분류 전체보기
-
[React] React에서 <a> 태그 사용 오류 해결 방법2023.02.07
-
[ 리뷰 ] 루이비통 LV 트레이너 스니커즈 모노그램 데님 블랙 구입 후기2023.02.07
-
[Javascript] 변수선언 var, let, const ?2023.02.06
-
영지식 증명(Zero-Knowledge Proof) 기본 개념 알아보기2022.12.13
[React] 'React' must be in scope when using JSX 오류 해결하기

ESLint는 위키백과에 따르면 자바스크립트 코드 상에서 발견되는 문제 패턴을 식별하기 위한 도구입니다. 개인적으로 작업하는 프로젝트야 사실 본인만 알아볼 수 있다면 큰 문제가 되지 않겠지만 한 프로젝트를 공동 작업할 경우 공통된 규칙으로 작성해야 협업에 수월할 것입니다. ESLint는 현행 ECMA스크립트 표준을 지원해 코드 품질과 코딩 스타일을 일관성있게 구성할 수 있도록 돕습니다.

ESLint는 VSCode 사용자의 경우 Extension을 통해 간편하게 설치, 사용할 수 있습니다. 혹은 원하는 프로젝트에만 설치, 적용하는 방법도 있습니다.
적용을 원하는 프로젝트 터미널에서 ESLint를 설치해줍니다.
설치
- npm 사용
$ npm install eslint
- yarn 사용
$ yarn add eslintnpx eslint --init
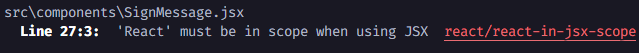
React 17버전 이후로 Import React from 'react'; 없이도 문제없이 코드를 작성할 수 있습니다만 ESLint는 별도의 설정없이는 이 React Import를 오류로 잡아냅니다. 이렇게요.

오류를 해결하기 위해 일일이 Import React from 'react'; 해주는 방법도 해결방법..이긴 하겠지만 ESLint 규칙에서 이 부분을 꺼버리는 것도 방법이 되겠습니다.
위의 과정대로 생성한 .eslintrc.js 파일 내에 rules 아래에 다음과 같이 입력해주면 됩니다.
module.exports = {
...
"rules": {
...
"react/react-in-jsx-scope": "off",
...
}
...
}
'IT > Develop' 카테고리의 다른 글
| [ Bazel ] Windows 환경에서 설치하기 | bazelisk (0) | 2024.07.13 |
|---|---|
| [React] React에서 <a> 태그 사용 오류 해결 방법 (0) | 2023.02.07 |
| [Javascript] 변수선언 var, let, const ? (0) | 2023.02.06 |
| [Algorithm] Merge Sort (합병 정렬) (0) | 2022.12.09 |
| [Nodejs] Nodejs 설치와 버전 관리, 개발용 의존성 설치 방법 (0) | 2022.04.28 |
[React] React에서 <a> 태그 사용 오류 해결 방법

프론트엔드 작업 중 Compile Error는 아니지만 아래와 같이 Warning이 떴습니다.

React를 사용하여 작업 중에 <a> 태그를 사용해서 링크를 연결했는데 이 <a> 태그의 href="" 부분에 유효한 값을 할당하지 않아서 생기는 경고입니다.
유효한 링크를 걸어두면 쉽게 해결이 가능하나 테스트 중인 경우나 유효한 링크가 준비가 안된 경우 우선적으로 아래의 예시들과 같이 처리하여 오류를 없앨 수 있습니다.
<a href="#!">오류 해결</a>
<a href="/#">오류 해결</a>
<a href="{()=>false}">오류 해결</a>
<a href="javascript:void(0);">오류 해결</a>
<a href="javascript:;">오류 해결</a>
혹은 해당 경고가 뜬 코드의 최상단에 /* eslint-disable jsx-a11y/anchor-is-valid */ 를 입력하여 eslint를 비활성화하는 것도 방법이 되겠습니다. <a>태그가 너무 많아 일일이 처리를 해주기 어려운 경우에 간편하게 사용이 가능합니다.
'IT > Develop' 카테고리의 다른 글
| [ Bazel ] Windows 환경에서 설치하기 | bazelisk (0) | 2024.07.13 |
|---|---|
| [React] 'React' must be in scope when using JSX 오류 해결하기 (0) | 2023.02.19 |
| [Javascript] 변수선언 var, let, const ? (0) | 2023.02.06 |
| [Algorithm] Merge Sort (합병 정렬) (0) | 2022.12.09 |
| [Nodejs] Nodejs 설치와 버전 관리, 개발용 의존성 설치 방법 (0) | 2022.04.28 |
[ 리뷰 ] 루이비통 LV 트레이너 스니커즈 모노그램 데님 블랙 구입 후기

