09.15 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (7) 단일 기사 링크 제작하기 (0) | 2021.09.11 |
Windows CMD에서 Linux처럼 ls 명령어 사용하기

MacOS의 Terminal과 같은 역할을 하는 Windows의 CMD에서 Linux 명령어 ls를 사용하는 방법을 알아보도록 합시다.
Ubuntu나 Red Hat, Debian 그리고 우리나라의 HamoniKR와 같은 Linux 계열 OS를 사용하시는 분들은 ls 명령어가 dir 보다 익숙하실 것 입니다. 윈도우 cmd에서 습관적으로 ls를 입력하다가 아 맞다.. 하는 경우가 있으신가요? 저는 심지어 MacBook도 번갈아가며 사용하고 있기 때문에 아무래도 더 자주 있습니다.

1. 커맨드 입력을 활용하기
ls, rm, clear와 같이 Linux 환경에서 자주 사용하는 명령어를 CMD에서 사용하는 방법은 다음과 같습니다.
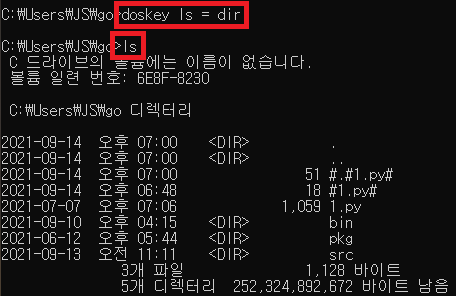
doskey '바꾸고자하는 명령어' = 'CMD 명령어'
디렉토리 내의 파일과 디렉토리 정보를 출력하는 명령어 dir를 ls로 변경하려면
doskey ls = dir
삭제 명령어 del을 rm으로 변경하려면
doskey del = rm
이런 식으로 입력해주시면 바로 사용이 가능합니다.

하지만 아쉽게도 CMD창을 닫으면 다시 초기화되어서 ls를 인식하지 않습니다.
계속해서 ls 명령어를 사용해주기 위해서는 레지스트리 등록이 필요합니다.
2. 레지스트리 등록을 사용하기
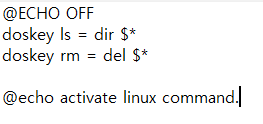
우선 메모장을 열어서 다음과 같이 작성합니다.

그리고 저장을 autorun.bat로 해줍니다.

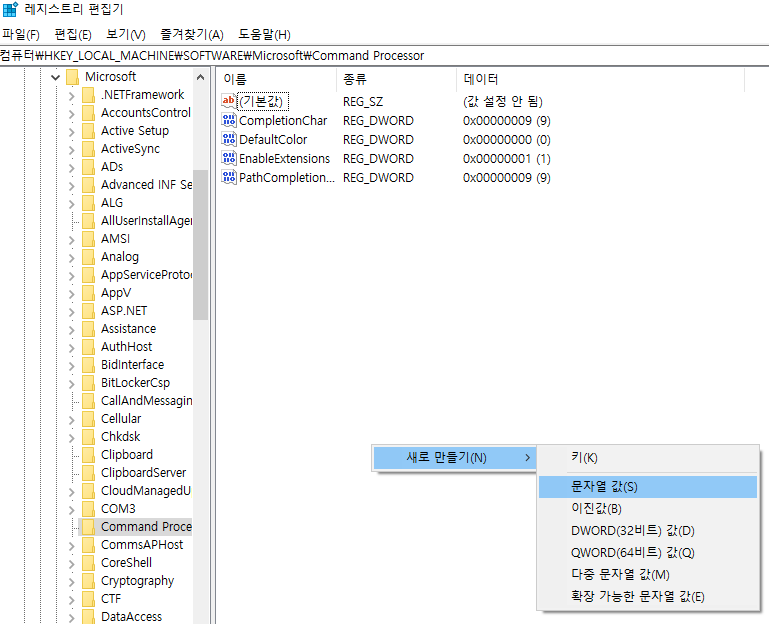
적당한 위치에 저장해주신 다음에 레지스트리 편집기를 열어줍니다.


