IT/Develop
-
[BOJ 1712번 손익분기점] Go Lang 문제풀이2021.09.03
-
AWS 따라하기 - Promotion Credits 신청하기!2021.09.01
-
Go Lang 웹 프레임워크 기초 - Gin 체험하기 (4) 템플릿 연결하기2021.08.20
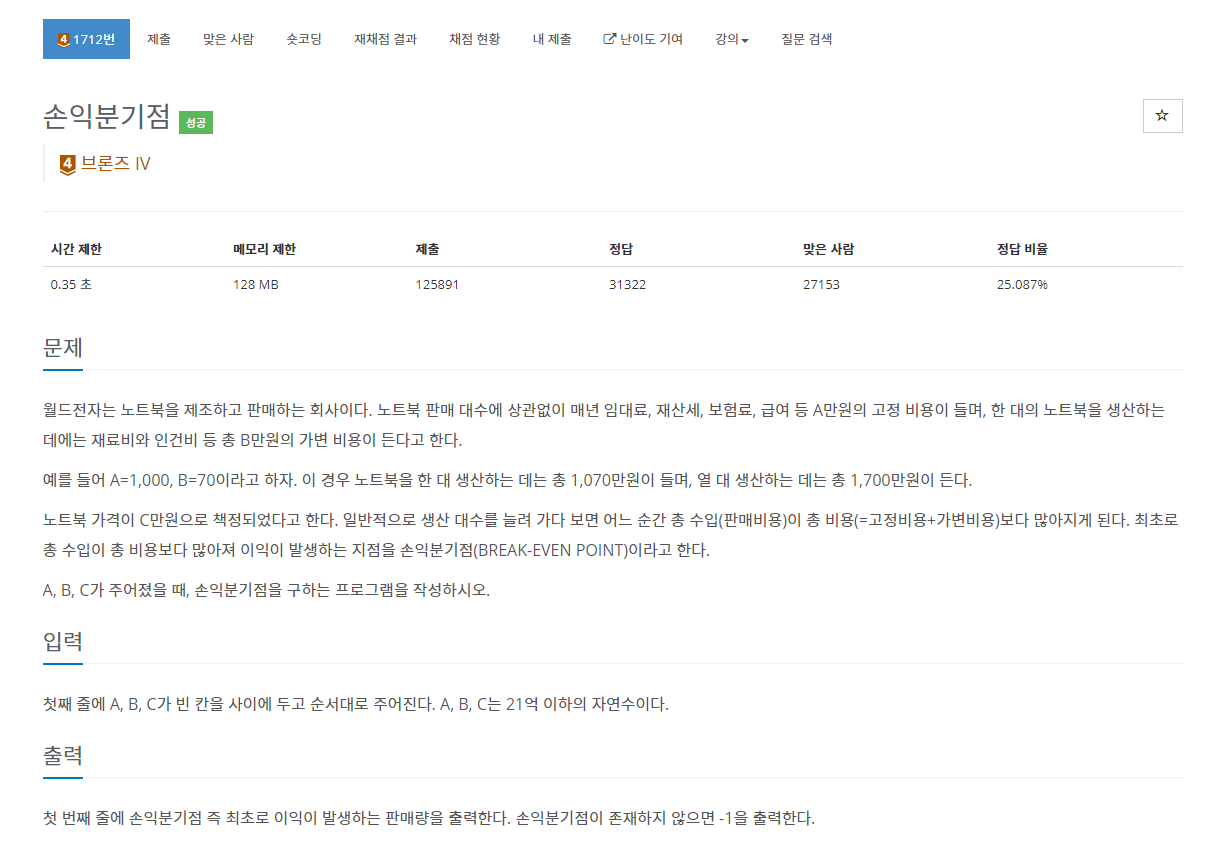
[BOJ 1712번 손익분기점] Go Lang 문제풀이