루이비통 LV 트레이너 스니커즈 모노그램 데님 블랙 구매 후기
(Louis Vitton LV Trainer Sneakers Monogram Denim Black)
2022년 10월경부터 일본으로의 여행이 쉬워지게 되었습니다. 일본 여행을 좋아해서 자주 간 편이라 방학 겸 황금 연휴의 혼잡을 피해 1월 초 오사카에 다녀왔습니다. 해외를 간 김에 면세 혜택을 받아 루이비통 첫 구매를 위해 오사카의 루이비통 플래그십 스토어인 루이비통 메종 오사카 미도스지를 방문했습니다.

엄청나게 큰 규모의 플래그십 스토어였습니다. 주변이 전부 명품 브랜드들의 플래그십 스토어가 가득했는데도 그 중에서단연 압도적이더라구요. 바로 옆은 프라다의 플래그십 스토어가 있습니다. 루이비통 방문 바로 직전에 우선 프라다의 스니커즈도 신어봤습니다. 꽤나 넓었던 프라다 매장은 거의 제가 한 층을 단독으로 볼 수 있을 정도로 한산했는데 바로 옆인 루이비통 매장은 외부에서부터 웨이팅이 있었습니다. 바글바글..
내부 촬영은 안된다고 하셔서 어쩔 수 없이 눈으로만 둘러봤지만 이제껏 돌아봤던 루이비통 매장 중에 가장 컸었습니다. 남성용 슈즈와 의류가 있는 층은 매우 넓고 많은 종류의 옷이 걸려있었습니다. 22시즌 옷은 거의 다 있었던 것 같네요. 스니커즈의 경우에도 국내에는 잘 없는 사이즈나 색상도 대부분 문의하면 다 새 상품으로 안내 받을 수 있었습니다. 이번에 구매한 트레이너 스니커즈 모노그램 데님도 색상별로 사이즈별로 없는게 없었습니다.
루이비통의 트레이너 스니커즈는 비슷한 종류가 제법 있습니다. 이번 루이비통 × 쿠사마 야요이 콜라보 제품까지하면 블랙 제품만 비슷한 종류가 5가지 정도 됩니다. 쿠사마 야요이 콜라보는 사진으로 봤을 때는 그닥인줄 알았는데 실물은 생각보다 훨씬 괜찮았습니다. 그렇지만 우선은 무난하고 심플한 디자인을 찾는 중이어서 쿠사마 제품은 빼고.. 가장 인기많고 실물로 봤을 때도 가장 이뻐보였던 것이 모노그램 데님 블랙이었습니다. 비버리 힐즈 스니커즈 라인도 같이 신어봤는데 확실히 편한 느낌으로는 트레이너 스니커즈 쪽이 제 기준에는 좋아보였습니다. 쿠션감도 차이가 좀 났습니다. 사계절 내내 신기 좋은 트레이너 스니커즈로!
평소 265 ~ 270 정도 사이즈를 신는 저에게는 6.5 혹은 7 정도가 적당했는데 6부터 7.5까지 전부 다 신어보고 최종적으로는 6.5 사이즈를 선택했습니다. 하나하나 끈을 묶어보고 살짝씩 걸어보고 결정하다보니 거의 1시간 이상이 지났던 것 같습니다. 그만큼 신중하게 선택한 스니커즈! 언박싱 영상을 남겨보았습니다.
보관할 때는 전용 파우치에 넣어서 보관하고 물에 적신 부드러운 재질의 천 등으로 닦아서 관리하도록 안내를 받았습니다. 지금도 어디 나갔다 오면 꼭 꼭 파우치에 넣어서 보관하고 생각날 때마다 잘 닦아 보관합니다.