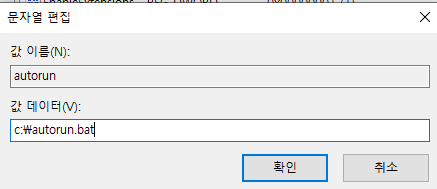
다음의 디렉토리를 찾아 문자열 값을 새로 만들어주도록 합니다.
\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Command Processor

여기까지 진행이 되셨으면 끝입니다. 다시 CMD 창을 열어서 ls를 입력해보세요! 이제 매번 doskey ls = dir 하지 않아도 매번 ls를 입력하면 디렉토리를 확인하실 수 있습니다.
'IT > Develop' 카테고리의 다른 글
| 마크다운(MarkDown) 문법 정리 (1) | 2021.10.05 |
|---|---|
| CSS로 footer 페이지 하단 고정하기 (0) | 2021.10.04 |
| How to Node.js, NPM version upgrade (0) | 2021.09.15 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (7) 단일 기사 링크 제작하기 (0) | 2021.09.11 |
| [BOJ 2884번 알람 시계] Go Lang 문제풀이 (0) | 2021.09.06 |
How to Node.js, NPM version upgrade
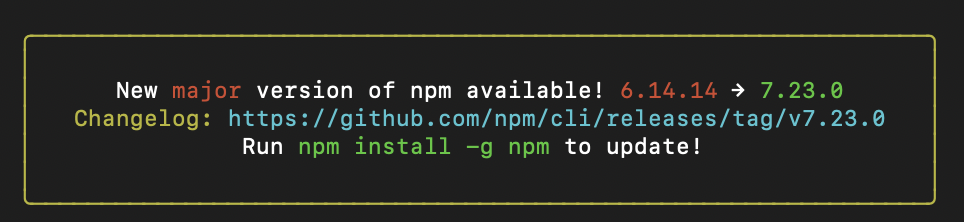
I used the following instructions to upgrade from Node.js and NPM version 6.14.14 to 7.23.0 on a Mac. It's very easy and simple.

▶ Node.js Version Upgrade
1. clean NPM's cache
sudo npm cache clean -f
2. Install module called 'n' which is Node.js version management helper.
sudo npm install -g n
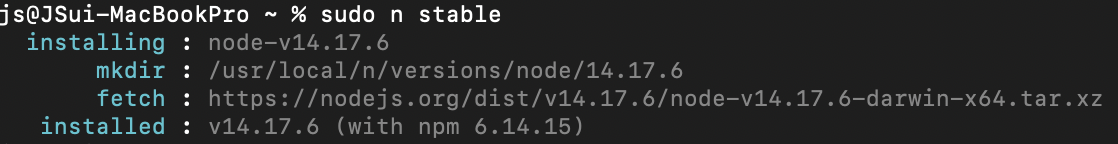
3. Install stable or latest version Node.js
sudo n stable

by use 'n', you can interarctively manage your node.js version.
- n latest (latest version)
- n stable (stable version)
- n lts (lts version)
- n x.x.x (specific version)
4. Version check
node -v
▶ NPM Version Upgrade
1. Install npm
sudo npm install -g npm

2. Version check
npm -v

'IT > Develop' 카테고리의 다른 글
| CSS로 footer 페이지 하단 고정하기 (0) | 2021.10.04 |
|---|---|
| Windows CMD에서 Linux처럼 ls 명령어 사용하기 (0) | 2021.09.17 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (7) 단일 기사 링크 제작하기 (0) | 2021.09.11 |
| [BOJ 2884번 알람 시계] Go Lang 문제풀이 (0) | 2021.09.06 |
| [ BOJ 14681번 사분면 고르기 ] Go Lang 문제풀이 (0) | 2021.09.05 |