BOJ 1712번 손익분기점 Go Lang 문제풀이입니다.
해당 문제는 '가격'이 주어졌을 때, '고정비용' + '가변비용'의 합이 '가격'을 넘지 않는 바로 직전의 지점을 구하는 문제입니다.
손익분기점을 BE Point라는 이름으로 별도 함수화하여 메인 함수에서 호출하는 방법으로 소스를 작성하였습니다.
package main
import "fmt"
func bepoint(a, b, c int) int {
if b >= c {
return -1
}
return a/(c-b) + 1
}
func main() {
var a, b, c int
fmt.Scanln(&a, &b, &c)
fmt.Println(bepoint(a, b, c))
}

'IT > Develop' 카테고리의 다른 글
| AWS 따라하기 - AWS EC2 시작하기! (0) | 2021.09.03 |
|---|---|
| [ BOJ 2292번 벌집 ] Go Lang 문제풀이 (0) | 2021.09.03 |
| AWS 따라하기 - Promotion Credits 신청하기! (0) | 2021.09.01 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (6) 메인 페이지 기사 리스트 구조만들기 (0) | 2021.08.29 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (5) 라우터 초기화, 기사 목록 모델 테스트 (0) | 2021.08.21 |
AWS 따라하기 - Promotion Credits 신청하기!

AWS를 처음 접하신다면 일단 AWS의 제품들을 사용하기에 앞서, 우선 프리티어 사용가능 여부를 확인하시기 바랍니다.

AWS 프리티어 오퍼는 AWS 신규 가입자에게 12개월간 무료로 제공되는 서비스들을 활용할 수 있도록 하는 서비스입니다. 12개월동안 모든 제품군을 무료로 쓸 수 있다는 것은 아닙니다. 처음 사용을 시작한 시점부터 일정 기간까지만 무료 사용이 가능한 평가판 제품군이 있고, 언제나 무료로 사용가능한 제품군도 존재합니다.
대표적으로 AWS의 EC2 (Elastic Compute Cloud) 는 750시간의 인스턴스를 제공하고, S3 (Simple Storage Service) 의 경우 5GB의 표준 스토리지 용량과 함께 PUT Request 2000건, GET Request 20,000건을 제공합니다. 제가 주로 사용하는 두 제품군의 경우는 위와 같습니다만, 다른 수많은 프리티어 제품군이 있고 각각의 무료 사용 한도나 기간 등이 다르기 때문에 필요하신 서비스는 직접 확인해보시는 것이 가장 좋습니다.
먼저 계정을 처음 생성하여 AWS를 사용하실 분들은 제가 설명드릴 Promotion Credits를 바로 등록하지마시고 프리 티어를 통해 경험해보시고 충분히 AWS에 적응이 되고 난 후에 사용하시는 것이 좋을 것입니다.
Promotion Credits를 등록하시게 되면 AWS의 다양한 제품군에 사용이 가능한 $300 크레딧을 받을 수 있습니다. 유료로만 사용가능한 Blockchain, IoT 등의 제품군을 경험해보시기 좋은 기회가 될 것입니다. 등록 방법은 매우 간단합니다.
우선 AWS 계정을 생성하시고, 생성하신 분들은 아래의 사이트로 접속하신 후에 AWS 프로모션 크레딧 신청 양식을 작성해주시면 됩니다.
클라우드 서비스 | 클라우드 컴퓨팅 솔루션| Amazon Web Services
개발자, 데이터 사이언티스트, 솔루션스 아키텍트 또는 AWS에서 구축하는 방법을 배우는 데 관심이 있는 모든 사용자용 무료 온라인 교육 AWS 전문가가 구축한 500개 이상의 무료 디지털 교육 과정
aws.amazon.com
작성하시고 나서 승인되면 $300 크레딧이 승인되었다는 메일이 도착합니다.

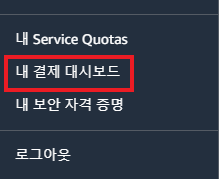
메일이 혹 도착하지 않으셨더라도 확인하실 수 있는 방법이 있습니다. aws 콘솔에 로그인 하셔서 자신의 아이디를 클릭해보시면 다음과 같은 창이 뜹니다

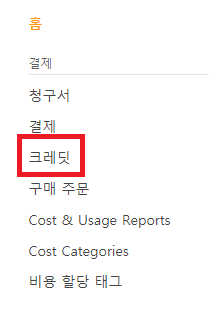
내 결제 대시보드로 가서

크레딧란을 클릭합니다.