구매 이후 특별하게 많이 걷는 날 외에는 거의 대부분 신고 다니고 있습니다. 현재까지도 유행중인 나이키의 덩크 로우(범고래)와 비슷하게 생겼습니다. '루고래' 라고도 부른다죠. 어떤 옷과도 잘 매치할 수 있는 무난하면서도 심플함에 고급스러움까지 갖고 있습니다. 예전에는 돌아다니면서 다른 신발들 많이 보고 그랬는데 루이비통 트레이너 스니커즈를 구매하고 나서는 딱히 관심가진 않더군요. 지금 신고 있는 신발이 제일 맘에 드니까요..
'일상' 카테고리의 다른 글
| [뉴욕 여행기] #5. 전망대와 유람선으로 맨해튼 훑어보기 (0) | 2023.07.07 |
|---|---|
| [뉴욕 여행기] #4. 뮤지컬의 본고장 브로드웨이, 센트럴 파크 나들이 (1) | 2023.07.06 |
| [뉴욕 여행기] #3. 뉴욕 맨해튼, 걸어서 정복하기 (0) | 2023.07.04 |
| [뉴욕 여행기] #2. 생애 처음 태평양을 건너 미국 땅 밟기 (0) | 2023.07.03 |
| [뉴욕 여행기] #1. 도쿄 6시간 경유 최대한 즐기기 (0) | 2023.07.03 |
[Javascript] 변수선언 var, let, const ?
기존의 Javascript에서는 변수선언할 때 기본적으로 variable을 줄인 var를 사용했습니다만 ES2015(ES6)에서 let와 const가 추가되었습니다. 기존의 var 선언과 다른 점이 있기 때문에 추가된 것이겠죠? var, let, const는 각각의 역할을 가지고 있습니다. 당연한 이야기겠지만 Javascript 개발자들은 이 세 가지의 차이점을 잘 알고 사용하는 것이 필요할 것입니다.
var 선언
같은 변수명으로 중복 사용이 가능합니다. 여러번 중복으로 사용될 경우 가장 마지막으로 할당된 값이 변수에 저장됩니다. 따라서 var은 재선언되고 업데이트 가능합니다.
var greeting = "hi";
console.log(greeting);
// 출력 : hi
var greeting = "안녕하세요";
console.log(greeting);
// 출력 : 안녕하세요
var 사용은 아주 간편하지만 중복 사용이 가능하기 때문에 생기는 문제점이 있습니다. 코드의 다른 부분에서 같은 이름의 변수를 사용한 적이 있다면 출력 결과가 달라질 수 있습니다. 위의 코드 예제에서 greeting을 통해 "hi"를 출력하고 싶었는데 아래에 같은 이름의 변수로 "안녕하세요"가 선언되었기 때문에 greeting은 최종적으로 "안녕하세요"를 출력합니다. 혼자 작업하는 경우라면 이를 방지하기 위해 기억해두거나 메모를 해둘 수 있겠지만, 여럿이 협업하는 경우라면 문제가 생길 가능성이 있습니다.
let 선언
let은 var 선언의 문제점인 중복문제를 해결하면서도 재선언이 가능합니다.
let greeting = "hi";
console.log(greeting);
// 출력 : hi
let greeting = "안녕하세요";
console.log(greeting);
// 출력 시 Syntax Error 발생. 변수 greeting이 이미 선언되었다는 에러 메시지 출력
greeting = "gracias";
console.log(greeting);
// 출력 : gracias
let을 사용한 변수와 같은 이름으로 다시 let 선언하면 Syntax 에러 메시지가 출력됩니다. 어느 부분에서 문제가 생겼는지 확인한 후에 변수를 업데이트할 것인지 변수명 자체를 수정할지 결정하면 됩니다.
const 선언
let은 재선언을 통해서 업데이트가 가능하지만 const는 업데이트도 불가능합니다.
const greeting = "hi";
console.log(greeting);
// 출력 : hi
const greeting = "안녕하세요";
console.log(greeting);
// 출력 시 Syntax Error 발생. 변수 greeting이 이미 선언되었다는 에러 메시지 출력
greeting = "gracias";
console.log(greeting);
// 출력 시 Type Error 발생.
const로 선언된 변수는 일정한 상수값을 유지하게 됩니다. 따라서 중복 사용도 재선언을 통한 업데이트도 할 수 없습니다. 따라서 const 선언의 경우 선언하는 시점에 초기화가 되어야합니다.
var, let, const라는 변수를 선언하는 세 가지 방법의 차이를 확실하게 구분하고 필요한 상황에 맞는 방법을 사용하면 되겠습니다.
'IT > Develop' 카테고리의 다른 글
| [React] 'React' must be in scope when using JSX 오류 해결하기 (0) | 2023.02.19 |
|---|---|
| [React] React에서 <a> 태그 사용 오류 해결 방법 (0) | 2023.02.07 |
| [Algorithm] Merge Sort (합병 정렬) (0) | 2022.12.09 |
| [Nodejs] Nodejs 설치와 버전 관리, 개발용 의존성 설치 방법 (0) | 2022.04.28 |
| [AWS] Serverless architect와 AWS Lambda (0) | 2022.04.27 |
영지식 증명(Zero-Knowledge Proof) 기본 개념 알아보기