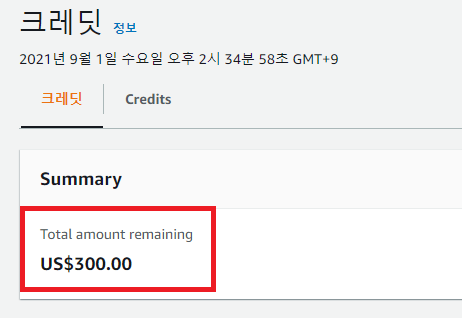
크레딧란에 $300 크레딧이 정상적으로 들어와있음을 확인하실 수 있습니다.
'IT > Develop' 카테고리의 다른 글
| [ BOJ 2292번 벌집 ] Go Lang 문제풀이 (0) | 2021.09.03 |
|---|---|
| [BOJ 1712번 손익분기점] Go Lang 문제풀이 (0) | 2021.09.03 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (6) 메인 페이지 기사 리스트 구조만들기 (0) | 2021.08.29 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (5) 라우터 초기화, 기사 목록 모델 테스트 (0) | 2021.08.21 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (4) 템플릿 연결하기 (0) | 2021.08.20 |
Go Lang 웹 프레임워크 기초 - Gin 체험하기 (6) 메인 페이지 기사 리스트 구조만들기

해당 튜토리얼은 'Building Go Web Applications and Microservices Using Gin'의 내용을 번역하며 개인적으로 정리한 것입니다.
이번 시간에는 기사 리스트의 뼈대를 만들고 테스트해보도록 하겠습니다.
1. 뷰 템플릿 작성
메인 페이지에 기사(Article) 리스트가 표시될 예정이므로 새로 템플릿을 만들 필요는 없습니다. 하지만 현재의 내용을 기사 리스트로 대체하려면 index.html 템플릿에 변경이 필요합니다.
이 수정사항을 적용하기 위해서 기사 리스트가 payload라는 변수의 템플릿에 전달된다고 해봅시다. 이러한 가정하에서 다음의 snippet은 모든 기사의 리스트들을 표시해야 합니다.
{{range .payload }}
<!--ID를 기준으로 기사에 대한 링크를 만듭니다-->
<a href="/article/view/{{.ID}}">
<!--기사의 제목을 표시-->
<h2>{{.Title}}</h2>
</a>
<!--기사의 컨텐츠를 표시-->
<p>{{.Content}}</p>
{{end}}
이 snippet은 payload 변수의 모든 항목을 반복하고, 각 기사의 제목과 컨텐츠를 표시합니다. 위의 snippet도 각 기사로 연결됩니다. 아직 개별 기사들을 표시하기 위한 라우트 핸들러를 정의하지 않았기 때문에 이 링크는 예상대로 작동되지 않을 것입니다.
업데이트 된 index.html 파일은 다음의 코드를 포함하여야 합니다.
<!--index.html-->
<!-- header.html 템플릿을 이 위치에 포함시킵니다. -->
{{ template "header.html" .}}
<!--Loop over the `payload` variable, which is the list of articles-->
{{range .payload }}
<!-- ID를 기준으로 기사에 대한 링크를 만듭니다. -->
<a href="/article/view/{{.ID}}">
<!-- 기사의 제목을 표시 -->
<h2>{{.Title}}</h2>
</a>
<!-- 기사의 컨텐츠를 표시 -->
<p>{{.Content}}</p>
{{end}}
<!-- footer.html 템플릿을 이 위치에 포함시킵니다 -->
{{ template "footer.html" .}}
2. 유닛 테스트를 포함한 라우터 핸들러 요구사항 지정
index 경로에 대한 핸들러를 만들기 전에 이 라우터 핸들러의 예상 동작을 정의하는 테스트를 먼저 만들어보도록 합시다. 이 테스트는 다음의 조건들을 확인해볼 것입니다
- 핸들러는 HTTP status 200을 응답합니다
- 반환된 HTML에는 'Home page' 텍스트가 포함된 제목 태그를 포함합니다.
테스트를 위한 코드는 handlers.article_test.go 파일의 TestShowIndexPageUnauthentified 함수에 저장됩니다. 우리는 이 함수가 사용하는 헬퍼 기능을 common_test.go 파일에 두도록 할 것입니다.
handler.article_test.go의 내용은 다음과 같습니다
//------------------- handlers.article_test.go -----------------//
package main
import (
"io/ioutil"
"net/http"
"net/http/httptest"
"strings"
"testing"
)
// ----- 홈페이지에 대한 GET 요청이 인증되지 않은 사용자에 대해 HTTP 200 코드가 있는 홈페이지를 반환하는지 테스트합니다 ----- //
func TestShowIndexPageUnauthenticated(t *testing.T) {
r := getRouter(true)
r.GET("/", showIndexPage)
// ---- 위의 라우터로 보낼 요청을 생성합니다 ----- //
req, _ := http.NewRequest("GET", "/", nil)
testHTTPResponse(t, r, req, func(w *httptest.ResponseRecorder) bool {
// ----- HTTP status 코드가 200인지 확인합니다 ----- //
statusOK := w.Code == http.StatusOK
// ------ 페이지의 제목이 'Home Page' 인지 테스트합니다 ------- //
// --- HTML 페이지를 파싱하고 처리할 수 있는 라이브러리를 사용하여 훨씬 디테일한 테스트를 수행합니다 --- //
p, err := ioutil.ReadAll(w.Body)
pageOK := err == nil && strings.Index(string(p), "<title>Home Page</title>") > 0
return statusOK && pageOK
})
}
common_test.go 의 내용은 다음과 같습니다.
package main
import (
"net/http"
"net/http/httptest"
"os"
"testing"
"github.com/gin-gonic/gin"
)
var tmpArticleList []article
// ------- 이 함수는 테스트 함수를 실행하기 전, 설정에 사용합니다 ----- //
func TestMain(m *testing.M) {
// ----- Gin을 테스트 모드로 설정합니다 ----- //