영지식 증명(Zero-Knowledge Proof)
영지식 증명의 개념
영지식 증명은 한 사람이 다른 사람에게 어떤 문장(Statement)이 참(True)임을 증명할 때, 그 문장 자체의 참/거짓 여부를 제외하고는 어떠한 정보도 노출하지 않는 증명 방법을 말합니다. 이 때, 문장을 증명하고자 하는 사람을 증명자(Prover)라고 하고, 증명자의 문장을 검증하는 사람을 검증자(Verifier)라고 합니다. 상대방을 속일 목적을 가진 경우 해당자는 부정직하다(Dishonest)고 합니다.
영지식 증명의 개념은 Shafi Goldwasser와 Silvio Micali의 1985년 논문 "The Knowledge Complexity of Interactive Proof System"에서 처음으로 제안되었습니다. 영지식(Zero knowledge)는 Shafi Goldwasser의 한 궁금증에서 출발합니다. 암호학에서 공격자(Adversary)가 암호문 전체를 해독하지는 못했지만, 부분 부분을 해독했거나, 어떠한 내용인지는 알 수 없지만 해당 암호문의 원본 평문이 영어로 작성되었다는 사실을 알 수 있었다거나하는 등의 일부 속성을 알아냈다면 이는 암호문의 해독으로 봐야하는 것인가라는 문제입니다. Shafi Goldwasser는 암호문을 통해서 공격자가 어떠한 형태의 정보도 얻을 수 없는 Case를 영지식으로 보아야한다고 했습니다. 종합하면, 영지식 증명은 다음의 3가지 성질을 충족하는 경우가 됩니다.
영지식 증명의 3가지 성질
1. 완전성 (Completeness) : 문장이 참일 경우, 정직한 증명자는 정직한 검증자에게 이 사실을 납득시킬 수 있어야 한다.
2. 건전성 (Soundness) : 문장이 거짓인 경우, 어떠한 부정직한 증명자라도 정직한 검증자에게 이 문장이 사실이라고 납득시킬 수 없어야 한다.
3. 영지식성 (Zero-knowledgeness) : 문장이 참이면, 검증자는 문장의 참/거짓 외의 어떠한 정보도 알 수 없어야 한다.
ZKP for Kids
어려운 영지식 증명을 어떻게 하면 쉽게 설명할 수 있을까에 대한 고민의 결과로 나온 논문이 있습니다. "How to explain zero-knowledge protocols to your children"이라는 제목의 논문인데, 우리가 영지식 증명에 대해 알아볼 때 가장 많이 접하는 '알리바바의 동굴 예시'가 바로 이 논문에서 나온 것입니다.