gin.SetMode(gin.TestMode)
// ------ 다른 테스트를 실행합니다 ------ //
os.Exit(m.Run())
}
// ---- 테스트 중 라우터를 만드는 헬퍼 함수 ---- //
func getRouter(withTemplates bool) *gin.Engine {
r := gin.Default()
if withTemplates {
r.LoadHTMLGlob("templates/*")
}
return r
}
// ----- 요청을 처리하고 응답을 테스트하는 헬퍼 함수 ------- //
func testHTTPResponse(t *testing.T, r *gin.Engine, req *http.Request, f func(w *httptest.ResponseRecorder) bool) {
// ---- 응답 레코더 생성 ---- //
w := httptest.NewRecorder()
// ------ 서비스를 생성하고 위의 요청을 처리합니다 ----- //
r.ServeHTTP(w, req)
if !f(w) {
t.Fail()
}
}
// ---- 이 함수는 테스트를 위해 메인 리스트를 임시 리스트에 저장하는데 사용됩니다 ----- //
func saveLists() {
tmpArticleList = articleList
}
// ------ 이 함수는 임시 리스트에서 메인 리스트를 복구하는데 사용됩니다 ------ //
func restoreLists() {
articleList = tmpArticleList
}
우리는 이 테스트를 구현하기 위해 몇가지의 헬프 함수를 작성했습니다. 이 함수들은 유사한 기능을 테스트하기 위해 추가 테스트를 작성할 때, 상용 코드를 줄이는 데 도움을 줄 것입니다.
이 TestMain 함수는 Gin이 테스트 모드를 사용하도록 설정하고, 나머지 테스트 함수를 호출합니다. getRouter 함수는 메인 어플리케이션과 유사한 방법으로 라우터를 만들고 반환합니다. saveLists() 함수는 원본 기사 목록을 임시 변수에 저장합니다. 이 임시 변수는 restoreLists() 함수에 의해 유닛 테스트가 실행된 후 기사 리스트를 초기 상태로 복원하는데 사용됩니다.
최종적으로, testHTTPResponse 함수는 전달된 함수를 실행하여 테스트의 성공 여부를 나타내는 boolean true 값을 반환하는지 확인합니다. 이 함수는 HTTP 요청의 응답을 테스트하는 데 필요한 코드가 중복이 되지 않도록 하는데 도움을 줄 것입니다.
HTTP 코드와 반환된 HTML을 확인하려면 다음의 몇가지를 수행합니다.
- 새 라우터를 생성합니다.
- 기본 App이 사용하는 것과 동일한 핸들러를 사용하도록 경로를 정의합니다. (ShowIndexPage)
- 이 라우터에 접근할 수 있는 새 요청을 생성합니다.
- HTTP 코드와 HTML을 테스트하기 위해 응답을 처리하는 함수를 만듭니다.
- testHTTPResponse() 함수를 호출하여 이 테스트를 완료합니다
3. 라우터 핸들러 만들기
우리는 handler.article.go 파일에 기사와 관련된 기능에 대한 모든 라우터 핸들러를 생성할 것입니다. 인덱스 페이지 핸들러 showIndexPage 는 다음의 작업을 수행하도록 합니다.
3-1. 문서 목록을 가져옵니다.
이 작업은 이전에 정의된 getAllArticles 함수를 사용하여 수행될 수 있습니다.
articles := getAllArticles()
3-2. 기사 리스트를 전달하는 index.html 템플릿을 렌더링합니다.
이 작업은 아래의 코드를 사용합니다.
c.HTML(
// ----- HTTP Status를 200(OK)로 설정합니다 ----- //
http.StatusOK,
// ------ index.html 템플릿을 사용합니다 ------ //
"index.html",
// ---- 페이지에서 사용하는 데이터를 전달합니다 ---- //
gin.H{
"title": "Home Page",
"payload": articles,
},
)
이전 단계의 버전과의 유일한 차이점은 payload라는 변수가 템플릿에 접근할 기사 리스트를 전달한다는 것입니다.
handlers.article.go 는 다음의 코드를 포함하여야 합니다.
// handlers.article.go
package main
import (
"net/http"
"github.com/gin-gonic/gin"
)
func showIndexPage(c *gin.Context) {
articles := getAllArticles()
// ---- Context의 HTML 메소드를 호출하여 템플릿을 렌더링합니다 ---- //
c.HTML(
// ----- HTTP Status를 200(OK)로 설정합니다 ------ //
http.StatusOK,
// ----- index.html 템플릿을 사용합니다 ------ //
"index.html",
// ---- 페이지에서 사용하는 데이터를 전달합니다 ----- //
gin.H{
"title": "Home Page",
"payload": articles,
},
)
}
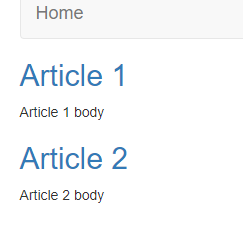
이제 어플리케이션을 실행하고 브라우저에서 https://localhost:8080 에 접속하면 다음과 같은 화면을 볼 수 있습니다.


다음 시간에는 메인 페이지가 아닌 기사 하나하나의 링크에 맞는 경로 설정을 해보도록 할 예정입니다. 이번 포스팅에서는 많은 내용의 코딩이 필요하므로 실수하지 않도록 꼼꼼하게 체크해주는 것도 필요합니다!
'IT > Develop' 카테고리의 다른 글
| [BOJ 1712번 손익분기점] Go Lang 문제풀이 (0) | 2021.09.03 |
|---|---|
| AWS 따라하기 - Promotion Credits 신청하기! (0) | 2021.09.01 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (5) 라우터 초기화, 기사 목록 모델 테스트 (0) | 2021.08.21 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (4) 템플릿 연결하기 (0) | 2021.08.20 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (3) 기본 템플릿 작성 (0) | 2021.08.20 |
Go Lang 웹 프레임워크 기초 - Gin 체험하기 (5) 라우터 초기화, 기사 목록 모델 테스트

해당 튜토리얼은 'Building Go Web Applications and Microservices Using Gin'의 내용을 번역하며 개인적으로 정리한 것입니다.
이번 시간에는 라우터 초기화와 기사 모델을 디자인하고 테스트하는 과정을 제작해볼 예정입니다.
1. 경로 설정
이전 시간까지 main.go 파일에서 라우터를 만들고 설정해주었습니다. 어플리케이션의 커져감에 따라 경로 설정을 하나의 파일에서 작성하여 옮기는 것이 좋습니다. routes.go 파일에 함수 initializeRoutes() 를 만들고, 이 함수를 main() 함수에서 호출하여 모든 경로를 설정하게 될 것입니다. 라우터 핸들러를 별도의 함수로 정의하는 과정입니다.
위와 같은 작업을 수행할 routes.go 파일은 다음과 같습니다.
▶ routes.go
// routes.go
package main
func initializeRoutes() {
// 인덱스 라우터 처리(Handle)
router.GET("/", showIndexPage)
}
인덱스 페이지에 기사 목록들을 표시할 것이기 때문에 코드를 수정하고 나서도 추가 경로를 정의해줄 필요가 없습니다.
이제 main.go 파일에 initializeRoutes() 함수를 추가해줍니다.
▶ main.go
// main.go
package main
import (
"net/http"
"github.com/gin-gonic/gin"
)
var router *gin.Engine
func main() {
// ---- Gin에서 기본적인 라우터 생성 ----- //
router = gin.Default()
// ----- 모든 템플릿 파일 로드 ------- //
router.LoadHTMLGlob("templates/*")
router.GET("/", func(c *gin.Context) {
// Context의 HTML 메소드를 호출하여 템플릿을 렌더링합니다.
c.HTML(
// ----- HTTP 상태를 200(OK)에 세팅합니다 ------ //
http.StatusOK,
// ------ index.html 템플릿을 사용합니다 ------- //
"index.html",
// ----- 페이지에서 사용하는 데이터 전달 ------- //
gin.H{
"title": "Home Page",
},
)
})
// ------ 경로 초기화하기 -------- //
initializeRoutes()
// ------ 어플리케이션 서버 구동 ------- //
router.Run()
}
2. 기사 모델 디자인하기
튜토리얼에서는 ID, Title, Content 총 3개의 필드만을 사용하는 단순한 기사 구조를 유지할 것입니다. 이 struct는 다음과 같이 표현할 수 있습니다.
type article struct {