증명자인 Peggy는 검증자인 Victor에게 알리바바 동굴 가운데의 문을 통과할 수 있는 방법을 알고 있다는 점을 증명하고 싶어합니다. 하지만 알리바바 동굴 문을 통과하는 방법에 대해서는 어떠한 정보도 알려주고 싶지는 않습니다. 이런 경우 다음과 같은 방법으로 진행하면 안전하게 Victor에게 Peggy의 지식을 증명할 수 있습니다. 영지식 증명에서 이 증명 과정을 Challenge라고 합니다.
1. 먼저 Peggy가 A, B의 두 갈림길 가운데 한 곳으로 들어갑니다. 이 때 Victor는 Peggy가 어느 방향으로 간지 알 수 없어야 합니다.
2. Peggy가 무사히 들어가고 나면, Victor는 동굴의 입구에서 Peggy에게 A/B 중 한 곳으로 나오라고 외칩니다.
3. Peggy는 Victor가 외친 방향의 통로로 나옵니다.
Peggy가 문을 통과할 수 있는 방법을 알고 있다면 문제없이 나올 수 있겠지만, 방법을 모른다면 나올 수 없을 것입니다.
만약 Peggy가 부정직한 증명자라서 Victor를 속일 목적을 가지고 있다고 하더라도 50%의 확률로 위의 Challenge를 통과할 수 있을 것입니다. 그렇다면 어떻게 하면 Peggy는 Victor에게 '확신'을 줄 수 있을까요?
간단하게, 여러번 이 과정을 반복하면 됩니다. Challenge를 단 1회 시행했을 경우 방법을 모르더라도 맞출 확률이 50%가 되지만, 계속 반복할수록 이 확률은 급격히 낮아지게 됩니다. 20번만 반복하더라도 확률은 100만분의 1로 줄어들며, 40회 반복하면 1조분의 1로 줄어듭니다. 방법을 모르는 상태에서 40번 연속으로 이 Challenge를 성공할 확률은 사실상 없다고 볼 수 있습니다. 영지식 증명에서는 이렇게 '수학적으로 증명가능'하여야 한다는 것이 중요합니다.
이 Challenge를 관찰하는 다른 제 3자의 경우에는 이 Challenge의 내용을 신뢰하기가 어렵습니다. 제 3자의 시각에서 보면, 증명자와 검증자가 사전에 미리 나올 통로의 순서를 준비했는지 아닐지 알 수 없기 때문입니다. 영지식 증명은 이와 같이 해당 증명 과정에 참여한 증명자와 검증자만이 이 사실을 확인할 수 있다는 특징이 있습니다.
알리바바의 동굴 예시는 어려운 수식과 용어, 암호학적 지식 없이도 쉽게 영지식 증명에 대한 이해를 돕는다는 측면에서 훌륭하지만 영지식 증명에 대한 공부를 알리바바의 동굴 예시로만 그쳐서는 안될 것입니다.
개념을 이해하기에는 위의 알리바바 동굴 예시의 도움으로 어렵지 않을 수 있지만, 실제 구현하는 과정에 있어서는 매우 복잡하고 까다로운 것이 영지식 증명입니다. 실제 수식으로 사용되는 ZKP의 경우 검증이 쉽도록 하기 위해 p np문제에 해당하는 모듈러 연산을 사용하는 경우가 많은데, 이 연산식이 난해할수록 보안성이 증가하기 때문에 일반적으로 아주 큰 소수(Prime number)를 사용합니다. 많은 컴퓨팅 파워를 사용하기 때문에 그동안 실제 프로토콜로 사용되는 경우가 많지 않았는데 영지식 증명을 실용적으로 할 수 있도록 고안된 zk-SNARK 프로토콜이 알려지면서 최근 개인정보보호 이슈가 대두된 블록체인 쪽에서 많이 사용되고 있습니다.
'IT > BlockChain' 카테고리의 다른 글
| [EN] A new way to enjoy sports: Fan token project CHILIZ (0) | 2023.04.06 |
|---|---|
| [KR] 스포츠를 즐기는 또 하나의 방법 : 칠리즈(CHILIZ) (0) | 2023.04.06 |
| [Conference] 2022 OntherCon(온더콘) Ⅳ 참여기 (1) | 2022.11.25 |
| NFT (Non-Fungible Token) ? (0) | 2022.11.23 |
| Stella Consensus Protocol (0) | 2021.07.01 |