ID int `json:"id"`
Title string `json:"title"`
Content string `json:"content"`
}
대부분의 어플리케이션은 DB를 사용하여 데이터를 관리합니다. 단순하게 유지하기 위해 다음 두 개의 하드 코딩된 기사로 기사 목록을 초기화하도록 하겠습니다.
var articleList = []article{
article{ID: 1, Title: "1번 기사", Content: "기사 내용 1번"},
article{ID: 2, Title: "2번 기사", Content: "기사 내용 2번"},
}
위의 코드를 models.article.go 라는 새로운 파일에 작성하도록 합니다. 이제 우리는 모든 기사 목록을 반환하는 함수를 만들어줄 필요가 있습니다. 이 함수의 이름을 getAllArticles() 이라고 지정하고, 파일에 저장합니다. 이번에는 이 과정에 대한 테스트를 작성해볼 것입니다. 이 테스트는 이름이 TestGetAllArticles가 되고, models.article_test.go 파일에 저장합니다.
getAllArticles() 함수에 대한 테스트(TestGetAllArticles)를 생성해보는 것으로 시작합니다. models.article_test.go 에는 이 Unit 테스트를 포함한 코드가 작성되어야 합니다.
▶ models.article_test.go
// models.article_test.go
package main
import "testing"
// ------ 모든 기사 목록을 가져오는 기능을 테스트합니다 ------- //
func TestGetAllArticles(t *testing.T) {
alist := getAllArticles()
// --- 반환된 기사 목록의 길이가, 리스트가 포함하고 있는 전역변수의 길이와 같은지 확인합니다 --- //
if len(alist) != len(articleList) {
t.Fail()
}
// ---- 3가지 필드값이 동일한지 확인해봅니다 ----- //
for i, v := range alist {
if v.Content != articleList[i].Content ||
v.ID != articleList[i].ID ||
v.Title != articleList[i].Title {
t.Fail()
break
}
}
}
이 Unit 테스트는 getAllArticles() 함수를 사용하여 모든 기사 목록을 가져오도록 합니다. 테스트에서는 우선, 이 함수에서 가져온 기사 목록과 전역변수 articleList에 있는 기사 목록과 동일한지를 검증합니다. 그 다음, 각 기사가 동일한지 확인하기 위해 기사 목록을 for반복문을 통해 반복실행합니다. 이 두 테스트 중 하나라도 실패하면 테스트는 실패하게 됩니다.
테스트를 작성하고나면 이제 models.article.go 파일에 실제 코드를 작성해보도록 합니다.
▶ models.article.go
// models.article.go
package main
type article struct {
ID int `json:"id"`
Title string `json:"title"`
Content string `json:"content"`
}
var articleList = []article{
article{ID: 1, Title: "Article 1", Content: "Article 1 body"},
article{ID: 2, Title: "Article 2", Content: "Article 2 body"},
}
// ----- 모든 기사 목록을 반환합니다 ----- //
func getAllArticles() []article {
return articleList
}
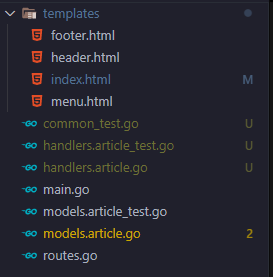
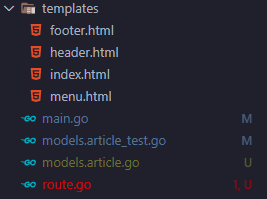
여기까지 따라오셨다면 프로젝트 폴더 안의 디렉토리 구조는 다음과 같을 것입니다.

다음 시간에는 View 템플릿과 라우터 핸들러를 만들어 각종 기능을 더 추가해보도록 할 예정입니다.
차근차근 제작해나갑시다!
'IT > Develop' 카테고리의 다른 글
| AWS 따라하기 - Promotion Credits 신청하기! (0) | 2021.09.01 |
|---|---|
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (6) 메인 페이지 기사 리스트 구조만들기 (0) | 2021.08.29 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (4) 템플릿 연결하기 (0) | 2021.08.20 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (3) 기본 템플릿 작성 (0) | 2021.08.20 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (2) 튜토리얼 개요 (0) | 2021.08.20 |
Go Lang 웹 프레임워크 기초 - Gin 체험하기 (4) 템플릿 연결하기

해당 튜토리얼은 'Building Go Web Applications and Microservices Using Gin'의 내용을 번역하며 개인적으로 정리한 것입니다.
이번 시간에는 기본 튜토리얼 템플릿의 연결을 완료하고 검증해보는 과정의 첫 단계를 직접 만들어보고자 합니다.
1. 설치 완성하고 검증하기
템플릿을 모두 만드셨다면 이제 어플리케이션 도입부에 해당하는 파일을 만들 차례입니다. 인덱스 템플릿을 사용할 수 있도록 구성된 가장 단순한 웹 어플리케이션이 포함된 main.go를 만들어 보도록 하겠습니다. 우리는 Gin을 사용해서 네 단계로 이 과정을 진행할 수 있습니다.
1-1. 라우터 만들기
Gin에서 라우터를 만드는 기본적인 방법은 다음과 같습니다.
router := gin.Default()
이를 통해 어플리케이션의 빌드를 정의하는데 사용될 라우터를 만들 수 있습니다.
1-2. 템플릿 불러오기
라우터를 제작했다면, 다음의 방법으로 모든 템플릿을 불러올 수 있습니다
router.LoadHTMLGlob("templates/*")
이를 통해 Templates 폴더의 모든 템플릿 파일들이 불러와지고, 한 번 로딩되면 매번 요청 때마다 다시 읽어올 필요가 없고, 이러한 점이 Gin 웹 어플리케이션을 매우 빠르게 만들어줍니다.
1-3. 라우터 핸들러 정의하기
Gin의 가장 중요한 핵심은 어떻게 어플리케이션의 다양한 경로들을 나누고, 핸들러를 각 경로에 정의하는가에 있습니다. 이번에는 인덱스 페이지에 대한 라우터와 인라인 라우터 핸들러를 만들 것입니다.
router.GET("/", func(c *gin.Context) {
// ------ Context의 HTML 메소드를 호출하여 템플릿을 렌더링합니다. ----- //
c.HTML(
// ----- HTTP 상태를 200(OK)에 세팅합니다 ------ //
http.StatusOK,
// ------ index.html 템플릿을 사용합니다 ------- //
"index.html",
// ----- 페이지에서 사용하는 데이터 전달 ------- //
gin.H{
"title": "Home Page",
},
)
})
router.GET 메소드는 GET 요청에 대한 라우터 핸들러를 정의하는데 사용됩니다.
라우터 핸들러에는 gin.Context 에 대한 포인터를 매개변수로 가지고 있습니다. 이 컨텍스트는 핸들러가 요청을 처리하는 데 필요할 수 있는 요청에 대한 모든 정보를 포함합니다. 예를 들면, Header, 쿠키와 같은 정보들을 말합니다.
컨텍스트에는 HTML, TEXT, JSON, XML 형식으로 응답을 렌더링하는 메소드도 있습니다. 이 경우 HTML 템플릿(index.html)을 렌더링하기 위해 context.html 메소드를 사용합니다. 이 메소드에 대한 호출에는 title값이 Home Page ("title": "Home Page" 부분)로 설정된 추가 데이터가 포함됩니다. HTML 템플릿에서 사용할 수 있는 값입니다.
1-4. 어플리케이션 시작하기
어플리케이션을 시작하기 위해 라우터의 Run 메소드를 사용할 수 있습니다.
router.Run()
이를 통해 localhost에서 어플리케이션이 시작되고, 기본값으로 8080 포트에서 구동됩니다.
완성된 main.go 소스코드는 다음과 같습니다.
▶ main.go
// main.go
package main
import (
"net/http"
"github.com/gin-gonic/gin"
)
var router *gin.Engine
func main() {
// ----- Gin에서 기본 라우터 생성 ----- //
router = gin.Default()
// ------ 모든 템플릿 파일 로드 ------- //
router.LoadHTMLGlob("templates/*")
router.GET("/", func(c *gin.Context) {
// ------ Context의 HTML 메소드를 호출하여 템플릿을 렌더링합니다. ----- //
c.HTML(
// ----- HTTP 상태를 200(OK)에 세팅합니다 ------ //
http.StatusOK,
// ------ index.html 템플릿을 사용합니다 ------- //
"index.html",
// ----- 페이지에서 사용하는 데이터 전달 ------- //
gin.H{
"title": "Home Page",
},
)
})
// ------ 어플리케이션 서버 구동 ------//
router.Run()
}
Mac OS의 경우 터미널, Windows의 경우 CMD 창에서 해당 프로젝트를 생성한 디렉토리로 이동한 후에 다음의 명령어를 실행시켜봅니다.
go build -o app
어플리케이션이 빌드되고 다음과 같이 실행할 수 있는 실행 파일 이름이 지정된 어플리케이션이 생성됩니다.
./app
여기까지 모든 진행사항을 충실히 작업하시면서 따라오셨다면, http://localhost:8080에서 우리가 제작한 어플리케이션에 접속할 수 있습니다. 실행시 다음과 같이 실행이 됩니다.


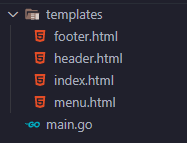
현 시점에서의 어플리케이션 디렉토리 구조는 다음과 같이 구성이 되어있으실 겁니다

다음 시간에는 라우터를 초기화하고 기사(Article)을 작성할 수 있는 템플릿을 생성하고 테스트를 하는 과정을 진행해보도록 하겠습니다. 짧은 내용이지만 직접 제작해보시고 구동해보시면서 Gin을 체험해보세요!
'IT > Develop' 카테고리의 다른 글
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (6) 메인 페이지 기사 리스트 구조만들기 (0) | 2021.08.29 |
|---|---|
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (5) 라우터 초기화, 기사 목록 모델 테스트 (0) | 2021.08.21 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (3) 기본 템플릿 작성 (0) | 2021.08.20 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (2) 튜토리얼 개요 (0) | 2021.08.20 |
| Go Lang 웹 프레임워크 기초 - Gin 체험하기 (1) Web Framework 기초 (0) | 2021.08.16 |
